Diferencia entre revisiones de «Plantilla:Scratch/InstruccionesRepetitivas»
De WikiEducator
(Página creada con «<br /> {{MRM_Pregunta|Title=Instrucción de repetición o bucle| *En este caso vamos a repetir una serie de veces un conjuto de acciones *Puede ser que quereamos repetir...») |
|||
| Línea 1: | Línea 1: | ||
<br /> | <br /> | ||
| − | + | <div id=parrafo> | |
{{MRM_Pregunta|Title=Instrucción de repetición o bucle| | {{MRM_Pregunta|Title=Instrucción de repetición o bucle| | ||
*En este caso vamos a repetir una serie de veces un conjuto de acciones | *En este caso vamos a repetir una serie de veces un conjuto de acciones | ||
| Línea 185: | Línea 185: | ||
}} | }} | ||
| + | </div> | ||
</div> | </div> | ||
Revisión de 10:00 29 oct 2024
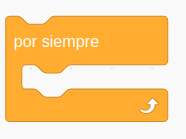
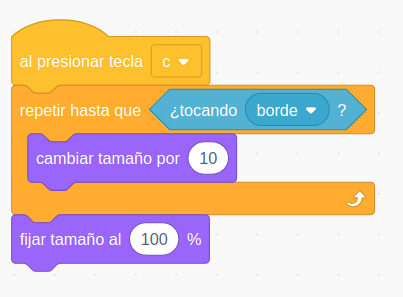
Tip: Este tipo de bucles son bucles infinitos
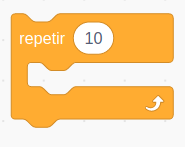
Tip: Este tipo de bucles son contadores
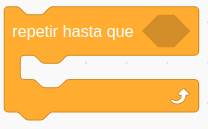
Tip: Este tipo de bucles son bucles con condición boleana
|
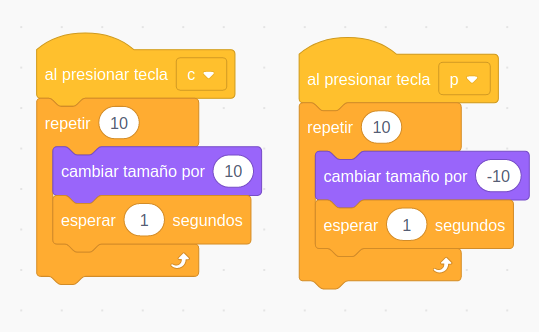
Igualmente si aprieto de P de pequeñó queremos que el sprit se haga más grande en 10 crecimientos, esperando un segundo entra cada incremente de tamaño.
|
Contenido
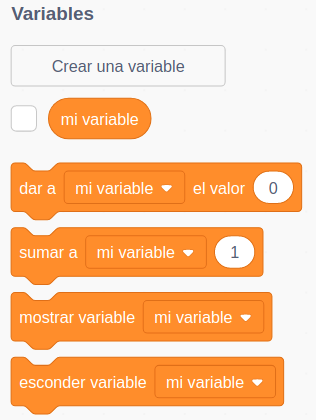
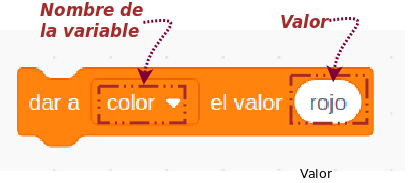
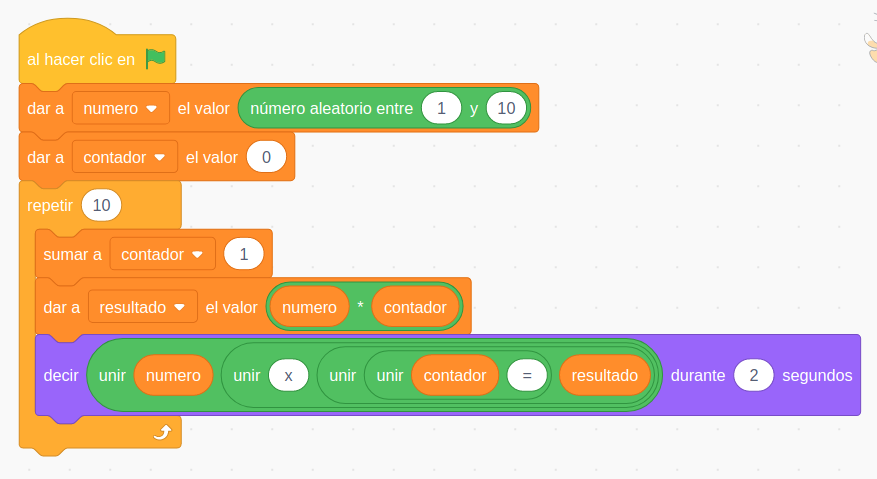
Variables
- Una vez creada la variable, la utilizaremos de dos maneras:
- Para asignarle un valor
- Para operar con ellas.
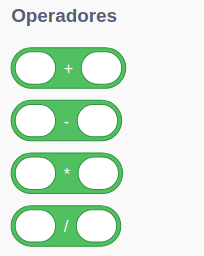
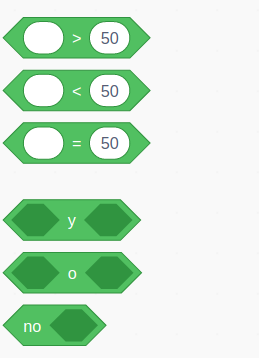
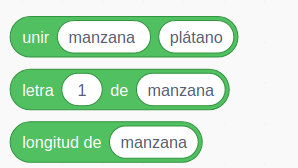
Aquí aparece un nuevo término de programación que son 'las expresiones'
|
Una expresión es un conjunto de valores y operadores que tras evaluarse obtenemos un resultado.
|
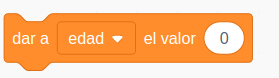
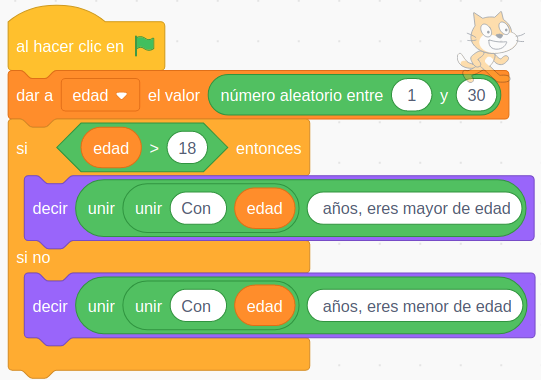
Instrucción de secuenciales de asignación
- Ejemplos
Instrucción de secuenciales de declaración de bloques
- Declarar un bloque es una acción muy frecuente en programación
- Se trata de intentar hacer un pequeño subprograma para ser posteriormente utilizado
- Es una forma de poder organizar mejor el código y escribir un programa principal utilizando bloques
- Crear un bloque o función, es otra instrucción de declaración.
- Crear bloques, es una forma de programar modular y estructurada, es decir modularizamos nuestro programa, y cada módulo o bloque usamos la programación estructruada (secuencias, selección, iteracción).
- Cuando hablamos de bloques también nos referimos a módulos, subprogramas, y lo concretaremos en funcionesy clases(objetos) con sus métodos que estudiaremos más adelante.
- Para crear bloques debemos de seleccionar la acción
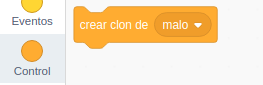
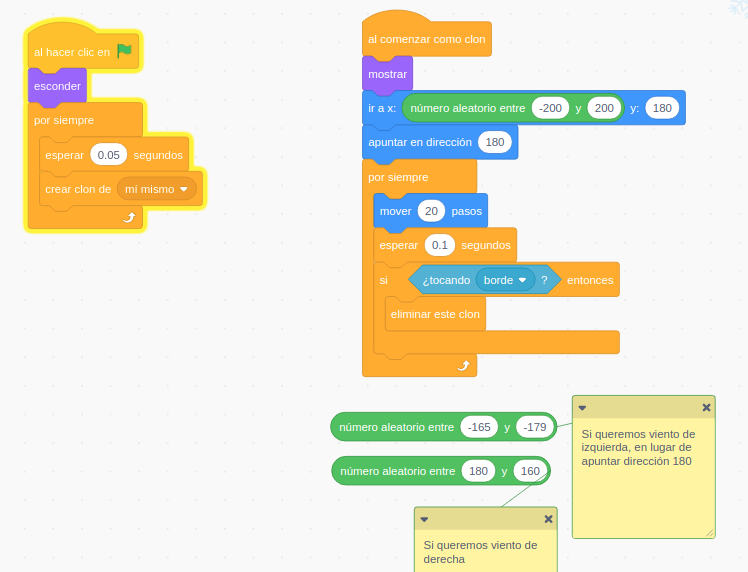
Crear clones
- Esta es una práctica que se hace en scratch.
- En la programación estructurada también lo haremos cuando tengamos una clase, y creemos diferentes objetos de la misma clase.
- Consiste en duplicar todo el elemento (tanto gráfico como funcional)
- Es conveniente siempre, después de crear un clone, eliminarlo
- Vamos a ver cómo se hace en este entorno de programación
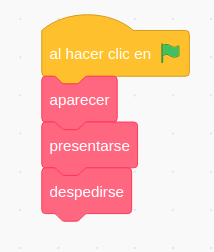
Comunicación entre sprites
- Aunque sea un aspecto muy propio de los scratch, es necesario ver cómo los diferentes sprites u objetos se puedan comunicar.
Por ejemplo cuando ocurra una determinada situación en un sprite y otros se reciban una comunicación de ello.
- Es una forma de hacer que los diferentes elementos se puedan ver o comunicar unos con otros.
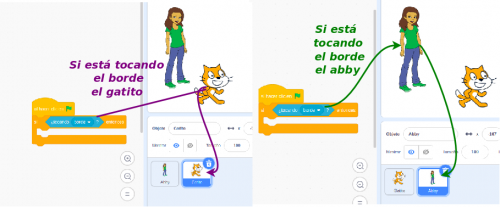
- Hasta ahora vemos cómo las diferentes fichas o instrucciones que tenemos son para cada uno de los sprite.
- Pero puede ser muy frecuente que desde un sprite queramos saber si a otro le ha ocurrido una determinada situación
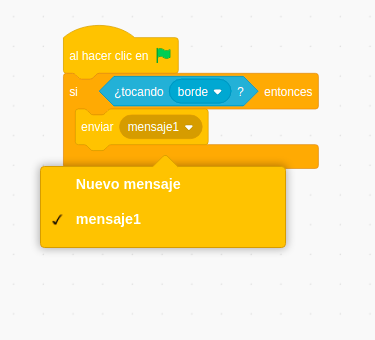
- Para ello crearemos un mensaje
- Una vez creado, cuando queremos (el evento que controlemos) un objeto enviará un mensaje, como podemos ver en la imagen anterior.
- En el otro scratch podemos establecer la condición, cuando recibamos el mensaje
</div>