Diferencia entre revisiones de «Usuario:ManuelRomero/DAW/moviles/practicas»
De WikiEducator
(Página creada con '==Paint pot== ;Especificacioens: #Una aplicación para que el usuario pueda hacer fotos y pintar sobre ella. #Se podrán hacer puntos tocando con el dedo #Se podrán hacer lín…') |
|||
| Línea 14: | Línea 14: | ||
===Objetos del diseño y propiedades=== | ===Objetos del diseño y propiedades=== | ||
| + | ===Describimos el comportamiento=== | ||
| + | ===Dibujar un punto=== | ||
| + | Queremos que al tocar la pantalla salga un punto | ||
| + | ;Evento ''tocar la pantalla de la aplicacion'' | ||
| + | ObjetoCanvas.Touched | ||
| + | [[Imagen:EventoTouched.png]] | ||
| + | ;Parámetros | ||
| + | :'''x''' ,'''y''' ''posición donde el usuario tocó la pantalla. | ||
| + | **La posición 0,0 es la esquina superior izquierda de la pantalla. | ||
| + | :'''touchedSprite''' booleano que indica si en la posición x,y había un ''sprite'' | ||
| + | ;Accion ''dibujar un punto'' | ||
| + | *Dibujar un punto es dibujar un circulo de un determinado radio | ||
| + | ObjetoCanvas.DrawCircle | ||
| + | [[Image:MetodoDrawCircle.png]] | ||
| + | :Parámetros | ||
| + | :'''x''' ,'''y''' ''posición donde queremos dibujar el círculo en la pantalla. | ||
| + | :'''r''' numero entero Radio del circulo | ||
Revisión de 08:17 25 sep 2012
Contenido
Paint pot
- Especificacioens
- Una aplicación para que el usuario pueda hacer fotos y pintar sobre ella.
- Se podrán hacer puntos tocando con el dedo
- Se podrán hacer líneas arrastrando con el dedo.
- Se podrá quitar lo que hemos pintado y restablecer la foto original
- Líneas y puntos pueden ser de tres colores que seleccinaremos con botones.
- Los puntos podrán ser de dos tamaños gruesos y delgados, también seleccionados con botones.
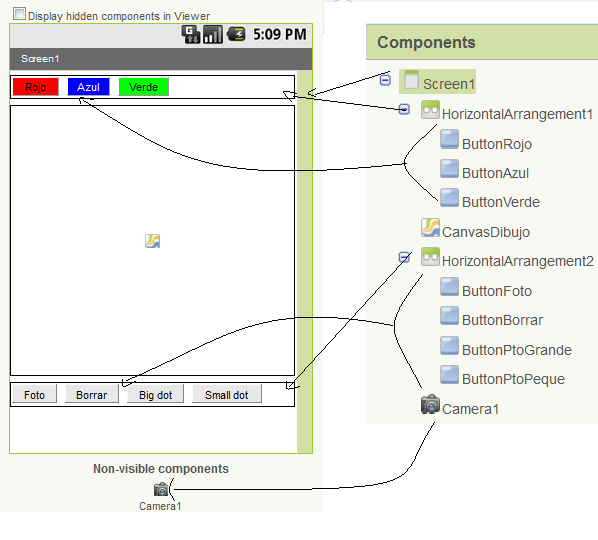
Diseño
- Primero hacemos un boceto de la aplicación
- Abrimos app inventor y realizamos el diseño gráfico
- Por defecto podremos la fotito del gatito
Objetos del diseño y propiedades
Describimos el comportamiento
Dibujar un punto
Queremos que al tocar la pantalla salga un punto
- Evento tocar la pantalla de la aplicacion
ObjetoCanvas.Touched
- Parámetros
- x ,y posición donde el usuario tocó la pantalla.
- La posición 0,0 es la esquina superior izquierda de la pantalla.
- touchedSprite booleano que indica si en la posición x,y había un sprite
- Accion dibujar un punto
- Dibujar un punto es dibujar un circulo de un determinado radio
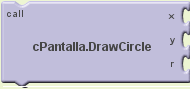
ObjetoCanvas.DrawCircle
- Parámetros
- x ,y posición donde queremos dibujar el círculo en la pantalla.
- r numero entero Radio del circulo