Diferencia entre revisiones de «Plantilla:PHP/FormulariosConceptosGenerales»
De WikiEducator
(→Atributos de la etiqueta) |
(→GET o POST) |
||
| Línea 103: | Línea 103: | ||
; Método GET | ; Método GET | ||
*HTML en el cliente: | *HTML en el cliente: | ||
| − | *Vemos dos input de type | + | *Vemos dos ''input'' de type text y con dos atributos asignados: '''''name''''' y '''''value''''': |
# '''''name''''' es el que vamos a utilizar para recuperar el contenido del '''input''' en el servidor. | # '''''name''''' es el que vamos a utilizar para recuperar el contenido del '''input''' en el servidor. | ||
{{Tip|El '''name''' es al servidor lo mismo que el '''id''' es al cliente, con id podéis acceder a los valores de los elementos con javascript, con el ''name'' lo haremos en php}} | {{Tip|El '''name''' es al servidor lo mismo que el '''id''' es al cliente, con id podéis acceder a los valores de los elementos con javascript, con el ''name'' lo haremos en php}} | ||
| Línea 118: | Línea 118: | ||
</form> | </form> | ||
</source> | </source> | ||
| − | ;Al visualizar en el navegador la páginas | + | ;Al visualizar en el navegador aparecerá la páginas siguiente |
| − | + | Dos cajas de texto y el botón submit | |
[[Imagen:submitGET1.png]] | [[Imagen:submitGET1.png]] | ||
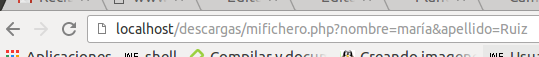
;Al presionar '''submit''' si observamos el url va el signo '''''<nowiki>?</nowiki>''''' y luego las parejas '''''variable<nowiki>=</nowiki>valor''''' separadas entre ellas por '''''<nowiki>&</nowiki>'''''. | ;Al presionar '''submit''' si observamos el url va el signo '''''<nowiki>?</nowiki>''''' y luego las parejas '''''variable<nowiki>=</nowiki>valor''''' separadas entre ellas por '''''<nowiki>&</nowiki>'''''. | ||
| − | *Observamos como después de la url | + | *Observamos como aparece el texto después de la url: |
| + | <br /> | ||
[[Imagen:submitGET2.png]] | [[Imagen:submitGET2.png]] | ||
}} | }} | ||
| Línea 131: | Línea 132: | ||
<div class="slide"> | <div class="slide"> | ||
;Atributos | ;Atributos | ||
| − | *En este caso estamos indicando que cuando se envíe el formulario, se intentará ejecutar un fichero llamado '''''mifichero.php'''''. La ubicación del fichero como no se especifica se supone en el mismo sitio donde | + | *En este caso estamos indicando que cuando se envíe el formulario, se intentará ejecutar un fichero llamado '''''mifichero.php'''''. La ubicación del fichero como no se especifica se supone en el mismo sitio donde está el fichero que actualmente está viendo el cliente. |
| − | *También se especifica que los valores enviados con el formulario irán en el cuerpo de documento usando el protocolo http, y no en el URI con el signo ? cono ocurre si se especificara GET | + | *También se especifica que los valores enviados con el formulario; irán en el cuerpo de documento usando el protocolo http, y no en el URI con el signo ? cono ocurre si se especificara GET |
</div> | </div> | ||
Revisión de 21:42 27 oct 2017
- Por defecto los valores son pasados por GET
- Este método es fácil de ver pues se viauliza en el URL, apareciendo como parte de él separado por el signo interrogación con parejas variable=valor.
Ejemplo
| |
Tip: El name es al servidor lo mismo que el id es al cliente, con id podéis acceder a los valores de los elementos con javascript, con el name lo haremos en php
<form action="mifichero.php" method="GET"> Nombre <input type=text name = 'nombre' value='maría'> Apellido <input type=text name = 'apellido' value='Ruiz'> <br /> <input type=submit value=enviar> </form>
Dos cajas de texto y el botón submit
|