Diferencia entre revisiones de «Usuario:ManuelRomero/DAW/moviles/entorno»
De WikiEducator
(→Canvas) |
(→Canvas) |
||
| Línea 59: | Línea 59: | ||
Y es el número de píxeles de distancia desde el borde derecho de la lona | Y es el número de píxeles de distancia desde el borde derecho de la lona | ||
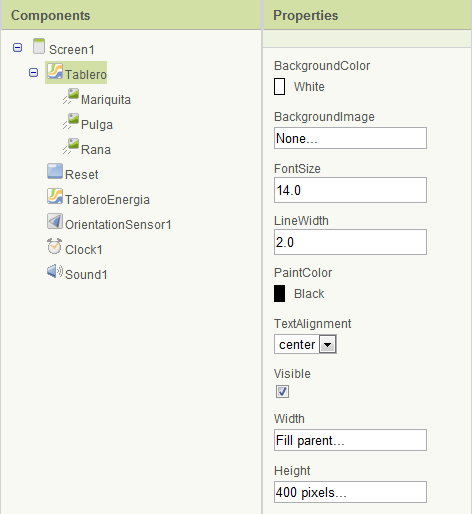
*Las propiedades se pueden ver en la imagen donde '''tablero''' es un canvas en esta aplicación | *Las propiedades se pueden ver en la imagen donde '''tablero''' es un canvas en esta aplicación | ||
| + | **en este caso vemos como por ejemplo '''width'''tiene especificado que ocupe el espacio del móvil '''Fill parent''' o rellenar el espacio del padre. | ||
[[Imagen:PropiedadesCanvas.png]] | [[Imagen:PropiedadesCanvas.png]] | ||
| − | + | *Eventos: | |
| − | + | Dragged(number startX, number startY, number prevX, number prevY, number currentX, number currentY, boolean draggedSprite) | |
| − | + | El usuario realiza un movimiento de un punto a otro | |
| + | <!--Falta de describir los componentes--> | ||
| + | Touched(number x, number y, boolean touchedSprite) | ||
| + | *Especifica cuando el usuario o tocado dentro del cambas indicando la posición '''x,y''' | ||
| + | *El parámetro ''touchedSprite'' es un booleano que toma el valor true si el usuario a tocado un sprite dentro del canvas, muy útil para juegos :) (o sea que el sprite está en la posición x,y. | ||
===CheckBox=== | ===CheckBox=== | ||
Revisión de 09:05 12 sep 2012
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |
Elementos en el entorno
- Para construir aplicaciones trabajamos con dos ventanas
- 'App Inventor Designer' o ventana de diseño de componentes
- 'App Inventor Block Editor' o descriptor del comportamiento de los componentes
App Inventor Designer
- Se abre accediento al url de MIT appinventor.edu.mit
- Debemos tener una cuenta de google para poder acceder al entorno
- Así tenemos nuestro espacio en la nube para guardar nuestras aplicaciones
- Al abrir la ventana vemos 4 secciones según se puede ver en la imagen
App Inventor Designer
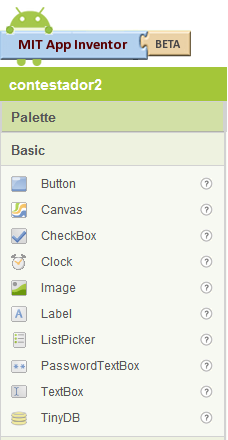
- La Sección de Palette contiene los componentes que a continuación describiremos
- Con ellos diseñaremos la aplicación
- Se agrupan por bloques con relación funcional
- Justo encima de ella aparece el nombre del proyecto en el que estemos trabajando
- Cada componente tiene
- Metodos
- Responder o provocar eventos
- Propiedades
- Algunos de ellos son modificables en tiempo de ejecución, otros no (Pero podrían ser leídos sus valores)
- Analizaremos cada grupo de componentes de forma individual
App Inventor Designer
- La sección de Viewer o visor gráfico de los componentes de la aplicación que estamos desarrollando
- Se ve como va a quedar en el teléfono.
- Si tenemos el teléfono conectado lo iremos viendo también en el móvil
- En la parte superior tenemos diferentes opciones típicas de un editor (guardar....)
Basic
- Responden a los componentes más usados
- Este grupo lo constituyen
Button
- Componentes que son pulsados para realizar acciones.
- Este componente tiene propiedades de apariencia puede contener un texto o imagen y la propiedad enabled permite que el botón esté o no habilitado para ser presionado
- Tiene asociados tres eventos
click(),GotFocus() y GetFocus()
Canvas
- Es este un componente muy importante.
- two-dimensional touch-sensitive Es un espacio
- de dos dimensiones (X,Y)
- sensible al tacto
- en ese espacio puede dibujar
- en ese espacio los sprites se pueden mover.
- La anchura y la altura se mide en píxeles y debe ser positivo.
Una posición en el canvas se puede especificar como un par (X, Y) los valores, en donde
X es el número de píxeles de distancia desde el borde izquierdo de la lona Y es el número de píxeles de distancia desde el borde derecho de la lona
- Las propiedades se pueden ver en la imagen donde tablero es un canvas en esta aplicación
- en este caso vemos como por ejemplo widthtiene especificado que ocupe el espacio del móvil Fill parent o rellenar el espacio del padre.
- Eventos:
Dragged(number startX, number startY, number prevX, number prevY, number currentX, number currentY, boolean draggedSprite)
El usuario realiza un movimiento de un punto a otro
Touched(number x, number y, boolean touchedSprite)
- Especifica cuando el usuario o tocado dentro del cambas indicando la posición x,y
- El parámetro touchedSprite es un booleano que toma el valor true si el usuario a tocado un sprite dentro del canvas, muy útil para juegos :) (o sea que el sprite está en la posición x,y.