Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/INAEM2017/cookies/practica»
De WikiEducator
| Línea 4: | Línea 4: | ||
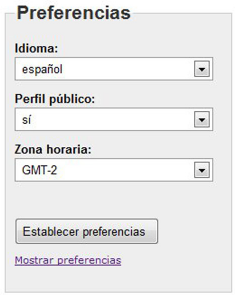
*'''''preferencias.php''''': | *'''''preferencias.php''''': | ||
| − | + | [[image:pracCookies1.png]] | |
*Permitirá al usuario escoger sus preferencias y las almacenará en la sesión del usuario. | *Permitirá al usuario escoger sus preferencias y las almacenará en la sesión del usuario. | ||
*Mostrará un cuadro desplegable por cada una de las preferencias. Estas serán: | *Mostrará un cuadro desplegable por cada una de las preferencias. Estas serán: | ||
| Línea 15: | Línea 15: | ||
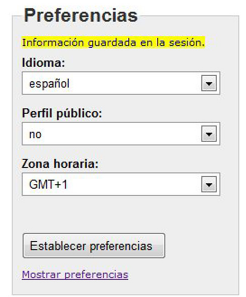
*El botón almacenará las preferencias en la sesión del usuario y volverá a cargar esta misma página, en la que se mostrará el texto '''''Información guardada en la sesión'''''. | *El botón almacenará las preferencias en la sesión del usuario y volverá a cargar esta misma página, en la que se mostrará el texto '''''Información guardada en la sesión'''''. | ||
*Una vez establecidas esas preferencias, deben estar seleccionadas como valores por defecto en los tres cuadros desplegables. | *Una vez establecidas esas preferencias, deben estar seleccionadas como valores por defecto en los tres cuadros desplegables. | ||
| − | + | [[image:pracCookies2.png]] | |
*La imagen llevará a la página ''''mostrar.php''''. | *La imagen llevará a la página ''''mostrar.php''''. | ||
| Línea 21: | Línea 21: | ||
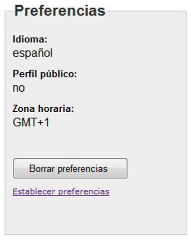
*'''''mostrar.php'''''. | *'''''mostrar.php'''''. | ||
*Debe mostrar un texto con las preferencias que se encuentran almacenadas en la sesión del usuario. Además, en la parte inferior tendrá un botón con el texto '''Borrar preferencias''' y un enlace que ponga '''Establecer preferencias'''. | *Debe mostrar un texto con las preferencias que se encuentran almacenadas en la sesión del usuario. Además, en la parte inferior tendrá un botón con el texto '''Borrar preferencias''' y un enlace que ponga '''Establecer preferencias'''. | ||
| − | + | [[image:pracCookies3.png]] | |
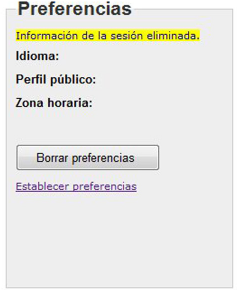
*El botón borrará las preferencias de la sesión del usuario y volverá a cargar esta misma página, en la que se mostrará el texto '''''Información de la sesión eliminada'''''. | *El botón borrará las preferencias de la sesión del usuario y volverá a cargar esta misma página, en la que se mostrará el texto '''''Información de la sesión eliminada'''''. | ||
*Una vez borradas esas preferencias, se debe comprobar que sus valores no se muestran en el texto de la página. | *Una vez borradas esas preferencias, se debe comprobar que sus valores no se muestran en el texto de la página. | ||
| − | + | [[image:pracCookies4.png]] | |
| + | |||
*La imagen llevará a la página preferencias.php. | *La imagen llevará a la página preferencias.php. | ||
*Puedes usar la siguiente hoja de estilo | *Puedes usar la siguiente hoja de estilo | ||
Última revisión de 03:02 20 mar 2018
No hay prácticas para esta sección
- Tienes que programar una aplicación web sencilla que permita gestionar una serie de preferencias del usuario. La aplicación se dividirá en dos páginas:
- preferencias.php:
- Permitirá al usuario escoger sus preferencias y las almacenará en la sesión del usuario.
- Mostrará un cuadro desplegable por cada una de las preferencias. Estas serán:
- Idioma. El usuario podrá escoger un idioma entre "inglés" y "español".
- Perfil público. Sus posibles opciones será "sí" y "no".
- Zona horaria. Los valores en este caso estarán limitados a "GMT-2", "GMT-1", "GMT", "GMT+1" y "GMT+2".
- Además en la parte inferior tendrá un botón con el texto Establecer preferencias y un enlace que ponga Mostrar preferencias.
- El botón almacenará las preferencias en la sesión del usuario y volverá a cargar esta misma página, en la que se mostrará el texto Información guardada en la sesión.
- Una vez establecidas esas preferencias, deben estar seleccionadas como valores por defecto en los tres cuadros desplegables.
- La imagen llevará a la página 'mostrar.php'.
- mostrar.php.
- Debe mostrar un texto con las preferencias que se encuentran almacenadas en la sesión del usuario. Además, en la parte inferior tendrá un botón con el texto Borrar preferencias y un enlace que ponga Establecer preferencias.
- El botón borrará las preferencias de la sesión del usuario y volverá a cargar esta misma página, en la que se mostrará el texto Información de la sesión eliminada.
- Una vez borradas esas preferencias, se debe comprobar que sus valores no se muestran en el texto de la página.
- La imagen llevará a la página preferencias.php.
- Puedes usar la siguiente hoja de estilo
| Hoja de estilo para la práctica |
|---|
fieldset { position: absolute; left: 50%; top: 50%; width: 230px; margin-left: -115px; height: 300px; margin-top: -150px; padding:10px; border:1px solid #ccc; background-color: #eee; } legend { font-family : Arial, sans-serif; font-size: 1.3em; font-weight:bold; color:#333; } input[type="text"], input[type="password"] { font-family : Arial, Verdana, sans-serif; font-size: 0.8em; line-height:140%; color : #000; padding : 3px; border : 1px solid #999; height:18px; width:220px; } input[type="submit"] { width:160px; height:30px; padding-left:0px; } select { font-family : Arial, Verdana, sans-serif; font-size: 0.8em; line-height:140%; color : #000; padding : 3px; border : 1px solid #999; height:30x; width:220px; } a { font-family: Verdana, Arial, sans-serif; font-size: 0.7em; } div.campo { margin-top:8px; margin-bottom: 10px; } span.mensaje { font-family: Verdana, Arial, sans-serif; font-size: 0.7em; color: #009; background-color : #ffff00; } label.etiqueta { font-family : Arial, sans-serif; font-size:0.8em; font-weight: bold; } label.texto { font-family : Arial, Verdana, sans-serif; font-size: 1em; line-height:140%; color : #000; }
|