Diferencia entre revisiones de «Usuario:ManuelRomero/DesarrolloWeb/Estatico»
De WikiEducator
| Línea 70: | Línea 70: | ||
https://learn.netlify.app/en/ | https://learn.netlify.app/en/ | ||
*Primero modificamos el fichero de configuración | *Primero modificamos el fichero de configuración | ||
| − | <source lang= | + | <source lang=bash> |
# Change the default theme to be use when building the site with Hugo | # Change the default theme to be use when building the site with Hugo | ||
theme = "hugo-theme-learn" | theme = "hugo-theme-learn" | ||
| Línea 88: | Línea 88: | ||
git submodule add https://github.com/google/docsy.git ./themes/dics | git submodule add https://github.com/google/docsy.git ./themes/dics | ||
</source> | </source> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
}} | }} | ||
| Línea 137: | Línea 123: | ||
*hugo tiene la gran potencia de recorrer estas carpetas de contenido y visualizarlas en las plantillas. | *hugo tiene la gran potencia de recorrer estas carpetas de contenido y visualizarlas en las plantillas. | ||
*Aquí tenemos un gran ejemplo de separar plantillas y contenido en armoniosa organización | *Aquí tenemos un gran ejemplo de separar plantillas y contenido en armoniosa organización | ||
| + | |||
| + | |||
{{MRM_Actividad|Title=Estableciendo la estructura| | {{MRM_Actividad|Title=Estableciendo la estructura| | ||
| + | https://gohugo.io/content-management/organization/ | ||
| + | https://learn.netlify.app/en/cont/pages/ | ||
*Crearemos carpetas para cada contenido principal | *Crearemos carpetas para cada contenido principal | ||
| − | *Cada carpeta debería de tener un fichero llamado _index.md que | + | *Cada carpeta debería de tener un fichero llamado _index.md que constituya el capítulo de esos contendios. |
| − | Después tendremos ficheros y mas carpetas que serán el contenido de este tema concreto | + | *Después tendremos ficheros y mas carpetas que serán el contenido de este tema concreto. |
| − | + | *Lear organiza las páginas en dos tipos: | |
| + | #Chapter | ||
| + | <source lang=bash> | ||
| + | hugo new --kink chapter temario/_index.md | ||
| + | </source> | ||
| + | #defaul | ||
| + | <source lang=bash> | ||
| + | hugo new temario/tema1.md | ||
| + | </source> | ||
}} | }} | ||
Revisión de 00:16 29 sep 2021
Desarrollo de páginas estáticas
- Está desarrollado en lenguaje Go
- MRM_PENDIENTE Comentarios sobre la diferencia entre un sistio estático y uno dinámico ....
https://jamstack.org/generators/ https://gohugo.io/ |
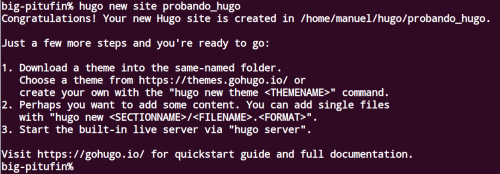
hugo new site probando_hugo
|
https://themes.gohugo.io/
Lo podemos descargar la web (opción download de la página del tema) Lo podemos instalar directamente con git en la carpeta correspondiente o especificándolo en la descarga git init #Inicializamos git en el directorio actual git submodule init #Inicializamos git para instalar submódulos en el directorio actual git submodule add https://git.okkur.org/syna themes/syna #Instala este tema en la carpeta thems
git clone --depth 1 --recursive https://github.com/gohugoio/hugoThemes.git themes
Lo abrimos y añadimos el tema en este caso syna o el que queramos establecer theme="syna"
|
git submodule add https://github.com/matcornic/hugo-theme-learn.git ./themes/learn
https://learn.netlify.app/en/
# Change the default theme to be use when building the site with Hugo theme = "hugo-theme-learn" # For search functionality [outputs] home = [ "HTML", "RSS", "JSON"]
|
https://www.docsy.dev/docs/ git submodule add https://github.com/google/docsy.git ./themes/dics
|
https://learn.netlify.app/en/basics/configuration/
|
Plantilla:MRM Actividfad@Title=Viendo los estilos
hugo new index.md
|
# Creación de sitios Web con Hugo ****Hugo**** es un sotfware que nos va a permitir crear sitios web con contenido estático. Podemos considerarlo un CSM pero sin posibilidad de agregar bases de datos ni formularios para interactuar con el usuario Su cometido es visualizar de forma agradable y fácil el contenido de fihceros de texto como éste. El formato del texto escrito es formato markdown. Así si queremos ver un listado de viñetas * Este es un item * Este es otro ite * Etc etc También podemos visualizar código fuente ````html <h1>Esto es texto de primera línea</h1> ```` ---
|