Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/INAEM2017/App MasterMind»
(→RF2 Empezar a jugar) |
|||
| Línea 239: | Línea 239: | ||
</source> | </source> | ||
| − | {{MRM_Puntos | + | {{MRM_Puntos clave|Title=Puntos a tener en cuenta| |
;Observa que usamos la forma heredoc para asignar cuando hay varias líneas | ;Observa que usamos la forma heredoc para asignar cuando hay varias líneas | ||
;Observa como cada select (hay 4) tiene un identificador diferente gracias a la variable $i que se concatena | ;Observa como cada select (hay 4) tiene un identificador diferente gracias a la variable $i que se concatena | ||
| Línea 254: | Línea 254: | ||
</source> | </source> | ||
}} | }} | ||
| + | *Las opciones quedarán con colores<br /> | ||
| + | [[Archivo:MasterMindApp22.png]]<br /> | ||
| − | + | Observalo en el dibujo como van cambiando de color<br /> | |
| − | + | [[Archivo:MasterMindApp221.png]]<br /> | |
| − | + | ||
| − | |||
{{Plegable|hide|Posible Css| | {{Plegable|hide|Posible Css| | ||
<source lang=css> | <source lang=css> | ||
| + | #presentacion{ | ||
| + | border : 0.25em solid; | ||
| + | position: absolute; | ||
| + | left:20%; | ||
| + | top: 20%; | ||
| + | padding:10px; | ||
| + | background-color: buttonhighlight; | ||
| + | font-size: 1.4em; | ||
| + | font-weight: bold; | ||
| + | margin: 10px | ||
| + | } | ||
| + | h2{ | ||
| + | color: blueviolet; | ||
| + | } | ||
| + | li{ | ||
| + | color: darkgreen; | ||
| + | } | ||
| + | input[type=submit] { | ||
| + | font-size: 1em; | ||
| + | padding:5px 15px; | ||
| + | border:2 ; | ||
| + | background:#ccc; | ||
| + | cursor:pointer; | ||
| + | -webkit-border-radius: 5px; | ||
| + | border-radius: 10px; | ||
| + | position:relative; | ||
| + | left:35%; | ||
| + | margin: 10px; | ||
| + | |||
| + | } | ||
| + | select { | ||
| + | width:150px; | ||
| + | height:50px; | ||
| + | padding-bottom: 10px; | ||
| + | padding-left: 10px; | ||
| + | padding-right : 10px; | ||
| + | padding-top: 10px; | ||
| + | font-size: 1.1em; | ||
| + | } | ||
| + | |||
legend{ | legend{ | ||
| − | font-size: 2em; | + | font-size: 1.2em; |
color: green; | color: green; | ||
font-weight: bold; | font-weight: bold; | ||
| Línea 278: | Línea 318: | ||
padding:10px; | padding:10px; | ||
background-color: #eee; | background-color: #eee; | ||
| + | width: 30% | ||
} | } | ||
| − | fieldset# | + | fieldset#jugadas{ |
border: 0.25em solid; | border: 0.25em solid; | ||
align : center; | align : center; | ||
position: absolute; | position: absolute; | ||
left:10%; | left:10%; | ||
| − | top: | + | top: 50%; |
margin-left: -115px; | margin-left: -115px; | ||
margin-top: -80px; | margin-top: -80px; | ||
| Línea 298: | Línea 339: | ||
margin-left: -115px; | margin-left: -115px; | ||
margin-top: -80px; | margin-top: -80px; | ||
| − | padding:10px; | + | padding:10px; |
background-color: #eee; | background-color: #eee; | ||
} | } | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
.Azul{ | .Azul{ | ||
background-color: blue; | background-color: blue; | ||
float: left; | float: left; | ||
display: inline; | display: inline; | ||
| − | width: | + | width: 140px; |
height: 50px; | height: 50px; | ||
| − | + | margin: 5px; | |
| − | + | ||
| + | |||
} | } | ||
.Rojo{ | .Rojo{ | ||
| Línea 325: | Línea 358: | ||
float: left; | float: left; | ||
display: inline; | display: inline; | ||
| − | width: | + | width: 140px; |
height: 50px; | height: 50px; | ||
| + | margin: 5px; | ||
} | } | ||
| Línea 334: | Línea 368: | ||
float: left; | float: left; | ||
display: inline; | display: inline; | ||
| − | width: | + | width: 140px; |
height: 50px; | height: 50px; | ||
| − | margin | + | margin: 5px; |
} | } | ||
| Línea 343: | Línea 377: | ||
float: left; | float: left; | ||
display: inline; | display: inline; | ||
| − | width: | + | width: 140px; |
height: 50px; | height: 50px; | ||
| − | margin | + | margin: 5px; |
} | } | ||
| Línea 352: | Línea 386: | ||
float: left; | float: left; | ||
display: inline; | display: inline; | ||
| − | width: | + | width: 140px; |
height: 50px; | height: 50px; | ||
| − | margin | + | margin: 5px; |
} | } | ||
| Línea 361: | Línea 395: | ||
float: left; | float: left; | ||
display: inline; | display: inline; | ||
| − | width: | + | width: 140px; |
height: 50px; | height: 50px; | ||
| − | margin | + | margin: 5px; |
} | } | ||
| Línea 370: | Línea 404: | ||
float: left; | float: left; | ||
display: inline; | display: inline; | ||
| − | width: | + | width: 140px; |
height: 50px; | height: 50px; | ||
| − | margin | + | margin: 5px; |
} | } | ||
| Línea 379: | Línea 413: | ||
float: left; | float: left; | ||
display: inline; | display: inline; | ||
| − | width: | + | width: 140px; |
height: 50px; | height: 50px; | ||
| − | margin | + | margin: 5px; |
| + | } | ||
| + | select{ | ||
| + | |||
| + | float: left; | ||
| + | display: inline; | ||
| + | width: 140px; | ||
| + | height: 50px; | ||
| + | margin: 5px; | ||
} | } | ||
</source> | </source> | ||
| + | }} | ||
| + | {{Plegable|hide|Código jugar.php| | ||
| + | <source lang=php> | ||
| + | <!doctype html> | ||
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <title>Document</title> | ||
| + | <script type="text/javascript"> | ||
| + | /*Función para cambiar el color del select | ||
| + | Según la opción seleccoinada del option*/ | ||
| + | function cambia_color(n) { | ||
| + | var color = document.getElementById("combinacion" + n).value; | ||
| + | var elemento = document.getElementById("combinacion" + n); | ||
| + | elemento.className = color; | ||
| + | } | ||
| + | </script> | ||
| + | </head> | ||
| + | <body> | ||
| + | <!doctype html> | ||
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <title>Juego de Master Bind</title> | ||
| + | <link rel="stylesheet" href="estilo.css" type="text/css"> | ||
| + | </head> | ||
| + | <body> | ||
| + | <?php | ||
| + | //Fichero dónde se implementan las funciones | ||
| + | require_once("funciones.php"); | ||
| + | session_start(); | ||
| + | |||
| + | $colores = ['Azul', 'Rojo', 'Naranja', 'Verde', 'Violeta', 'Amarillo', 'Marrón', 'Rosa']; | ||
| + | |||
| + | //La variable msj es una cadena de caracteres que al final | ||
| + | //Se volcará en el div de información (ver final del scrpit) | ||
| + | $msj="<h2>Aquí veremos la información general<h2><hr />"; | ||
| + | |||
| + | |||
| + | /** | ||
| + | * Si no existe la clave la generamos | ||
| + | * Si existe la leo | ||
| + | */ | ||
| + | if (!isset($_SESSION['clave'])) { | ||
| + | $clave = genera_clave($colores); | ||
| + | $_SESSION['clave'] = $clave; | ||
| + | } else | ||
| + | $clave = $_SESSION['clave']; | ||
| + | |||
| + | |||
| + | |||
| + | /** | ||
| + | * Si he dado a visualizar la clave | ||
| + | * La visualizo, también cambiamos el texto | ||
| + | * que visualizará el botón | ||
| + | */ | ||
| + | if (($_POST['clave']) == "Mostrar Clave") { | ||
| + | $msj.="<h3>CLAVE ACTUAL:<br />" . mostrar_clave($clave) . "</h4>"; | ||
| + | $opcion_clave = "Ocultar Clave"; | ||
| + | } else | ||
| + | $opcion_clave = "Mostrar Clave"; | ||
| + | |||
| + | |||
| + | |||
| + | //Mostramlos la información, el formulariio de jugar (id jugadas) | ||
| + | //y las opciones | ||
| + | |||
| + | echo "<div id = informacion>$msj</div>"; | ||
| + | $formulario = mostrar_formulario_jugada($colores); | ||
| + | echo "<fieldset id = jugadas><legend>Realizar Jugada</legend>$formulario | ||
| + | </fieldset>"; | ||
| + | ?> | ||
| + | <fieldset id="opciones"> | ||
| + | <legend>Opciones de juego</legend> | ||
| + | <form action="jugar.php" method="POST"> | ||
| + | <input type='submit' name='clave' value='<?php echo $opcion_clave ?>' /> | ||
| + | </form> | ||
| + | </fieldset> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
| + | </source> | ||
| + | }} | ||
| + | Como hemos comentado, separamos las funciones en fichero independiente | ||
| + | {{Plegable|hide|Contenido de las funciones: funciones.php| | ||
| + | |||
| + | <source lang=php > | ||
| + | <?php | ||
| + | |||
| + | /** | ||
| + | * @param array $colores array de colores para crear una clave | ||
| + | * @return array $clave es la clave con 4 colores aleatorio que se ha generado | ||
| + | * | ||
| + | * @description para general la clave usamos la función array_rand que permite obtener | ||
| + | * un número de índices de un array no repetidos | ||
| + | */ | ||
| + | function genera_clave($colores) { | ||
| + | $clave = []; | ||
| + | $posiciones = array_rand($colores, 4); | ||
| + | for ($i = 0; $i < 4; $i++) { | ||
| + | $pos = $posiciones[$i]; | ||
| + | $color = $colores[$pos]; | ||
| + | $clave[] = $color; | ||
| + | } | ||
| + | return $clave; | ||
| + | } | ||
| + | |||
| + | /** | ||
| + | * | ||
| + | * @param array $clave la clave generado | ||
| + | * @return string los colores de la clave con sus correspondientes div | ||
| + | */ | ||
| + | function mostrar_clave($clave) { | ||
| + | foreach ($clave as $color) { | ||
| + | $retorno .= "<div class=$color>$color</div>"; | ||
| + | } | ||
| + | return $retorno; | ||
| + | } | ||
| + | |||
| + | /** | ||
| + | * | ||
| + | * @param array $colores colores posibles para jugar | ||
| + | * @return string código html con el formulario para hacer la jugada | ||
| + | */ | ||
| + | function mostrar_formulario_jugada($colores) { | ||
| + | $formulario = "<form method = 'POST' action = 'jugar.php'>"; | ||
| + | |||
| + | for ($i = 0; $i < 4; $i++) { | ||
| + | $formulario.=<<<FIN | ||
| + | <select id = 'combinacion$i' name = 'combinacion$i' onchange = cambia_color($i)> | ||
| + | <option >Ver colores</option> | ||
| + | FIN; | ||
| + | foreach ($colores as $color) { | ||
| + | $formulario.="<option class = '$color' value = '$color'>$color</option>"; | ||
| + | } | ||
| + | $formulario.=" </select>"; | ||
| + | } | ||
| + | $formulario.=<<<FIN | ||
| + | <br /> | ||
| + | <input type = 'submit' name = 'jugar' value = 'Jugar' /> | ||
| + | </form></fieldset> | ||
| + | FIN; | ||
| + | return $formulario; | ||
| + | } | ||
| + | ?> | ||
| + | </source>}} | ||
| + | |||
| + | {{MRM_Recursos de la Web|Title=Ver la aplicación funcionando con el requisito 2 implementado| | ||
| + | http://manuel.infenlaces.com/MasterMind/MasterMind2/index.php | ||
}} | }} | ||
Revisión de 08:48 15 feb 2017
Contenido
Descripción del juego
- Este juego consiste en encontrar una secuencia de colores previamente establecida
- Aquí una descripción del juego
https://es.wikipedia.org/wiki/Mastermind
- Nosotras vamos a hacer una versión un poco personal, adaptándola a unas especificaciones propias, pero basadas en la filosofía del juego
- Vamos a realizar la aplicación estableciendo una serie de requisitos y abordandolos de uno en uno
RF1 Página inicial
Al conectornos a la página, veremos un mensaje de bienvenida con una pequeña especificación del juego y un botón para empezar que nos llevará a otra página jugar.php

Para la ventana se puede jugar con el css para dar al texto un poco de color.
En este caso he decidido crear un div de presentación y dar un poco de color a la lista de números, al h2 y al botón submit que me llevará a empezar el juego.
Un pantanllazo de la palicación

| Posible Css |
|---|
#presentacion{ border : 0.25em solid; position: absolute; left:20%; top: 20%; padding:10px; background-color: buttonhighlight; font-size: 1.4em; font-weight: bold; margin: 10px } h2{ color: blueviolet; } li{ color: darkgreen; } input[type=submit] { font-size: 1.4em; padding:5px 15px; border:2 ; background:#ccc; cursor:pointer; -webkit-border-radius: 5px; border-radius: 10px; position:relative; left:35% } |
| Fichero index.php |
|---|
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Juego Master Bind</title> <link rel="stylesheet" href="estilo.css" type="text/css"> </head> <body> <?php session_start(); session_destroy(); ?> <div id="presentacion"> <h2>DESCRIPCIÓN DEL JUEGO DE MASTER BIND</h2> <hr /> <ol> <li>Esta es una presentación personalizada del juego</li> <li>El usuario deberá de adivinar una secuencia de 4 colores diferentes</li> <li>Los colores se establecerán aleatoriamente de entre 10 colores preestablecidos </li> <li>En total habrá 16 intentos para adivinar</li> <li>En cada jugada la app informará de cuantos colores has acertado de la combinación</li> <li>Y cuantos de ellos están en la posición correcta, pero no especificará cuales son</li> </ol> <hr /> <form action="jugar.php"> <input type="submit" value="empezar a jugar"> </form> </div> </div> </body> </html> |
|
http://manuel.infenlaces.com/MasterMind/MasterMind1/index.php |
RF2 Empezar a jugar
Ahora vamos a ver qué código debemos de especificar para la página que vamos a tener en jugar.
Todas las acciones se realizarán en esta página o script.
- Vamos a realizar la aplicación estableciendo una serie de requisitos y abordandolos de uno en uno
- Antes de poder establecer la implementación de estos requisitos vamos a pensar en la pantalla que hemos de generar o el diseño gráfico, pasa establecer dónde van a visualzarse la información
- Vamos a establecer tres partes gráficas en nuestro juego, identificadas cada una un un identificador de div (En la imagen #....), de modo que las contenidos que queremos que aparezcan en información deberán de ir en un div de informacion, como se especifica en el código siguiente
<div id=opciones> <!--todo el texto html o la salida echo de php, aparecerá en la sección de opciones--> </div> .... <div id=informacion> <!--todo el texto html o la salida echo de php, aparecerá en la sección de información--> </div> .... <div id=juegadas> <!--todo el texto html o la salida echo de php, aparecerá en la sección de juego--> </div>
- Ahora vamos a abordar cada una de las acciones
1.- Generar la clave Debemos de generar una combinación de colores que el usuario a de acertar. Esta combinación la llamaremos $clave y será un array de 4 colores. Los colores se establecerá a partir de una serie de colores previamente establecidos. Serán
- Para impementar este requisito lo que tendremos que hacer es que si no existe la clave, la creamos y la guardamos en una variable de sesión, y si existe la leemos ya que la podremos necesitar posteriormente
if (!isset($_SESSION['clave'])) { $clave = genera_clave($colores); $_SESSION['clave'] = $clave; } else $clave = $_SESSION['clave'];
- La función genera_clave
/** * @param array $colores la lista de colores de dónde vamos a sacar la clave * @return array que es la clave con 4 colores * Usamos el modo array_rand que me devuelve un número aleatorio de indices no repetidos de un array */ function genera_clave($colores) { $clave = []; $posiciones = array_rand($colores, 4); for ($i = 0; $i < 4; $i++) { $pos = $posiciones[$i]; $color = $colores[$pos]; $clave[] = $color; } return $clave; }
- Este requisito no genera ninguna salida para la página, por lo que no altera el contenido
2.- Visualizar la Clave
Para este requisito debemos de tener una opción (botón) que cuando el usuario lo presione se pueda visualziar la clave.
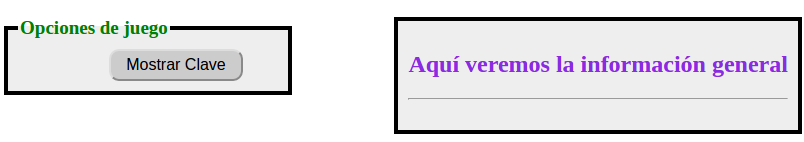
- El botón o input de tipo submit deberá de estar el la sección de opciones.
- El contenido de la clave deberá de aparecer en la sección de información.
- Estebleceremos también que el texto que aparezca en el botón cambie, de forma que cuando presionemos Mostrar clave nos muestre la clave y el texto del botón sea Ocultar clave. A la vez si presionamos Ocultar clave que ya no se muestre y aparezca el texto inicial. Para ello vamos a controlar con una variable el texto que aparece en el botón.
- El código html para este botón
<fieldset id="opciones">
<legend>Opciones de juego</legend>
<form action="jugar.php" method="POST">
<input type='submit' name='clave' value='<?php echo $opcion_clave ?>' />
</form>
</fieldset>- El contenido de la clave debe de aparecer en la sección de información
- El código php que debe de tener la página para atender a esta solicitud
if (($_POST['clave']) == "Mostrar Clave") { $msj.="<h3>CLAVE ACTUAL:<br />" . mostrar_clave($clave) . "</h4>"; $opcion_clave = "Ocultar Clave"; } else $opcion_clave = "Mostrar Clave"; echo "<div id = informacion>$msj</div>";
- Ahora vamos a ver el código de la función mostrar_clave($clave).
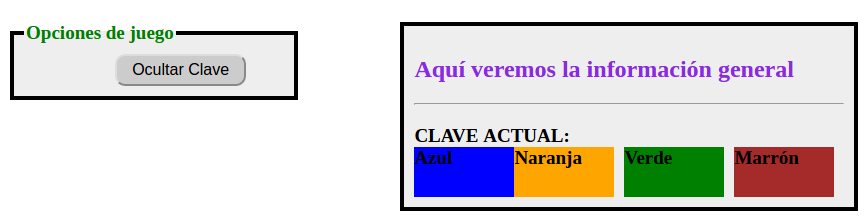
- Para que nos muestre a demás del texto,. un background del color, podemos jugar con el css. Estableceremos un css con los nombres de los colores (ver css más abajo), y así lo que retornará la función mostrar_clave(..)
function mostrar_clave($clave) { foreach ($clave as $color) { $retorno .= "<div class=$color>$color</div>"; } return $retorno; }
- Y el resultado
- Con la opción de mostrar clave
- Cuando hemos presionado y ahora muestra ocultar clave
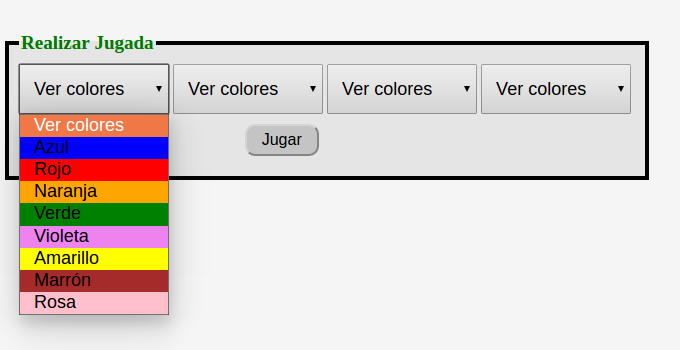
- 3.-Mostrar el menu de jugadas y botón para jugar
- Para ello tenemos que mostrar un formulario con 4 opciones para que el usuario elija 4 colores y un botón para darle a jugar
- El reusltado de dar a jugar lo implementaremos en el siguiente requisito.
- Es importante que el formulario que generemos debe de estar en la sección de jugadas, para que aparezca ubicado en la sección que le hemos reservado en el diseño de la pantalla.
- Vamos a usar una función que me devuelva un formulario, cada color lo seleccionaremos con un select ( un input desplegable con los colores permitidos)
- Para que quede más vistoso, además del texto, cada opción tendrá un estilo en el class que se encargará de darle un color de fondo
.... echo "<div id = informacion>$msj</div>"; //Esto es el mensaje $formulario = mostrar_formulario_jugada($colores); echo "<fieldset id = jugadas><legend>Realizar Jugada</legend>$formulario</fieldset>"; ....
- La implementación de la función que retorna el formulario
function mostrar_formulario_jugada($colores) { $formulario = "<form method = 'POST' action = 'jugar.php'>"; for ($i = 0; $i < 4; $i++) { $formulario.=<<<FIN <select id = 'combinacion$i' name = 'combinacion$i' onchange = cambia_color($i)> <option >Ver colores</option> FIN; foreach ($colores as $color) { $formulario.="<option class = '$color' value = '$color'>$color</option>"; } $formulario.=" </select>"; } $formulario.=<<<FIN <br /> <input type = 'submit' name = 'jugar' value = 'Jugar' /> </form></fieldset> FIN; return $formulario; }
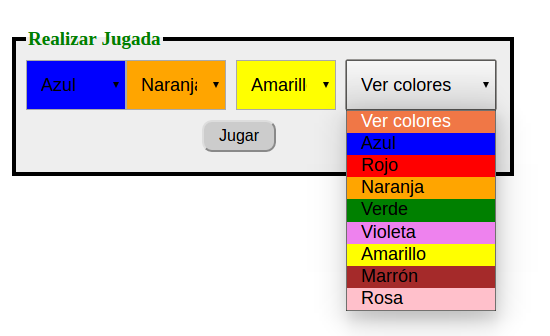
- Las opciones quedarán con colores
Observalo en el dibujo como van cambiando de color

| Posible Css |
|---|
#presentacion{ border : 0.25em solid; position: absolute; left:20%; top: 20%; padding:10px; background-color: buttonhighlight; font-size: 1.4em; font-weight: bold; margin: 10px } h2{ color: blueviolet; } li{ color: darkgreen; } input[type=submit] { font-size: 1em; padding:5px 15px; border:2 ; background:#ccc; cursor:pointer; -webkit-border-radius: 5px; border-radius: 10px; position:relative; left:35%; margin: 10px; } select { width:150px; height:50px; padding-bottom: 10px; padding-left: 10px; padding-right : 10px; padding-top: 10px; font-size: 1.1em; } legend{ font-size: 1.2em; color: green; font-weight: bold; } fieldset#opciones{ border: 0.25em solid; align : center; position: absolute; left: 10%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; width: 30% } fieldset#jugadas{ border: 0.25em solid; align : center; position: absolute; left:10%; top: 50%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } #informacion{ border: 0.25em solid; align-content: center; position: absolute; left:60%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } .Azul{ background-color: blue; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Rojo{ background-color: red; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Naranja{ background-color: orange; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Verde{ background-color: green; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Violeta{ background-color: violet; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Amarillo{ background-color: yellow; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Marrón{ background-color: brown; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Rosa{ background-color: pink; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } select{ float: left; display: inline; width: 140px; height: 50px; margin: 5px; } |
| Código jugar.php |
|---|
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
/*Función para cambiar el color del select
Según la opción seleccoinada del option*/
function cambia_color(n) {
var color = document.getElementById("combinacion" + n).value;
var elemento = document.getElementById("combinacion" + n);
elemento.className = color;
}
</script>
</head>
<body>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Juego de Master Bind</title>
<link rel="stylesheet" href="estilo.css" type="text/css">
</head>
<body>
<?php
//Fichero dónde se implementan las funciones
require_once("funciones.php");
session_start();
$colores = ['Azul', 'Rojo', 'Naranja', 'Verde', 'Violeta', 'Amarillo', 'Marrón', 'Rosa'];
//La variable msj es una cadena de caracteres que al final
//Se volcará en el div de información (ver final del scrpit)
$msj="<h2>Aquí veremos la información general<h2><hr />";
/**
* Si no existe la clave la generamos
* Si existe la leo
*/
if (!isset($_SESSION['clave'])) {
$clave = genera_clave($colores);
$_SESSION['clave'] = $clave;
} else
$clave = $_SESSION['clave'];
/**
* Si he dado a visualizar la clave
* La visualizo, también cambiamos el texto
* que visualizará el botón
*/
if (($_POST['clave']) == "Mostrar Clave") {
$msj.="<h3>CLAVE ACTUAL:<br />" . mostrar_clave($clave) . "</h4>";
$opcion_clave = "Ocultar Clave";
} else
$opcion_clave = "Mostrar Clave";
//Mostramlos la información, el formulariio de jugar (id jugadas)
//y las opciones
echo "<div id = informacion>$msj</div>";
$formulario = mostrar_formulario_jugada($colores);
echo "<fieldset id = jugadas><legend>Realizar Jugada</legend>$formulario
</fieldset>";
?>
<fieldset id="opciones">
<legend>Opciones de juego</legend>
<form action="jugar.php" method="POST">
<input type='submit' name='clave' value='<?php echo $opcion_clave ?>' />
</form>
</fieldset>
</body>
</html> |
Como hemos comentado, separamos las funciones en fichero independiente
| Contenido de las funciones: funciones.php |
|---|
<?php /** * @param array $colores array de colores para crear una clave * @return array $clave es la clave con 4 colores aleatorio que se ha generado * * @description para general la clave usamos la función array_rand que permite obtener * un número de índices de un array no repetidos */ function genera_clave($colores) { $clave = []; $posiciones = array_rand($colores, 4); for ($i = 0; $i < 4; $i++) { $pos = $posiciones[$i]; $color = $colores[$pos]; $clave[] = $color; } return $clave; } /** * * @param array $clave la clave generado * @return string los colores de la clave con sus correspondientes div */ function mostrar_clave($clave) { foreach ($clave as $color) { $retorno .= "<div class=$color>$color</div>"; } return $retorno; } /** * * @param array $colores colores posibles para jugar * @return string código html con el formulario para hacer la jugada */ function mostrar_formulario_jugada($colores) { $formulario = "<form method = 'POST' action = 'jugar.php'>"; for ($i = 0; $i < 4; $i++) { $formulario.=<<<FIN <select id = 'combinacion$i' name = 'combinacion$i' onchange = cambia_color($i)> <option >Ver colores</option> FIN; foreach ($colores as $color) { $formulario.="<option class = '$color' value = '$color'>$color</option>"; } $formulario.=" </select>"; } $formulario.=<<<FIN <br /> <input type = 'submit' name = 'jugar' value = 'Jugar' /> </form></fieldset> FIN; return $formulario; } ?> |
|
http://manuel.infenlaces.com/MasterMind/MasterMind2/index.php |
RF3.- Jugar
Este requisito es la parte fundamental de la partida
Implicará que el usuario selecciona una jugada seleccionando los colores
Sería bueno que haya un aspecto visual en la jugada, para ello deberemos usar el css y un poco de java script (nunca está mal recordar, se aprende para no olvidar y usar).
Cuando le demos a jugar querremos que ocurran las siguientes acciones
Tener cuidado con la interacutación de ver la clave y seguir jugando, ahora hay que tener en cuenta varios actores en nuestra app

RF4.- Valorar el resultado
O bien cuando hayamos acertado las 4 posiciones, o bien hemos realizado 16 jugadas, el juego debe terminar Deberá de mostrar en qué situación hemos terminado Después iremos a la ventana inicial Vamos a hacerlo dejamos 5 segundos esta situación y redirigimos automáticamente a la ventana inicial
RF5.- Mostrar jugadas o regenerar la clave
Vamos a añadir dos opciones junto con la de mostrar la clave Será ver las jugadas realizadas y poder volver a generar la clave
Es importante ver el impacto que esto puede tener sobre nuestra aplicación