Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/Distancia2018/Jaxon/conceptos»
De WikiEducator
(Página creada con «{{:Usuario:ManuelRomero/ProgramacionWeb/Distancia2018/Jaxon/nav}} ===Qué es Ajax=== '''''AJAX''''', siglas que referncian a '''''JavaScript''''' y '''''XML Asíncrono'''...») |
|||
| Línea 7: | Línea 7: | ||
*Es una '''''Tecnología''''' que va a permitir que el cliente haga una solicitud de datos al servidor. Al ser recibida por el cliente, hace que éste actualice parte de la página desde donde se solicitó manteniendo intacta el resto de la misma. | *Es una '''''Tecnología''''' que va a permitir que el cliente haga una solicitud de datos al servidor. Al ser recibida por el cliente, hace que éste actualice parte de la página desde donde se solicitó manteniendo intacta el resto de la misma. | ||
}} | }} | ||
| + | {{MRM_Actividad|Title=Algunas precisiones| | ||
| + | *'''''Ajax'''''' más que una '''tecnología''' es una '''''técnica''''' que combina varias tecnologías existentes hace muchos muchos años | ||
| + | #HTML | ||
| + | #CSS | ||
| + | #DOM | ||
| + | #XMLHttpRequest | ||
| + | #XML | ||
| + | #Javascript | ||
| + | }} | ||
*En el proceso vemos que hay una serie de pasos o acciones | *En el proceso vemos que hay una serie de pasos o acciones | ||
| Línea 15: | Línea 24: | ||
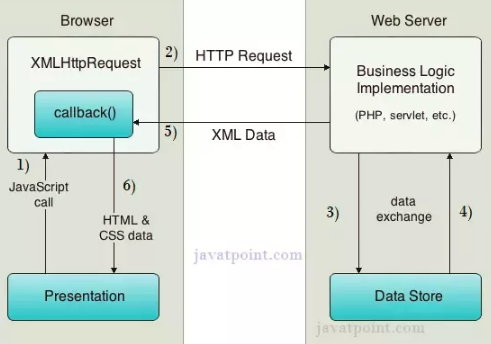
*En la imagen siguiente podemos ver el proceso de la relaciónentre cliente y servidor | *En la imagen siguiente podemos ver el proceso de la relaciónentre cliente y servidor | ||
[[Imagen:funcionamiento_ajax.png]] | [[Imagen:funcionamiento_ajax.png]] | ||
| + | <br /> | ||
| + | ===Dónde se espcefician el código para que esto funcione=== | ||
| + | *Realmente esta es una cuestión que hay que pensar un momento para no crear confusión | ||
| + | Siempre que usemos esta tecnología necesitamos que los mismos elementos estén en acción | ||
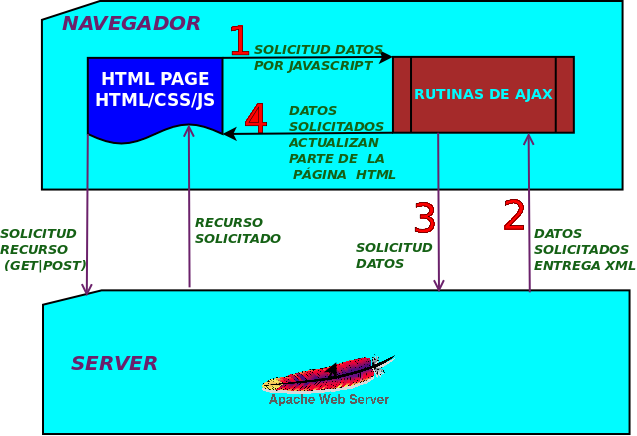
| + | {{MRM_Puntos clave|Title=Escenario Ajax| | ||
| + | |||
| + | 1.- Evento de java script que va a hacer la solicitud | ||
| + | 2.- Método en el servidor que atiende dicha solicitud | ||
| + | 3.- El servidor entrega xml al cliente con el resultado de la solicitud | ||
| + | 4.- El cliente renderiza parte de la página con los datos que recibe si procede | ||
| + | }} | ||
| + | *Este escenario lo podemos implementar con diferentes tecnologías. | ||
| + | *Como hemos visto anteriormente lo que nos faltaría es saber como se comunia cliente servidor y servidor cliente para enviar/recibir la solicud/datos | ||
| + | [[Archivo:ajax_cliente_servidor.png]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | }} | ||
Revisión de 03:39 16 abr 2019
Qué es Ajax
AJAX, siglas que referncian a JavaScript y XML Asíncrono.
|
- En el proceso vemos que hay una serie de pasos o acciones
- Cliente solicita algo (evento javascript que hace una solicitud al servidor)
- El servidor recibe la solicitud y empaqueta datos en formato xml que entrega al cliente
- El cliente recibe los datos y con ellos se actualiza parte de la página
- En la imagen siguiente podemos ver el proceso de la relaciónentre cliente y servidor
Dónde se espcefician el código para que esto funcione
- Realmente esta es una cuestión que hay que pensar un momento para no crear confusión
Siempre que usemos esta tecnología necesitamos que los mismos elementos estén en acción
|
|
- Este escenario lo podemos implementar con diferentes tecnologías.
- Como hemos visto anteriormente lo que nos faltaría es saber como se comunia cliente servidor y servidor cliente para enviar/recibir la solicud/datos
}}