Diferencia entre revisiones de «Usuario:ManuelRomero/DesarrolloWeb/Estatico»
De WikiEducator
| Línea 58: | Línea 58: | ||
theme="syna" | theme="syna" | ||
</source> | </source> | ||
| + | }} | ||
| + | |||
| + | {{MRM_Actividad|Title=Thema learn| | ||
| + | *Vamos añadir el tema learn y a trabajar con el | ||
| + | |||
| + | <source lang=bash> | ||
| + | git submodule add https://github.com/matcornic/hugo-theme-learn.git ./themes/learn | ||
| + | </source> | ||
| + | |||
| + | *Ahora seguimos el manual de este tema y vamos modificando ficheros según nos indica y a nuestra conveniencia. | ||
| + | https://learn.netlify.app/en/ | ||
| + | *Primero modificamos el fichero de configuración | ||
| + | <sourc lang=bass> | ||
| + | # Change the default theme to be use when building the site with Hugo | ||
| + | theme = "hugo-theme-learn" | ||
| + | |||
| + | # For search functionality | ||
| + | [outputs] | ||
| + | home = [ "HTML", "RSS", "JSON"] | ||
| + | </source> | ||
| + | *La plantilla de learn se carga a partir de partes que se ubican en la subcarpeta de '''''partials''''' | ||
| + | *Cambiamos el logo de la imagen (modificamos '''''./partials/logo.html''''' | ||
| + | |||
| + | |||
| + | |||
| + | |||
}} | }} | ||
{{MRM_Actividad|Title=Añadiendo contenido a nuestro sitios| | {{MRM_Actividad|Title=Añadiendo contenido a nuestro sitios| | ||
Revisión de 09:15 26 sep 2021
Desarrollo de páginas estáticas
- Está desarrollado en lenguaje Go
- MRM_PENDIENTE Comentarios sobre la diferencia entre un sistio estático y uno dinámico ....
https://jamstack.org/generators/ https://gohugo.io/ |
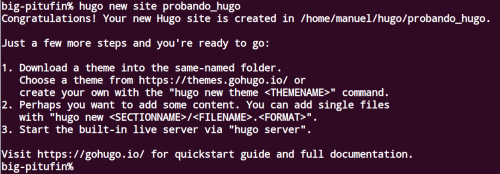
hugo new site probando_hugo
|
https://themes.gohugo.io/
Lo podemos descargar la web (opción download de la página del tema) Lo podemos instalar directamente con git en la carpeta correspondiente o especificándolo en la descarga git init #Inicializamos git en el directorio actual git submodule init #Inicializamos git para instalar submódulos en el directorio actual git submodule add https://git.okkur.org/syna themes/syna #Instala este tema en la carpeta thems
git clone --depth 1 --recursive https://github.com/gohugoio/hugoThemes.git themes
Lo abrimos y añadimos el tema en este caso syna o el que queramos establecer theme="syna"
|
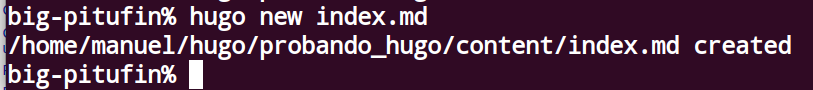
hugo new index.md
|
# Creación de sitios Web con Hugo ****Hugo**** es un sotfware que nos va a permitir crear sitios web con contenido estático. Podemos considerarlo un CSM pero sin posibilidad de agregar bases de datos ni formularios para interactuar con el usuario Su cometido es visualizar de forma agradable y fácil el contenido de fihceros de texto como éste. El formato del texto escrito es formato markdown. Así si queremos ver un listado de viñetas * Este es un item * Este es otro ite * Etc etc También podemos visualizar código fuente ````html <h1>Esto es texto de primera línea</h1> ```` ---
|