Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/INAEM2017/App MasterMind»
De WikiEducator
| Línea 8: | Línea 8: | ||
{{MRM_Actividad|Title=Lista de requisitos| | {{MRM_Actividad|Title=Lista de requisitos| | ||
;RF1.- al conectarnos aparecerá una descripción del juego y la opción de jugar | ;RF1.- al conectarnos aparecerá una descripción del juego y la opción de jugar | ||
| − | ;RF2 | + | ;RF2.- Al dar empezar mostrará la opción de jugar 4 desplegables para seleccionar el juego y la opción de jugar |
}} | }} | ||
===RF1 Página inicial=== | ===RF1 Página inicial=== | ||
| Línea 24: | Línea 24: | ||
padding:10px; | padding:10px; | ||
background-color: buttonhighlight; | background-color: buttonhighlight; | ||
| + | |||
| + | } | ||
| + | </source> | ||
| + | }} | ||
| + | ===RF2 Empezar a jugar=== | ||
| + | *En este caso debemos de generar una combinación a acertar. Esta combinación la llamaremos '''''$clave''''' y será un array de 4 colores. | ||
| + | *Guardaremos esta combinación en una variable de sesión llamada '''''$_SESSION['clave'] | ||
| + | *Para verificar la clave vamos a poner un botón de utilidades llamada ver clave y si lo presionamos que nos la muestre. | ||
| + | *Tendremos entonces la opción de que nos oculte la clave en cuyo caso no la mostrará. | ||
| + | *Para jugar con los colores podemos usar un pequeño css. | ||
| + | |||
| + | [[Archivo:MarterMindRF2.png]] | ||
| + | {{Plegable|hide|Posible Css| | ||
| + | <source lang=css> | ||
| + | #presentacion{ | ||
| + | border : 0.25em solid; | ||
| + | align-content: center; | ||
| + | position: absolute; | ||
| + | left:20%; | ||
| + | top: 20%; | ||
| + | margin-left: -50px; | ||
| + | margin-top: -80px; | ||
| + | padding:10px; | ||
| + | background-color: buttonhighlight; | ||
| + | } | ||
| + | .Azul{ | ||
| + | background-color: blue; | ||
| + | float: left; | ||
| + | display: inline; | ||
| + | width: 100px; | ||
| + | height: 50px; | ||
| + | |||
| + | |||
| + | } | ||
| + | .Rojo{ | ||
| + | background-color: red; | ||
| + | float: left; | ||
| + | display: inline; | ||
| + | width: 100px; | ||
| + | height: 50px; | ||
| + | |||
| + | } | ||
| + | |||
| + | .Naranja{ | ||
| + | background-color: orange; | ||
| + | float: left; | ||
| + | display: inline; | ||
| + | width: 100px; | ||
| + | height: 50px; | ||
| + | margin-right: 10px; | ||
| + | |||
| + | } | ||
| + | .Verde{ | ||
| + | background-color: green; | ||
| + | float: left; | ||
| + | display: inline; | ||
| + | width: 100px; | ||
| + | height: 50px; | ||
| + | margin-right: 10px; | ||
| + | |||
| + | } | ||
| + | .Violeta{ | ||
| + | background-color: violet; | ||
| + | float: left; | ||
| + | display: inline; | ||
| + | width: 100px; | ||
| + | height: 50px; | ||
| + | margin-right: 10px; | ||
| + | |||
| + | } | ||
| + | .Amarillo{ | ||
| + | background-color: yellow; | ||
| + | float: left; | ||
| + | display: inline; | ||
| + | width: 100px; | ||
| + | height: 50px; | ||
| + | margin-right: 10px; | ||
| + | |||
| + | } | ||
| + | .Marrón{ | ||
| + | background-color: brown; | ||
| + | float: left; | ||
| + | display: inline; | ||
| + | width: 100px; | ||
| + | height: 50px; | ||
| + | margin-right: 10px; | ||
| + | |||
| + | } | ||
| + | .Rosa{ | ||
| + | background-color: pink; | ||
| + | float: left; | ||
| + | display: inline; | ||
| + | width: 100px; | ||
| + | height: 50px; | ||
| + | margin-right: 10px; | ||
} | } | ||
</source> | </source> | ||
}} | }} | ||
Revisión de 00:26 14 feb 2017
Descripción del juego
- Este juego consiste en encontrar una secuencia de colores previamente establecida
- Aquí una descripción del juego
https://es.wikipedia.org/wiki/Mastermind
- Nosotras vamos a hacer una versión un poco personal, adaptándola a unas especificaciones propias, pero basadas en la filosofía del juego
- Vamos a realizar la aplicación estableciendo una serie de requisitos y abordando de uno en uno
RF1 Página inicial
| Posible Css |
|---|
#presentacion{ border : 0.25em solid; align-content: center; position: absolute; left:20%; top: 20%; margin-left: -50px; margin-top: -80px; padding:10px; background-color: buttonhighlight; } |
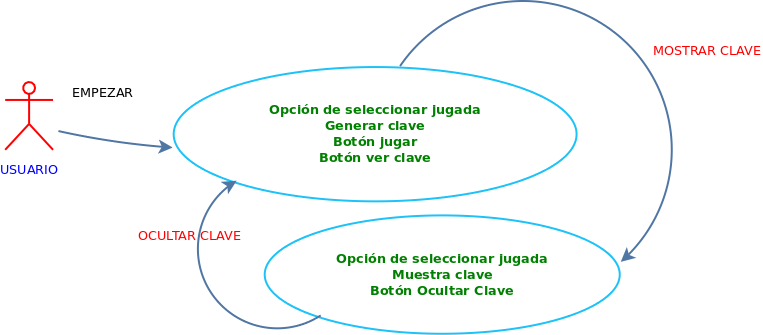
RF2 Empezar a jugar
- En este caso debemos de generar una combinación a acertar. Esta combinación la llamaremos $clave y será un array de 4 colores.
- Guardaremos esta combinación en una variable de sesión llamada $_SESSION['clave']
- Para verificar la clave vamos a poner un botón de utilidades llamada ver clave y si lo presionamos que nos la muestre.
- Tendremos entonces la opción de que nos oculte la clave en cuyo caso no la mostrará.
- Para jugar con los colores podemos usar un pequeño css.
| Posible Css |
|---|
#presentacion{ border : 0.25em solid; align-content: center; position: absolute; left:20%; top: 20%; margin-left: -50px; margin-top: -80px; padding:10px; background-color: buttonhighlight; } .Azul{ background-color: blue; float: left; display: inline; width: 100px; height: 50px; } .Rojo{ background-color: red; float: left; display: inline; width: 100px; height: 50px; } .Naranja{ background-color: orange; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Verde{ background-color: green; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Violeta{ background-color: violet; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Amarillo{ background-color: yellow; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Marrón{ background-color: brown; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Rosa{ background-color: pink; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } |