Diferencia entre revisiones de «Tutorial ETE/Paginas nuevas y enlaces/Enlaces externos»
m (Continuación de la traducción) |
m (Continuación de la traducción) |
||
| Línea 29: | Línea 29: | ||
<br> | <br> | ||
| − | == Uso del botón "Insertar/Editar Vínculo" en la barra de herramientas del | + | == Uso del botón "Insertar/Editar Vínculo" en la barra de herramientas del editor enriquecido == |
Al utilizar el editor enriquecido (visual), podrás agregar un enlace mediante el uso del botón "Insertar/Editar Vínculo", destacado en color azul en la barra de herramientas de abajo. | Al utilizar el editor enriquecido (visual), podrás agregar un enlace mediante el uso del botón "Insertar/Editar Vínculo", destacado en color azul en la barra de herramientas de abajo. | ||
| Línea 42: | Línea 42: | ||
Este es un proceso de dos pasos: | Este es un proceso de dos pasos: | ||
| + | #''Escribe el título para tu enlace'' (es decir, las palabras que deseas mostrar al usuario para el enlace externo en lugar de la "fea" URL). | ||
| + | #* Elige una descripción apropiada, una frase o el título para tu enlace, por ejemplo, "Sitio Web exe". | ||
| + | #* Escribe esta descripción del enlace directamente en la ventana de edición, al igual que lo harías con un texto nuevo. | ||
| + | # [[Imagen:Caja de dialogo para enlace del ETE.png diálogo | thumb]]''Introduce la dirección del sitio web'' (URL). | ||
| + | #* Destaca la descripción que escribiste en el paso 1 anterior (como lo hiciste en el [[Tutorial_ETE/Formato_basico_de_texto/Negritas cursivas y títulos#Usando la barra de herramientas del editor enriquecido | tutorial anterior]]). | ||
| + | #* Una vez que la descripción del texto se ha resaltado, haz clic en el botón "Insertar/Editar Vínculo" en la barra de herramientas del editor visual (ver imagen superior). | ||
| + | #* El cuadro de diálogo "Vínculo" se muestra, éste incluye un campo de texto para introducir la dirección URL completa (incluyendo el prefijo "http://") del enlace externo. La figura de la derecha muestra la URL '''<nowiki> http://www.exelearning.org </nowiki>''' de la campo de texto "Vínculo". | ||
| − | |||
| − | + | El resultado de este procedimiento es un enlace subrayado de color azul y en la ventana de edición. Cuando obtienes una vista previa o guardas la página, el enlace al sitio web eXe se muestra como sigue: | |
| − | {{ | + | [http://www.exelearning.org eXe Web Site] |
| − | }} | + | {{Clear}} |
| − | + | ==== Pruébalo tu mismo ==== | |
| − | + | La mejor manera de ver cómo funciona esto es insertando un enlace externo en tu página de pruebas. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{Actividad| '''Creating an external link to Google or web site of your choice''' | {{Actividad| '''Creating an external link to Google or web site of your choice''' | ||
| Línea 93: | Línea 78: | ||
* Click the '''Save page''' button to save your edit to the published view in the wiki. | * Click the '''Save page''' button to save your edit to the published view in the wiki. | ||
* Test to see if your link is working properly.}} | * Test to see if your link is working properly.}} | ||
| + | |||
| + | |||
| + | |||
| + | <br> | ||
| + | |||
| + | == Notas de traducción == | ||
| + | |||
| + | {{Nota| | ||
| + | }} | ||
| + | |||
| + | <br> | ||
| + | |||
| + | == Referencias == | ||
| + | |||
| + | * [http://wikieducator.org/Wikieducator_rich_text_editor_tutorials/New_pages_and_links/External_links Version en inglés] | ||
| + | |||
| + | ---- | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
<br> {{Puntos clave|'''A few things worth remembering''' | <br> {{Puntos clave|'''A few things worth remembering''' | ||
Revisión de 17:14 7 mar 2010

|
Esta página requiere ser traducida al Español Tu ayuda y retroalimentación son bienvenidos. Por favor consulta la página del Equipo de Traducción. |

|
{{#wetitle:}}
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |
Al enlace de una página en WikiEducator con otro sitio web se le llama enlace externo, porque el vínculo direccionará al usuario a un sitio externo. En esta sección, les mostraremos dos formas de conectar tu contenido del wiki hacia sitios web externos.
Contenido
Escribiendo la dirección completa de la Web
Si escribes la dirección web completa (es decir, la dirección URL, incluido el prefijo "http://") en la ventana de edición, el wiki de forma automática la reconocerá como un enlace externo y se mostrará la dirección completa cuando se guarda la página para verla publicada. Por ejemplo:
http://www.oerfoundation.org
Toma en cuenta que el wiki tratará este texto como un enlace en forma automática (como se ha hecho con la dirección URL anterior) y se mostrará la dirección completa, incluyendo la parte "http://". Sin embargo, este formato no se recomienda, ya que las direcciones URL son simples, con nombres raros y con frecuencia no proporcionan información sobre el contenido de un sitio.
Crear un enlace externo escribiendo la URL completa
|
Uso del botón "Insertar/Editar Vínculo" en la barra de herramientas del editor enriquecido
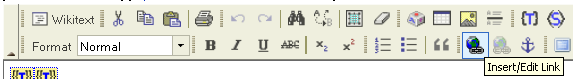
Al utilizar el editor enriquecido (visual), podrás agregar un enlace mediante el uso del botón "Insertar/Editar Vínculo", destacado en color azul en la barra de herramientas de abajo.
Te recomendamos que utilices este método para insertar enlaces externos, ya que proporciona una descripción de uso amigable de la página web externa.
Instrucciones
Este es un proceso de dos pasos:
- Escribe el título para tu enlace (es decir, las palabras que deseas mostrar al usuario para el enlace externo en lugar de la "fea" URL).
- Elige una descripción apropiada, una frase o el título para tu enlace, por ejemplo, "Sitio Web exe".
- Escribe esta descripción del enlace directamente en la ventana de edición, al igual que lo harías con un texto nuevo.
- Introduce la dirección del sitio web (URL).
- Destaca la descripción que escribiste en el paso 1 anterior (como lo hiciste en el tutorial anterior).
- Una vez que la descripción del texto se ha resaltado, haz clic en el botón "Insertar/Editar Vínculo" en la barra de herramientas del editor visual (ver imagen superior).
- El cuadro de diálogo "Vínculo" se muestra, éste incluye un campo de texto para introducir la dirección URL completa (incluyendo el prefijo "http://") del enlace externo. La figura de la derecha muestra la URL http://www.exelearning.org de la campo de texto "Vínculo".
El resultado de este procedimiento es un enlace subrayado de color azul y en la ventana de edición. Cuando obtienes una vista previa o guardas la página, el enlace al sitio web eXe se muestra como sigue:
Pruébalo tu mismo
La mejor manera de ver cómo funciona esto es insertando un enlace externo en tu página de pruebas.
| Creating an external link to Google or web site of your choice
Have a go at creating an external link on your sandbox page.
The Link dialog box displays.
The link displays in blue and underlined in the edit window.
|
Notas de traducción
Referencias
|
A few things worth remembering Deciding which words, letters or concepts you would like to display to the user as the hyperlink text (the blue link that displays in published mode) needs careful thinking.
|
Tips on editing external links
- If you need to change the title or description of an external link, you do not need to click on the "Insert/Edit Link" button. Move the cursor to a position within the link (the blue, underlined text in the editing window) and add/remove characters until you are satisfied with the result.
- You can create a link without first entering the title or description. In this case, you would start by clicking the "Insert/Edit Link" button without highlighting a block of text. The result will be a link with the URL (without the "http://" part included) automatically used as the title. You can now edit the title of the link as described in point 1 above.
- If you need to change the URL, position the cursor within the external link (the blue, underlined text in the editing window), click on the "Insert/Edit Link" button, and modify the URL to the desired result.
- You can open, edit or remove a link via the context menu. Position your cursor within the external link. If using Linux or Windows click the right-mouse button; if using Macintosh hold down the 'Control' key and click with the mouse. Select the relevant option from the menu that displays.
- If you enter the web site address for an external link and the resultant link displays as red text in the published view, check for a typing error in the URL. (Red links indicate an internal link for a new page in the wiki and therefore this cannot be a valid external link). Always type the full URL address, including the "http:// prefix, using lower case letters.
- To see how to create an external link using wikitext, see the original Wikieducator tutorial on external links.