Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/INAEM2017/App MasterMind»
(→Descripción del juego) |
|||
| Línea 5: | Línea 5: | ||
https://es.wikipedia.org/wiki/Mastermind | https://es.wikipedia.org/wiki/Mastermind | ||
*Nosotras vamos a hacer una versión un poco personal, adaptándola a unas especificaciones propias, pero basadas en la filosofía del juego | *Nosotras vamos a hacer una versión un poco personal, adaptándola a unas especificaciones propias, pero basadas en la filosofía del juego | ||
| − | *Vamos a realizar la aplicación estableciendo una serie de requisitos y | + | *Vamos a realizar la aplicación estableciendo una serie de requisitos y abordandolos de uno en uno |
{{MRM_Actividad|Title=Lista de requisitos| | {{MRM_Actividad|Title=Lista de requisitos| | ||
;RF1.- al conectarnos aparecerá una descripción del juego y la opción de jugar | ;RF1.- al conectarnos aparecerá una descripción del juego y la opción de jugar | ||
| Línea 13: | Línea 13: | ||
;RF5.- Mostrar jugadas | ;RF5.- Mostrar jugadas | ||
}} | }} | ||
| + | |||
===RF1 Página inicial=== | ===RF1 Página inicial=== | ||
[[Archivo:MarterMindRF1.png]] | [[Archivo:MarterMindRF1.png]] | ||
Revisión de 02:43 15 feb 2017
Contenido
Descripción del juego
- Este juego consiste en encontrar una secuencia de colores previamente establecida
- Aquí una descripción del juego
https://es.wikipedia.org/wiki/Mastermind
- Nosotras vamos a hacer una versión un poco personal, adaptándola a unas especificaciones propias, pero basadas en la filosofía del juego
- Vamos a realizar la aplicación estableciendo una serie de requisitos y abordandolos de uno en uno
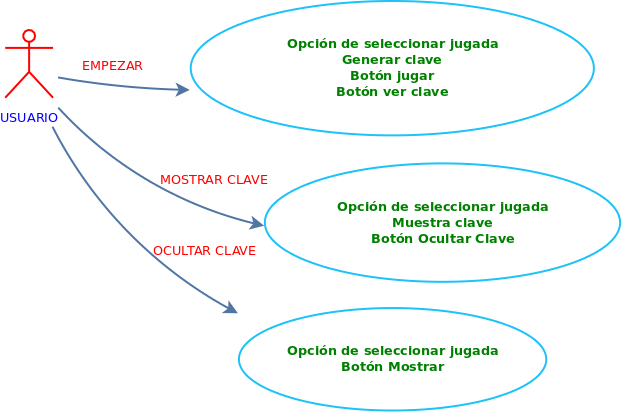
RF1 Página inicial
| Posible Css |
|---|
#presentacion{ border : 0.25em solid; align-content: center; position: absolute; left:20%; top: 20%; margin-left: -50px; margin-top: -80px; padding:10px; background-color: buttonhighlight; } |
RF2 Empezar a jugar
- En este caso debemos de generar una combinación a acertar. Esta combinación la llamaremos $clave y será un array de 4 colores.
- Guardaremos esta combinación en una variable de sesión llamada $_SESSION['clave']
- Para verificar la clave vamos a poner un botón de utilidades llamada ver clave y si lo presionamos que nos la muestre.
- Tendremos entonces la opción de que nos oculte la clave en cuyo caso no la mostrará.
- Para jugar con los colores podemos usar un pequeño css.
| Posible Css |
|---|
legend{ font-size: 2em; color: green; font-weight: bold; } fieldset#opciones{ border: 0.25em solid; align : center; position: absolute; left: 10%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } fieldset#general{ border: 0.25em solid; align : center; position: absolute; left:10%; top: 45%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } #informacion{ border: 0.25em solid; align-content: center; position: absolute; left:60%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } #presentacion{ border : 0.25em solid; align-content: center; position: absolute; left:20%; top: 20%; margin-left: -50px; margin-top: -80px; padding:10px; background-color: buttonhighlight; } .Azul{ background-color: blue; float: left; display: inline; width: 100px; height: 50px; } .Rojo{ background-color: red; float: left; display: inline; width: 100px; height: 50px; } .Naranja{ background-color: orange; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Verde{ background-color: green; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Violeta{ background-color: violet; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Amarillo{ background-color: yellow; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Marrón{ background-color: brown; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Rosa{ background-color: pink; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } |
RF3.- Jugar
Este requisito es la parte fundamental de la partida
Implicará que el usuario selecciona una jugada seleccionando los colores
Sería bueno que haya un aspecto visual en la jugada, para ello deberemos usar el css y un poco de java script (nunca está mal recordar, se aprende para no olvidar y usar).
Cuando le demos a jugar querremos que ocurran las siguientes acciones
Tener cuidado con la interacutación de ver la clave y seguir jugando, ahora hay que tener en cuenta varios actores en nuestra app

RF4.- Valorar el resultado
O bien cuando hayamos acertado las 4 posiciones, o bien hemos realizado 16 jugadas, el juego debe terminar Deberá de mostrar en qué situación hemos terminado Después iremos a la ventana inicial Vamos a hacerlo dejamos 5 segundos esta situación y redirigimos automáticamente a la ventana inicial
RF5.- Mostrar jugadas o regenerar la clave
Vamos a añadir dos opciones junto con la de mostrar la clave Será ver las jugadas realizadas y poder volver a generar la clave
Es importante ver el impacto que esto puede tener sobre nuestra aplicación