Diferencia entre revisiones de «Usuario:ManuelRomero/JavaScript/actualizado»
De WikiEducator
| Línea 47: | Línea 47: | ||
}} | }} | ||
| − | Aplicaciones móviles | + | ;Aplicaciones móviles |
| − | + | *JS | |
| − | + | *Ionic | |
| + | *React native | ||
| + | |||
| + | ;Aplicaciones en servidor | ||
| + | |||
| + | *node.js, sustituiría a PHP | ||
| + | |||
| + | ;Aplicaciones nativas de escritorio | ||
| + | |||
| + | *Electron | ||
| + | ;EDI Para su desarrollo | ||
| + | *Visual Studio Code añadiendo plugins | ||
| + | *Webstorm ya viene con las opciones disponibles en la herramienta (islint, pretty, quokka, ....) | ||
| + | |||
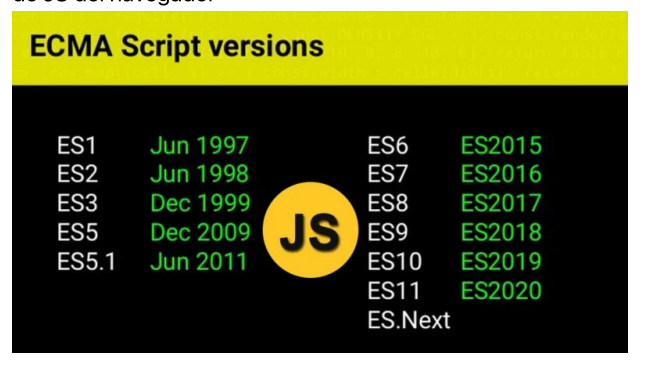
| + | ;Versiones de JavaScript | ||
| + | *Nos vamos a centrar en JS moderno, sin olvidar lo anterior. | ||
| + | *Las características de versiones antiguas siempre funcionan | ||
| + | (backwards compatible) | ||
| + | *Las características nuevas funcionarán en función del motorde JS del navegador | ||
| + | |||
| + | {{MRM_Actividad|Title=versión de js| | ||
| + | '''''ES.next''''' | ||
| + | }} | ||
| + | |||
| + | *Las nuevas versiones o propuestas, pasan por una serieo de etapas | ||
| + | Stage 1, 2, 3 ,4 | ||
| + | *Los navegadores ya empiezan a implementar las opciones cuando están en Stage 3 | ||
| + | [[Archivo:versiones_js.png]] | ||
Última revisión de 21:05 17 nov 2022
Java Script
- Java Script, ha evolucionado mucho en los últimos años
- Lenguaje de alto nivel
- No nos preocupamos por ej. de gestión de memoria
- Orientado a objetos
- Basado en objetos para almacenar distintos tipos de datos
- Multiplataforma, cliente - servidor
- Lenguaje interpretado, como php
- No se compila
- Errores en tiempo de ejecución
- Javascript en la web
- En un diseño web vamos a tener diferentes actores
{{MRM_Actividad|Actores en un diseño web en el navegador|
- HTML -> Maquetación, semántica (nombres)
<p>Párrafo</p>
- CSS -> Diseño (adjetivos)
p {color: red};
- JS -> Comportamiento (verbos o acciones)
p.hide();
- Cliente web parte dinámica o de comportamiento
- JavaScript
- Framewords de JavaScript
- Están basados 100% en JavaScript
- Pueden desaparecer, pero no JS
- Algunos ejemplos:
- Aplicaciones móviles
- JS
- Ionic
- React native
- Aplicaciones en servidor
- node.js, sustituiría a PHP
- Aplicaciones nativas de escritorio
- Electron
- EDI Para su desarrollo
- Visual Studio Code añadiendo plugins
- Webstorm ya viene con las opciones disponibles en la herramienta (islint, pretty, quokka, ....)
- Versiones de JavaScript
- Nos vamos a centrar en JS moderno, sin olvidar lo anterior.
- Las características de versiones antiguas siempre funcionan
(backwards compatible)
- Las características nuevas funcionarán en función del motorde JS del navegador
- Las nuevas versiones o propuestas, pasan por una serieo de etapas
Stage 1, 2, 3 ,4
- Los navegadores ya empiezan a implementar las opciones cuando están en Stage 3