Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/INAEM2017/App MasterMind»
(→RF3.- Jugar) |
|||
| Línea 652: | Línea 652: | ||
} | } | ||
</source> | </source> | ||
| − | + | Ahora nos queda mostrar el resultado de la comparación<br /> | |
| − | Vamos a incluir en el mensaje un redondel negro por cada color acertado en posición y un redondel blanco por los colores acertados en posiciones erróneas. | + | Vamos a incluir en el mensaje un redondel negro por cada color acertado en posición y un redondel blanco por los colores acertados en posiciones erróneas. pondremos un número en cada redondel.<br /> |
| − | Además haremos que se muestren todos los resultados anteriores para | + | [[Archivo:MasterMindApp3.png]] |
| − | Para este cometido vamos a crear dos clases en css para generar los colores y una función que nos retorne todos los colores correspondientes a los aciertos. | + | Además haremos que se muestren todos los resultados anteriores para permitir al usuario usarlo, aunque no le vamos a mostrar los colores que ha seleccionado de momento.<br /> |
| − | Iremos también almacenando los resultados para mostrar el histórico, lo haremos en una | + | Para este cometido vamos a crear dos clases en css para generar los colores y una función que nos retorne todos los colores correspondientes a los aciertos (ver más abajo el css facilitado). |
| − | [[Archivo: | + | Iremos también almacenando los resultados para mostrar el histórico, lo haremos en una variable de sesión llamada resultado. |
| + | [[Archivo:SesionResultado.png]] | ||
A continuación el código completando el anterior | A continuación el código completando el anterior | ||
<source lang=php> | <source lang=php> | ||
| Línea 1115: | Línea 1116: | ||
?> | ?> | ||
</source>}} | </source>}} | ||
| − | {{MRM_Recursos de la Web|Title | + | {{MRM_Recursos de la Web|Title=App de MisterMind implementación del requisito 3| |
;http://manuel.infenlaces.com/MasterMind/MasterMind3/index.php | ;http://manuel.infenlaces.com/MasterMind/MasterMind3/index.php | ||
}} | }} | ||
| + | |||
[[Archivo:MarterMindRF3.png]] | [[Archivo:MarterMindRF3.png]] | ||
| Línea 1130: | Línea 1132: | ||
Será ver las jugadas realizadas y poder volver a generar la clave | Será ver las jugadas realizadas y poder volver a generar la clave | ||
Es importante ver el impacto que esto puede tener sobre nuestra aplicación | Es importante ver el impacto que esto puede tener sobre nuestra aplicación | ||
| + | </div> | ||
Revisión de 13:04 15 feb 2017
Contenido
Descripción del juego
- Este juego consiste en encontrar una secuencia de colores previamente establecida
- Aquí una descripción del juego
https://es.wikipedia.org/wiki/Mastermind
- Nosotras vamos a hacer una versión un poco personal, adaptándola a unas especificaciones propias, pero basadas en la filosofía del juego
- Vamos a realizar la aplicación estableciendo una serie de requisitos y abordandolos de uno en uno
RF1 Página inicial
Al conectornos a la página, veremos un mensaje de bienvenida con una pequeña especificación del juego y un botón para empezar que nos llevará a otra página jugar.php

Para la ventana se puede jugar con el css para dar al texto un poco de color.
En este caso he decidido crear un div de presentación y dar un poco de color a la lista de números, al h2 y al botón submit que me llevará a empezar el juego.
Un pantanllazo de la palicación

| Posible Css |
|---|
#presentacion{ border : 0.25em solid; position: absolute; left:20%; top: 20%; padding:10px; background-color: buttonhighlight; font-size: 1.4em; font-weight: bold; margin: 10px } h2{ color: blueviolet; } li{ color: darkgreen; } input[type=submit] { font-size: 1.4em; padding:5px 15px; border:2 ; background:#ccc; cursor:pointer; -webkit-border-radius: 5px; border-radius: 10px; position:relative; left:35% } |
| Fichero index.php |
|---|
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Juego Master Bind</title> <link rel="stylesheet" href="estilo.css" type="text/css"> </head> <body> <?php session_start(); session_destroy(); ?> <div id="presentacion"> <h2>DESCRIPCIÓN DEL JUEGO DE MASTER BIND</h2> <hr /> <ol> <li>Esta es una presentación personalizada del juego</li> <li>El usuario deberá de adivinar una secuencia de 4 colores diferentes</li> <li>Los colores se establecerán aleatoriamente de entre 10 colores preestablecidos </li> <li>En total habrá 16 intentos para adivinar</li> <li>En cada jugada la app informará de cuantos colores has acertado de la combinación</li> <li>Y cuantos de ellos están en la posición correcta, pero no especificará cuales son</li> </ol> <hr /> <form action="jugar.php"> <input type="submit" value="empezar a jugar"> </form> </div> </div> </body> </html> |
|
http://manuel.infenlaces.com/MasterMind/MasterMind1/index.php |
RF2 Empezar a jugar
Ahora vamos a ver qué código debemos de especificar para la página que vamos a tener en jugar.
Todas las acciones se realizarán en esta página o script.
- Vamos a realizar la aplicación estableciendo una serie de requisitos y abordandolos de uno en uno
- Antes de poder establecer la implementación de estos requisitos vamos a pensar en la pantalla que hemos de generar o el diseño gráfico, pasa establecer dónde van a visualzarse la información
- Vamos a establecer tres partes gráficas en nuestro juego, identificadas cada una un un identificador de div (En la imagen #....), de modo que las contenidos que queremos que aparezcan en información deberán de ir en un div de informacion, como se especifica en el código siguiente
<div id=opciones> <!--todo el texto html o la salida echo de php, aparecerá en la sección de opciones--> </div> .... <div id=informacion> <!--todo el texto html o la salida echo de php, aparecerá en la sección de información--> </div> .... <div id=juegadas> <!--todo el texto html o la salida echo de php, aparecerá en la sección de juego--> </div>
- Ahora vamos a abordar cada una de las acciones
1.- Generar la clave Debemos de generar una combinación de colores que el usuario a de acertar. Esta combinación la llamaremos $clave y será un array de 4 colores. Los colores se establecerá a partir de una serie de colores previamente establecidos. Serán
- Para impementar este requisito lo que tendremos que hacer es que si no existe la clave, la creamos y la guardamos en una variable de sesión, y si existe la leemos ya que la podremos necesitar posteriormente
if (!isset($_SESSION['clave'])) { $clave = genera_clave($colores); $_SESSION['clave'] = $clave; } else $clave = $_SESSION['clave'];
- La función genera_clave
/** * @param array $colores la lista de colores de dónde vamos a sacar la clave * @return array que es la clave con 4 colores * Usamos el modo array_rand que me devuelve un número aleatorio de indices no repetidos de un array */ function genera_clave($colores) { $clave = []; $posiciones = array_rand($colores, 4); for ($i = 0; $i < 4; $i++) { $pos = $posiciones[$i]; $color = $colores[$pos]; $clave[] = $color; } return $clave; }
- Este requisito no genera ninguna salida para la página, por lo que no altera el contenido
2.- Visualizar la Clave
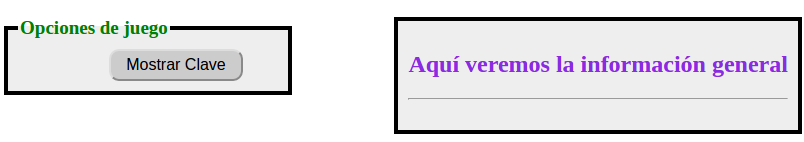
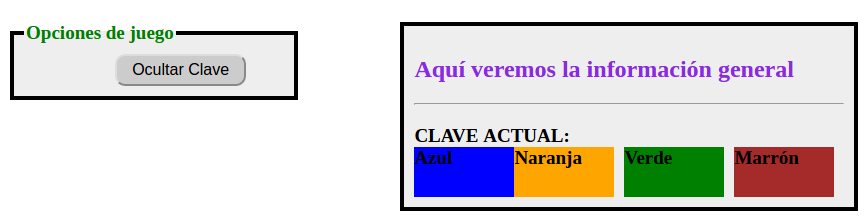
Para este requisito debemos de tener una opción (botón) que cuando el usuario lo presione se pueda visualziar la clave.
- El botón o input de tipo submit deberá de estar el la sección de opciones.
- El contenido de la clave deberá de aparecer en la sección de información.
- Estebleceremos también que el texto que aparezca en el botón cambie, de forma que cuando presionemos Mostrar clave nos muestre la clave y el texto del botón sea Ocultar clave. A la vez si presionamos Ocultar clave que ya no se muestre y aparezca el texto inicial. Para ello vamos a controlar con una variable el texto que aparece en el botón.
- El código html para este botón
<fieldset id="opciones">
<legend>Opciones de juego</legend>
<form action="jugar.php" method="POST">
<input type='submit' name='clave' value='<?php echo $opcion_clave ?>' />
</form>
</fieldset>- El contenido de la clave debe de aparecer en la sección de información
- El código php que debe de tener la página para atender a esta solicitud
if (($_POST['clave']) == "Mostrar Clave") { $msj.="<h3>CLAVE ACTUAL:<br />" . mostrar_clave($clave) . "</h4>"; $opcion_clave = "Ocultar Clave"; } else $opcion_clave = "Mostrar Clave"; echo "<div id = informacion>$msj</div>";
- Ahora vamos a ver el código de la función mostrar_clave($clave).
- Para que nos muestre a demás del texto,. un background del color, podemos jugar con el css. Estableceremos un css con los nombres de los colores (ver css más abajo), y así lo que retornará la función mostrar_clave(..)
function mostrar_clave($clave) { foreach ($clave as $color) { $retorno .= "<div class=$color>$color</div>"; } return $retorno; }
- Y el resultado
- Con la opción de mostrar clave
- Cuando hemos presionado y ahora muestra ocultar clave
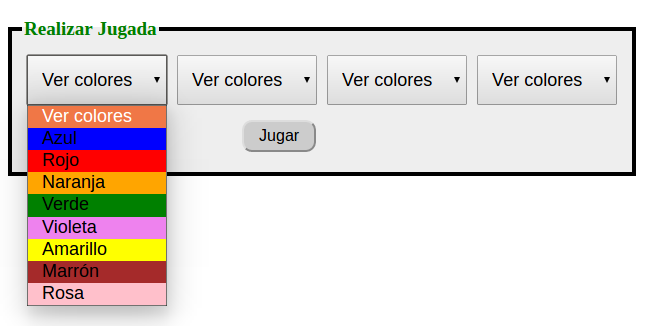
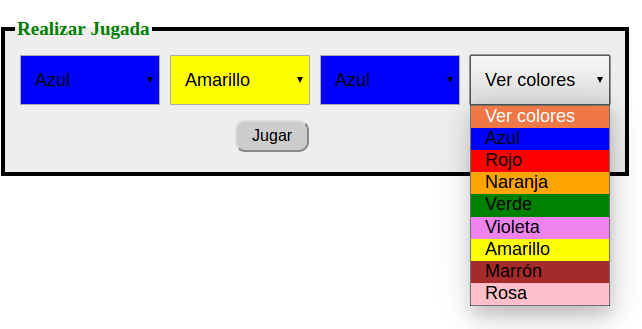
- 3.-Mostrar el menu de jugadas y botón para jugar
- Para ello tenemos que mostrar un formulario con 4 opciones para que el usuario elija 4 colores y un botón para darle a jugar
- El reusltado de dar a jugar lo implementaremos en el siguiente requisito.
- Es importante que el formulario que generemos debe de estar en la sección de jugadas, para que aparezca ubicado en la sección que le hemos reservado en el diseño de la pantalla.
- Vamos a usar una función que me devuelva un formulario, cada color lo seleccionaremos con un select ( un input desplegable con los colores permitidos)
- Para que quede más vistoso, además del texto, cada opción tendrá un estilo en el class que se encargará de darle un color de fondo
.... echo "<div id = informacion>$msj</div>"; //Esto es el mensaje $formulario = mostrar_formulario_jugada($colores); echo "<fieldset id = jugadas><legend>Realizar Jugada</legend>$formulario</fieldset>"; ....
- La implementación de la función que retorna el formulario
function mostrar_formulario_jugada($colores) { $formulario = "<form method = 'POST' action = 'jugar.php'>"; for ($i = 0; $i < 4; $i++) { $formulario.=<<<FIN <select id = 'combinacion$i' name = 'combinacion$i' onchange = cambia_color($i)> <option >Ver colores</option> FIN; foreach ($colores as $color) { $formulario.="<option class = '$color' value = '$color'>$color</option>"; } $formulario.=" </select>"; } $formulario.=<<<FIN <br /> <input type = 'submit' name = 'jugar' value = 'Jugar' /> </form></fieldset> FIN; return $formulario; }
<script type="text/javascript"> function cambia_color(n) { var color = document.getElementById("combinacion" + n).value; var elemento = document.getElementById("combinacion" + n); elemento.className = color; } </script>
|
- Las opciones quedarán con colores
Observalo en el dibujo como van cambiando de color

| Posible Css |
|---|
#presentacion{ border : 0.25em solid; position: absolute; left:20%; top: 20%; padding:10px; background-color: buttonhighlight; font-size: 1.4em; font-weight: bold; margin: 10px } h2{ color: blueviolet; } li{ color: darkgreen; } input[type=submit] { font-size: 1em; padding:5px 15px; border:2 ; background:#ccc; cursor:pointer; -webkit-border-radius: 5px; border-radius: 10px; position:relative; left:35%; margin: 10px; } select { width:150px; height:50px; padding-bottom: 10px; padding-left: 10px; padding-right : 10px; padding-top: 10px; font-size: 1.1em; } legend{ font-size: 1.2em; color: green; font-weight: bold; } fieldset#opciones{ border: 0.25em solid; align : center; position: absolute; left: 10%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; width: 30% } fieldset#jugadas{ border: 0.25em solid; align : center; position: absolute; left:10%; top: 50%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } #informacion{ border: 0.25em solid; align-content: center; position: absolute; left:60%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } .Azul{ background-color: blue; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Rojo{ background-color: red; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Naranja{ background-color: orange; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Verde{ background-color: green; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Violeta{ background-color: violet; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Amarillo{ background-color: yellow; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Marrón{ background-color: brown; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Rosa{ background-color: pink; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } select{ float: left; display: inline; width: 140px; height: 50px; margin: 5px; } |
| Código jugar.php |
|---|
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
/*Función para cambiar el color del select
Según la opción seleccoinada del option*/
function cambia_color(n) {
var color = document.getElementById("combinacion" + n).value;
var elemento = document.getElementById("combinacion" + n);
elemento.className = color;
}
</script>
</head>
<body>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Juego de Master Bind</title>
<link rel="stylesheet" href="estilo.css" type="text/css">
</head>
<body>
<?php
//Fichero dónde se implementan las funciones
require_once("funciones.php");
session_start();
$colores = ['Azul', 'Rojo', 'Naranja', 'Verde', 'Violeta', 'Amarillo', 'Marrón', 'Rosa'];
//La variable msj es una cadena de caracteres que al final
//Se volcará en el div de información (ver final del scrpit)
$msj="<h2>Aquí veremos la información general<h2><hr />";
/**
* Si no existe la clave la generamos
* Si existe la leo
*/
if (!isset($_SESSION['clave'])) {
$clave = genera_clave($colores);
$_SESSION['clave'] = $clave;
} else
$clave = $_SESSION['clave'];
/**
* Si he dado a visualizar la clave
* La visualizo, también cambiamos el texto
* que visualizará el botón
*/
if (($_POST['clave']) == "Mostrar Clave") {
$msj.="<h3>CLAVE ACTUAL:<br />" . mostrar_clave($clave) . "</h4>";
$opcion_clave = "Ocultar Clave";
} else
$opcion_clave = "Mostrar Clave";
//Mostramlos la información, el formulariio de jugar (id jugadas)
//y las opciones
echo "<div id = informacion>$msj</div>";
$formulario = mostrar_formulario_jugada($colores);
echo "<fieldset id = jugadas><legend>Realizar Jugada</legend>$formulario
</fieldset>";
?>
<fieldset id="opciones">
<legend>Opciones de juego</legend>
<form action="jugar.php" method="POST">
<input type='submit' name='clave' value='<?php echo $opcion_clave ?>' />
</form>
</fieldset>
</body>
</html> |
Como hemos comentado, separamos las funciones en fichero independiente
| Contenido de las funciones: funciones.php |
|---|
<?php /** * @param array $colores array de colores para crear una clave * @return array $clave es la clave con 4 colores aleatorio que se ha generado * * @description para general la clave usamos la función array_rand que permite obtener * un número de índices de un array no repetidos */ function genera_clave($colores) { $clave = []; $posiciones = array_rand($colores, 4); for ($i = 0; $i < 4; $i++) { $pos = $posiciones[$i]; $color = $colores[$pos]; $clave[] = $color; } return $clave; } /** * * @param array $clave la clave generado * @return string los colores de la clave con sus correspondientes div */ function mostrar_clave($clave) { foreach ($clave as $color) { $retorno .= "<div class=$color>$color</div>"; } return $retorno; } /** * * @param array $colores colores posibles para jugar * @return string código html con el formulario para hacer la jugada */ function mostrar_formulario_jugada($colores) { $formulario = "<form method = 'POST' action = 'jugar.php'>"; for ($i = 0; $i < 4; $i++) { $formulario.=<<<FIN <select id = 'combinacion$i' name = 'combinacion$i' onchange = cambia_color($i)> <option >Ver colores</option> FIN; foreach ($colores as $color) { $formulario.="<option class = '$color' value = '$color'>$color</option>"; } $formulario.=" </select>"; } $formulario.=<<<FIN <br /> <input type = 'submit' name = 'jugar' value = 'Jugar' /> </form></fieldset> FIN; return $formulario; } ?> |
|
http://manuel.infenlaces.com/MasterMind/MasterMind2/index.php |
RF3.- Jugar
Este requisito es la parte fundamental de la partida
Implicará que el usuario selecciona una jugada seleccionando los colores
Ya le hemos dado un aspecto visual para que seleccionar la jugada tenga un poco de color, para ello hemos usado el css y un poco de java script (nunca está mal recordar, se aprende para no olvidar y usar).
Ahora en nuestro script querremo considerar esta opcion (que le hemos dado a jugar), por lo que lo que queremos que ocurrra deberá estar en un
if (isset($_POST['jugar'])){ ..... }
Ahora vamos a contemplar los siguietnes requisitos
- Leer la jugada
- Para esto, tendremos que leer la jugada
- Una vez leída, la guardamos en una variable de sesión y anotamos para el mensaje de información que esta es la jugada número (las que hayamos guardado hasta ahora
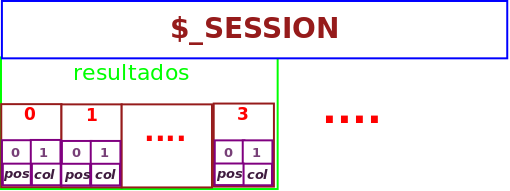
- Para el concepto de la variable de sesión ver imagen al final del tema.
if (isset($_POST['jugar'])){ $jugada = leer_jugada(); $_SESSION['jugadas'][]=$jugada; $msj.="<h3>Jugada número ".sizeof($_SESSION['jugadas'][]),"</h3>"; } .... /** * Lee los input combinación que son los select que contienen la jugada seleccionada * Son 4 input, leemos los 4 y lo almacenamos en un arrai indexado * Retorno ese array */ function leer_jugada() { for ($i = 0; $i < 4; $i++) $jugada[] = $_POST["combinacion$i"]; return $jugada; }
- Ahora la comparamos con la clave.
En ello queremos que la comparación nos aporte dos valores, el número de colores que hemos acertado, y de ellos cuantos los hemos especificado en la posición correcta. Para ello hacemos que la función nos devuelva el número de colores acertado, y para las posiciones vamos a pasar un parámetro por referencia para que quede modificado después de la ejecución de la función
if (isset($_POST['jugar'])) { $jugada = leer_jugada(); $_SESSION['jugadas'][] = $jugada; $msj.="<h3>Jugada número " . sizeof($_SESSION['jugadas']) . "</h3>"; $pos = 0; $aciertos = compara_jugada($clave, $jugada, $pos); $msj.= "<h3>En la jugada actual has acertado $aciertos colores y $pos posiciones</h2>"; } /** * * @param array $clave los colores a adivinar * @param array $jugada los colores de la jugada acutal * @param int $pos por referencia indicará cuantas posiciones he acertado * @return int número de colores acertados. */ function compara_jugada($clave, $jugada, &$pos) { $aciertos = 0; $pos = 0; //Miramos las coincidencias de colores for ($i = 0; $i < 4; $i++) { if (array_search($jugada[$i], $clave) !== FALSE) { $aciertos++; } if ($clave[$i] === $jugada[$i]) $pos++; } return $aciertos; }
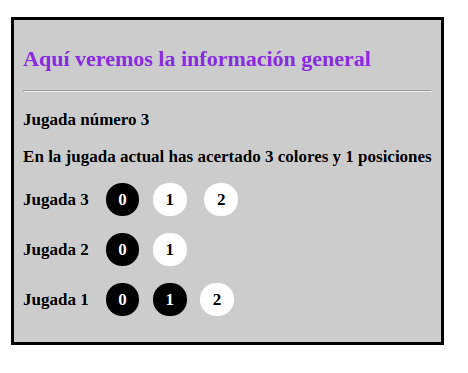
Ahora nos queda mostrar el resultado de la comparación
Vamos a incluir en el mensaje un redondel negro por cada color acertado en posición y un redondel blanco por los colores acertados en posiciones erróneas. pondremos un número en cada redondel.
 Además haremos que se muestren todos los resultados anteriores para permitir al usuario usarlo, aunque no le vamos a mostrar los colores que ha seleccionado de momento.
Además haremos que se muestren todos los resultados anteriores para permitir al usuario usarlo, aunque no le vamos a mostrar los colores que ha seleccionado de momento.
Para este cometido vamos a crear dos clases en css para generar los colores y una función que nos retorne todos los colores correspondientes a los aciertos (ver más abajo el css facilitado).
Iremos también almacenando los resultados para mostrar el histórico, lo haremos en una variable de sesión llamada resultado.
 A continuación el código completando el anterior
A continuación el código completando el anterior
if (isset($_POST['jugar'])) { $jugada = leer_jugada(); $_SESSION['jugadas'][] = $jugada; $msj.="<h3>Jugada número " . sizeof($_SESSION['jugadas']) . "</h3>"; $pos = 0; $aciertos = compara_jugada($clave, $jugada, $pos); $_SESSION['resultado'][] = [0 => $pos, 1 => $aciertos]; $msj.= "<h3>En la jugada actual has acertado $aciertos colores y $pos posiciones</h2>"; $msj.= muestra_resultados(); } /** * * @return string código html con span de clase blanco o negro en función si * son aciertos de color y posicion (negro) o solo de color (blanco * Lo devuelve en orden inverso para que se vea primero la última jugada que es la * que el usuario acaba de ralizar */ function muestra_resultados() { $rtdos = $_SESSION['resultado']; $rtdos = array_reverse($rtdos); foreach ($rtdos as $juego => $rtdo) { $msj.= "<h3>Jugada " . (sizeof($rtdos) - $juego) . "    "; var_dump($rtdo); $pos = $rtdo[0]; $aciertos = $rtdo[1]; for ($i = 0; $i < $pos; $i++) $msj.="<span class = 'negro'>$i</span>"; for ($i = 0; $i < ($aciertos - $pos); $i++) $msj.="<span class = 'blanco'>" . ($pos + $i) . "</span> "; $msj.= "</h3>"; } return $msj; }
| Css de esta parte |
|---|
span.negro { background: black; border-radius: 3em; -moz-border-radius: 3em; -webkit-border-radius: 3em; color: #ffffff; display: inline-block; font-weight: bold; line-height: 2em; margin-right: 15px; text-align: center; width: 2em; font-size: 1em; } span.blanco { background: white; border-radius: 3em; -moz-border-radius: 3em; -webkit-border-radius: 3em; color: #000000; display: inline-block; font-weight: bold; line-height: 2em; margin-right: 15px; text-align: center; width: 2em; font-size: 1em; } #presentacion{ border : 0.25em solid; position: absolute; left:20%; top: 20%; padding:10px; background-color: buttonhighlight; font-size: 1.4em; font-weight: bold; margin: 10px } h2{ color: blueviolet; } li{ color: darkgreen; } input[type=submit] { font-size: 1em; padding:5px 15px; border:2 ; background:#ccc; cursor:pointer; -webkit-border-radius: 5px; border-radius: 10px; position:relative; left:35%; margin: 10px; } select { width:150px; height:50px; padding-bottom: 10px; padding-left: 10px; padding-right : 10px; padding-top: 10px; font-size: 1.1em; } legend{ font-size: 1.2em; color: green; font-weight: bold; } fieldset#opciones{ border: 0.25em solid; align : center; position: absolute; left: 10%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; width: 30% } fieldset#jugadas{ border: 0.25em solid; align : center; position: absolute; left:10%; top: 50%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } #informacion{ border: 0.25em solid; align-content: center; position: absolute; left:60%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #ccc; } .Azul{ background-color: blue; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Rojo{ background-color: red; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Naranja{ background-color: orange; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Verde{ background-color: green; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Violeta{ background-color: violet; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Amarillo{ background-color: yellow; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Marrón{ background-color: brown; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Rosa{ background-color: pink; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } select{ float: left; display: inline; width: 140px; height: 50px; margin: 5px; } |
| jugar.php |
|---|
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
/*Función para cambiar el color del select
Según la opción seleccoinada del option*/
function cambia_color(n) {
var color = document.getElementById("combinacion" + n).value;
var elemento = document.getElementById("combinacion" + n);
elemento.className = color;
}
</script>
</head>
<body>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Juego de Master Bind</title>
<link rel="stylesheet" href="estilo.css" type="text/css">
</head>
<body>
<?php
//Fichero dónde se implementan las funciones
require_once("funciones.php");
session_start();
$colores = ['Azul', 'Rojo', 'Naranja', 'Verde', 'Violeta', 'Amarillo', 'Marrón', 'Rosa'];
//La variable msj es una cadena de caracteres que al final
//Se volcará en el div de información (ver final del scrpit)
$msj = "<h2>Aquí veremos la información general<h2><hr />";
/**
* Si no existe la clave la generamos
* Si existe la leo
*/
if (!isset($_SESSION['clave'])) {
$clave = genera_clave($colores);
$_SESSION['clave'] = $clave;
} else
$clave = $_SESSION['clave'];
/**
* Si he dado a visualizar la clave
* La visualizo, también cambiamos el texto
* que visualizará el botón
*/
if (($_POST['clave']) == "Mostrar Clave") {
$msj.="<h3>CLAVE ACTUAL:<br />" . mostrar_clave($clave) . "</h4>";
$opcion_clave = "Ocultar Clave";
} else
$opcion_clave = "Mostrar Clave";
/**
* Si hemos dado a jugar vamos a comparar la jugada con la clave
* Vamos a anotar la jugada en una variable de sesión
*
*/
if (isset($_POST['jugar'])) {
$jugada = leer_jugada();
$_SESSION['jugadas'][] = $jugada;
$msj.="<h3>Jugada número " . sizeof($_SESSION['jugadas']) . "</h3>";
$pos = 0;
$aciertos = compara_jugada($clave, $jugada, $pos);
$_SESSION['resultado'][] = [0 => $pos, 1 => $aciertos];
$msj.= "<h3>En la jugada actual has acertado $aciertos colores y $pos posiciones</h2>";
$msj.= muestra_resultados();
}
//Mostramlos la información, el formulariio de jugar (id jugadas)
//y las opciones
echo "<div id = informacion>$msj</div>";
$formulario = mostrar_formulario_jugada($colores);
echo "<fieldset id = jugadas><legend>Realizar Jugada</legend>$formulario
</fieldset>";
?>
<fieldset id="opciones">
<legend>Opciones de juego</legend>
<form action="jugar.php" method="POST">
<input type='submit' name='clave' value='<?php echo $opcion_clave ?>' />
</form>
</fieldset>
</body>
</html> |
| funciones.php |
|---|
<?php /** * @param array $colores array de colores para crear una clave * @return array $clave es la clave con 4 colores aleatorio que se ha generado * * @description para general la clave usamos la función array_rand que permite obtener * un número de índices de un array no repetidos */ function genera_clave($colores) { $clave = []; $posiciones = array_rand($colores, 4); for ($i = 0; $i < 4; $i++) { $pos = $posiciones[$i]; $color = $colores[$pos]; $clave[] = $color; } return $clave; } /** * * @param array $clave la clave generado * @return string los colores de la clave con sus correspondientes div */ function mostrar_clave($clave) { foreach ($clave as $color) { $retorno .= "<div class=$color>$color</div>"; } return $retorno; } /** * * @param array $colores colores posibles para jugar * @return string código html con el formulario para hacer la jugada */ function mostrar_formulario_jugada($colores) { $formulario = "<form method = 'POST' action = 'jugar.php'>"; for ($i = 0; $i < 4; $i++) { $formulario.=<<<FIN <select id = 'combinacion$i' name = 'combinacion$i' onchange = cambia_color($i)> <option >Ver colores</option> FIN; foreach ($colores as $color) { $formulario.="<option class = '$color' value = '$color'>$color</option>"; } $formulario.=" </select>"; } $formulario.=<<<FIN <br /> <input type = 'submit' name = 'jugar' value = 'Jugar' /> </form></fieldset> FIN; return $formulario; } /** * Lee los input combinación que son los select que contienen la jugada seleccionada * Son 4 input, leemos los 4 y lo almacenamos en un arrai indexado * Retorno ese array */ function leer_jugada() { for ($i = 0; $i < 4; $i++) $jugada[] = $_POST["combinacion$i"]; return $jugada; } /** * * @param array $clave los colores a adivinar * @param array $jugada los colores de la jugada acutal * @param int $pos por referencia indicará cuantas posiciones he acertado * @return int número de colores acertados. */ function compara_jugada($clave, $jugada, &$pos) { $aciertos = 0; $pos = 0; //Miramos las coincidencias de colores for ($i = 0; $i < 4; $i++) { if (array_search($jugada[$i], $clave) !== FALSE) { $aciertos++; } if ($clave[$i] === $jugada[$i]) $pos++; } return $aciertos; } /** * * @return string código html con span de clase blanco o negro en función si * son aciertos de color y posicion (negro) o solo de color (blanco * Lo devuelve en orden inverso para que se vea primero la última jugada que es la * que el usuario acaba de ralizar */ function muestra_resultados() { $rtdos = $_SESSION['resultado']; $rtdos = array_reverse($rtdos); foreach ($rtdos as $juego => $rtdo) { $msj.= "<h3>Jugada " . (sizeof($rtdos) - $juego) . "    "; var_dump($rtdo); $pos = $rtdo[0]; $aciertos = $rtdo[1]; for ($i = 0; $i < $pos; $i++) $msj.="<span class = 'negro'>$i</span>"; for ($i = 0; $i < ($aciertos - $pos); $i++) $msj.="<span class = 'blanco'>" . ($pos + $i) . "</span> "; $msj.= "</h3>"; } return $msj; } ?> |
RF4.- Valorar el resultado
O bien cuando hayamos acertado las 4 posiciones, o bien hemos realizado 16 jugadas, el juego debe terminar Deberá de mostrar en qué situación hemos terminado Después iremos a la ventana inicial Vamos a hacerlo dejamos 5 segundos esta situación y redirigimos automáticamente a la ventana inicial
RF5.- Mostrar jugadas o regenerar la clave
Vamos a añadir dos opciones junto con la de mostrar la clave Será ver las jugadas realizadas y poder volver a generar la clave Es importante ver el impacto que esto puede tener sobre nuestra aplicación