Diferencia entre revisiones de «Usuario:ManuelRomero/Laravel/Ejemplo»
| Línea 17: | Línea 17: | ||
Modificamos en el fichero '''''tailwind.config.js''''' para que se eliminen aquellas clases no utilizadas escribiendo en el elemento purge qué ficheros hay que revisar para ver qué clases se están usando y así quitar aquellas que no se usen | Modificamos en el fichero '''''tailwind.config.js''''' para que se eliminen aquellas clases no utilizadas escribiendo en el elemento purge qué ficheros hay que revisar para ver qué clases se están usando y así quitar aquellas que no se usen | ||
| − | <source lang= | + | <source lang=php> |
// tailwind.config.js | // tailwind.config.js | ||
module.exports = { | module.exports = { | ||
| Línea 29: | Línea 29: | ||
</source> | </source> | ||
*Configuramos '''''tailwind''''' con '''''webpack''''', para lo cual añadimos en el fichero '''''webpack.mix.js'''''; solo hay que añadir la librería '''''tailwind''''' como tercer parámetro en '''''postCss''''' | *Configuramos '''''tailwind''''' con '''''webpack''''', para lo cual añadimos en el fichero '''''webpack.mix.js'''''; solo hay que añadir la librería '''''tailwind''''' como tercer parámetro en '''''postCss''''' | ||
| − | <source lang= | + | <source lang=php> |
mix.js('resources/js/app.js', 'public/js') | mix.js('resources/js/app.js', 'public/js') | ||
| Línea 44: | Línea 44: | ||
Para ello lo más cómdo es crearnos un reloj para que cada vez que cambien los ficheros realice la transpilación. | Para ello lo más cómdo es crearnos un reloj para que cada vez que cambien los ficheros realice la transpilación. | ||
Esto se consigue modificando el fichero '''''package.json''''' de nuestro directorio raiz añadiendo '''''-- --watch''''' como se muestra (solo la línea) | Esto se consigue modificando el fichero '''''package.json''''' de nuestro directorio raiz añadiendo '''''-- --watch''''' como se muestra (solo la línea) | ||
| − | <source lang= | + | <source lang= php> |
"scripts": { | "scripts": { | ||
"dev": "npm run development -- --watch", | "dev": "npm run development -- --watch", | ||
| Línea 56: | Línea 56: | ||
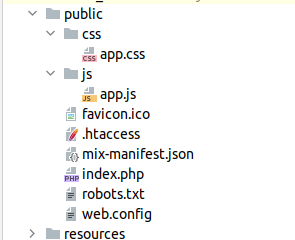
Esto nos generará ficheros y directorios en la caperta pública | Esto nos generará ficheros y directorios en la caperta pública | ||
;Antes de la transpilación | ;Antes de la transpilación | ||
| − | [[Archivo: | + | [[Archivo:public_after_transp.png]] |
;Después de la transpilación | ;Después de la transpilación | ||
| − | [[Archivo: | + | [[Archivo:public_before_tranp.png]] |
*Ahora ya lo podemos usar en un fichero html | *Ahora ya lo podemos usar en un fichero html | ||
}} | }} | ||
Revisión de 03:34 22 abr 2021
|
https://tailwindcss.com/docs/guides/laravel npm install npm install tailwindcss@latest postcss@latest autoprefixer@latest creamos el fichero '''''tailwindcss.config.js''''' <source lang=bash> npx tailwindcss init Modificamos en el fichero tailwind.config.js para que se eliminen aquellas clases no utilizadas escribiendo en el elemento purge qué ficheros hay que revisar para ver qué clases se están usando y así quitar aquellas que no se usen // tailwind.config.js module.exports = { purge: [ './resources/**/*.blade.php', './resources/**/*.js', './resources/**/*.vue', ], //.....
mix.js('resources/js/app.js', 'public/js') .postCss('resources/css/app.css', 'public/css', ['tailwindcss']);
@tailwind base; @tailwind components; @tailwind utilities; Ahora necesitamos transpilar el fichero resource/app.css a public/app.css para poderlo importar en nuestros fichero html y usar los estilos. Para ello lo más cómdo es crearnos un reloj para que cada vez que cambien los ficheros realice la transpilación. Esto se consigue modificando el fichero package.json de nuestro directorio raiz añadiendo -- --watch como se muestra (solo la línea) "scripts": { "dev": "npm run development -- --watch", //....
npm run watch & Esto nos generará ficheros y directorios en la caperta pública
Archivo:Public after transp.png
|