Diferencia entre revisiones de «Usuario:ManuelRomero/Laravel/Ejemplo»
De WikiEducator
(→Realizar un proyecto de gestión de datos con laravel) |
|||
| Línea 9: | Línea 9: | ||
#Facturas | #Facturas | ||
;Además se añaden los siguientes requisitos extras: | ;Además se añaden los siguientes requisitos extras: | ||
| − | {{Nota|Los requisitos se establecen para buscra casuísticas que nos obliguen a adaptar nuestro software a situaciones concretas particulares. No pretende buscar situaciones reales, | + | {{Nota|Los requisitos se establecen para buscra casuísticas que nos obliguen a adaptar nuestro software a situaciones concretas particulares. No pretende buscar situaciones reales, sino forzarlas para necesitar adaptar el desarrollo a las mismas.}} |
*En esta línea se establecen los siguientes requisitos: | *En esta línea se establecen los siguientes requisitos: | ||
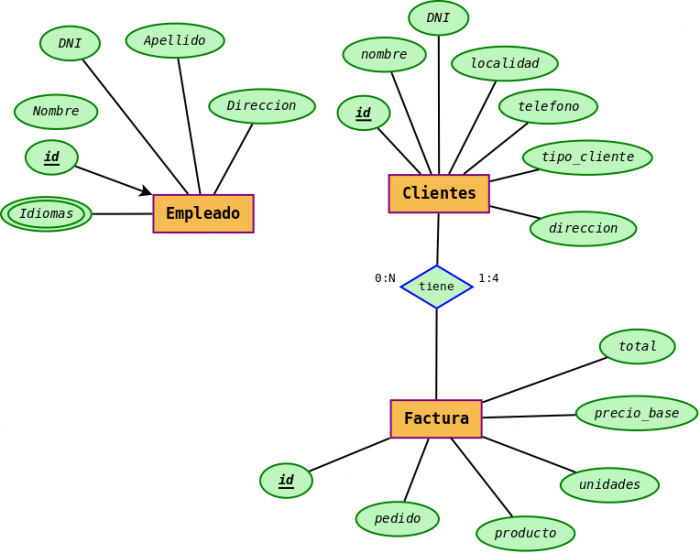
;De los empleados, nos interesa saber qué idiomas hablan: | ;De los empleados, nos interesa saber qué idiomas hablan: | ||
| Línea 135: | Línea 135: | ||
[[Archivo:Patnalla_Inicio_proyecto_factura.png|center|500px]] | [[Archivo:Patnalla_Inicio_proyecto_factura.png|center|500px]] | ||
}} | }} | ||
| + | |||
===Crear una tabla=== | ===Crear una tabla=== | ||
*Componente vue | *Componente vue | ||
Revisión de 05:11 27 feb 2023
Contenido
Realizar un proyecto de gestión de datos con laravel
https://es.wikieducator.org/Usuario:ManuelRomero/Laravel/autentificacion/breeze
|
composer require "laravle/breeze"
php artisan breeze:install
npm install
npm run dev
|
|
(
https://tailwindcss.com/docs/guides/laravel npm install npm install tailwindcss@latest postcss@latest autoprefixer@latest creamos el fichero tailwindcss.config.js npx tailwindcss init Modificamos en el fichero tailwind.config.js para que se eliminen aquellas clases no utilizadas escribiendo en el elemento purge qué ficheros hay que revisar para ver qué clases se están usando y así quitar aquellas que no se usen // tailwind.config.js module.exports = { purge: [ './resources/**/*.blade.php', './resources/**/*.js', './resources/**/*.vue', ], //..... *Ahora completamos el fichero '''''app.css''''' ubicado en la carpeta '''''resources'''''. Si el fichero tuviera algún contenido habría que quitarlo. <source lang=bash> @tailwind base; @tailwind components; @tailwind utilities; Ahora necesitamos transpilar el fichero resource/app.css a public/app.css para poderlo importar en nuestros fichero html y usar los estilos.
</source>
npm run dev &
<head> <meta charset="UTF-8"> <!-- ..... --> @vite(["resources/css/app.css","resources/js/app.js" ]) <!-- ..... --> </head>
|
Crear una tabla
- Componente vue
- Quitar campos que no quiero que se vean (en campos y en el modelo).
Estilo a la tabla
- Esto ya es una parte subjetiva, mirando tailwind, intentamos dar un poco de estilo
- Centrar la tabla
- Separar un poco los elementos
==
(https://rimorsoft.com/roles-y-permisos-en-laravel-con-spatie-laravel-permission)