Diferencia entre revisiones de «Usuario:ManuelRomero/NewPHP/B2T8/BasesDatos/practica»
(→Requisito 3 Visualizar la base de datos) |
|||
| Línea 211: | Línea 211: | ||
</source> | </source> | ||
}} | }} | ||
| + | |||
====Requisito 3 Visualizar la base de datos==== | ====Requisito 3 Visualizar la base de datos==== | ||
| Línea 216: | Línea 217: | ||
*Ahora se trata de visualizar el contenido de la base de datos. | *Ahora se trata de visualizar el contenido de la base de datos. | ||
*Tendremos que obtener los nombres de los campos. | *Tendremos que obtener los nombres de los campos. | ||
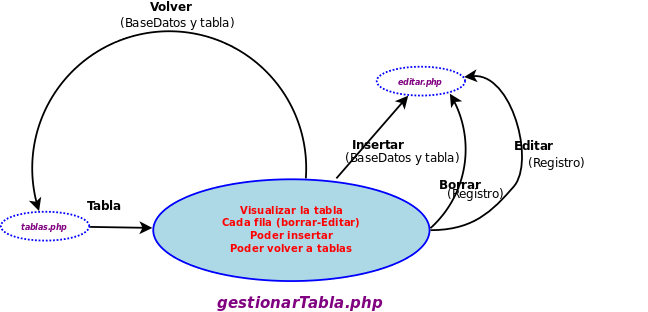
| − | *Crear una tabla en html donde la primera fila serán los nombres de los campos, y luego cada registro en una fila. *Cada registro lo podremos editar (para cambiar) o borrar, esto lo gestionaremos con un botón en cada fila *En la tabla tendremos la acción de Insertar para crear un nuevo registro o cancelar para volver a la página anterior (tablas.php), y tener la posibilidad de visualizar otra tabla. *Veamos un diagrama de caso de uso con todas las posibles acciones. [[Archivo:appGBD_CRUD_caso3.png|800px|center]] | + | *Crear una tabla en html donde la primera fila serán los nombres de los campos, y luego cada registro en una fila. |
| − | <br /> | + | *Cada registro lo podremos editar (para cambiar) o borrar, esto lo gestionaremos con un botón en cada fila *En la tabla tendremos la acción de Insertar para crear un nuevo registro o cancelar para volver a la página anterior (tablas.php), y tener la posibilidad de visualizar otra tabla. |
| − | *Este caso de uso es mas amplio que los anteriores, por ello vamos a ir resolviendo cada apartado # R3.1 Visualizar los datos # R3.2 Editar para modificar # R3.3 Borrar # R3.4 Insetar un nuevo registro # R3.4 Volver a ver las tablas | + | *Veamos un diagrama de caso de uso con todas las posibles acciones. |
| − | + | [[Archivo:appGBD_CRUD_caso3.png|800px|center]] | |
| + | <br/> | ||
| + | *Este caso de uso es mas amplio que los anteriores, por ello vamos a ir resolviendo cada apartado | ||
| + | # R3.1 Visualizar los datos | ||
| + | # R3.2 Editar para modificar | ||
| + | # R3.3 Borrar | ||
| + | # R3.4 Insetar un nuevo registro | ||
| + | # R3.4 Volver a ver las tablas | ||
| + | |||
=====Visualizar los datos===== | =====Visualizar los datos===== | ||
Esta es la parte principal del requisito 3. Recibimos la tabla seleccionada por POST (Submit que nos trae a este script), necestamos también la base de datos que nos puede venir en un '''input''' de tipo '''hidden''' | Esta es la parte principal del requisito 3. Recibimos la tabla seleccionada por POST (Submit que nos trae a este script), necestamos también la base de datos que nos puede venir en un '''input''' de tipo '''hidden''' | ||
| Línea 266: | Línea 275: | ||
</table> | </table> | ||
</source> | </source> | ||
| + | =====Borrar ===== | ||
| + | *Para cubrir este objetivo lo que haremos es añadir en cada fila un botón de borrar y otro de editar | ||
| + | *Al principio del script analizaremos qué botón he presionada, tendiendo las siguientes posibilidades | ||
| + | #Borrar | ||
| + | #Editar | ||
| + | #Insertar | ||
| + | #Cancelar | ||
| + | #Venimos de la página tablas.php | ||
| + | *Lo que haremos es en función de qué acción nos haya traído a esta página, realizar unas acciones u otras que analizaremos en un '''switch case'''. | ||
| + | *Todos los submit tendrán el atributo '''''name''''' a '''''gestionar''''' | ||
| + | <source lang=php> | ||
| + | switch ($_POST['gestionar']) { | ||
| + | //Para pasar un array entre páginas es mejor serializarlo | ||
| + | //Por ello en todos los casos serializaremos | ||
| + | case Add: | ||
| + | break; | ||
| + | case Edit: | ||
| + | break; | ||
| + | case Del: | ||
| + | //Quiero borrar el registro soleccionado y quedarme aquí | ||
| + | borrar($tabla, $basedatos); | ||
| + | break; | ||
| + | case Close: | ||
| + | break; | ||
| + | } | ||
| + | </source> | ||
| + | *En este caso vamos a implementar la acción borrar que escribiremos en una función llamada '''''borrar'''''. | ||
| + | *Como podemos observar pasamos el nombre de la tabla | ||
| + | <source lang=php> | ||
| + | /** | ||
| + | * función usada para borrar | ||
| + | * Aquí puedo leer el input registros que contendrá todos los campos | ||
| + | */ | ||
| + | function borrar($tabla, $database) { | ||
| + | //He de leer todos los campos de esa fila que quiero borrar (nombre de campo y valor) | ||
| + | $registro = $_POST['campos']; | ||
| + | $sentencia = "delete from $tabla where "; | ||
| + | $condicion=""; | ||
| + | foreach ($registro as $campo => $valor) { | ||
| + | $condicion .=" ($campo = '$valor') and "; | ||
| + | } | ||
| + | //quitamos el último and, para que la sentencia quede correcta | ||
| + | $condicion = substr($condicion, 0, strlen($condicion) - 4); | ||
| − | + | $sentencia = "delete from $tabla where $condicion"; | |
| + | $db = new BD(); | ||
| + | $db->usar_BD("$database"); | ||
| + | $db->borrar($sentencia); | ||
| + | $db->cerrarDB(); | ||
| + | } | ||
| + | </source> | ||
| + | La acción borrar se verá por que el registro no aparecerá ya | ||
| + | [Archivo:] | ||
| + | Después de darle a borrar | ||
| + | [Arhivo:] | ||
====Requisito 3 Visualizar la base de datos==== | ====Requisito 3 Visualizar la base de datos==== | ||
Revisión de 05:54 13 ene 2017
Actividad 1 Gestor BD con CRUD básico
|
Vamos a realizar una pequeña aplicación que me permita gestionar a nivel básico la bd. Concretamente me permitirá
|
Requisito 1 Visualizar la base de datos
- Se trata de realizar una práctica para administrar una base de datos cualquiera
- Se ha de implementar las acciones de la base de datos en una clase llamada BD.php (base de datos)
- Para incluir las diferentes clases usaremos la función autoload de php
- Observar que es una función que se invoca de forma implícita cuando instancimos un objeto de una clase
- La función tiene un parámetro, el cual es una función anónima (sin nombre) con un parámetro que es el nombre de la clase
- Es en el cuerpo de esta función (parámetro de spl_autoload_register), donde realizamos el require del fichero con la clase correspondiente
spl_autoload_register(function ($clase) { require_once "$clase.php";} );
- Lo primero que debe de aparecer es un formulario con la lista de todas las tablas
- Cada tabla será mostrada con un botón de tipo submit
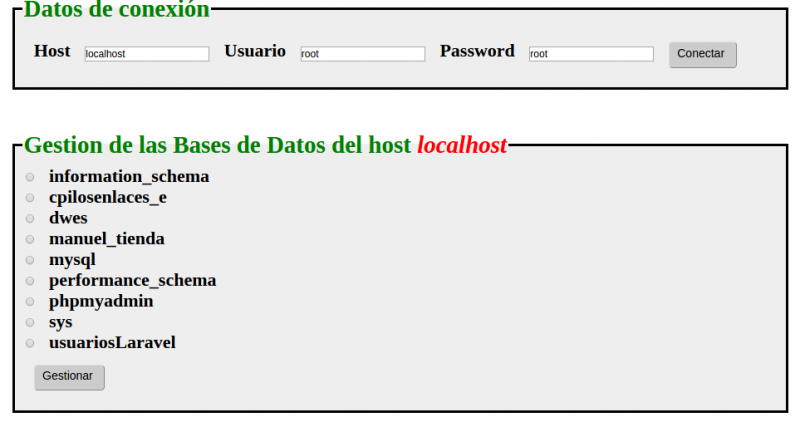
- Un posible ejemplo de cómo quedaría
- Para el css podemos usar simplemente este código o podéis cambiarlo un poco
| Fichero css para estilos |
|---|
fieldset{ border: 0.25em solid; align : center; position: absolute; left: 20%; top: 30%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } legend{ font-size: 2em; color: green; font-weight: bold; } input[type=submit] { padding:5px 15px 10px 10px; background:#ccc; border:2; cursor:pointer; border-radius: 5px; margin: 1em; font-size: 1em; } |
| Código de index.php |
|---|
<!DOCTYPE html> <?php //Función para auto carga de clases siguiendo las buenas prácticas de programación spl_autoload_register(function ($clase) { require_once "$clase.php"; } ); //Si paso parámetros de conexión los leo if (isset($_POST['conectar'])) { $localhost = filter_input(INPUT_POST, 'localhost'); $user = filter_input(INPUT_POST, 'usuario'); $pass = filter_input(INPUT_POST, 'pass'); $db = new BD($localhost, $user, $pass); } else $db = new BD(); //Consulto las bases de datos de mi servidor de bases de datos $basesDatos = $db->consultar("Show databases"); ?> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Ejemplo de estilos CSS en un archivo externo</title> <link rel="stylesheet" type="text/css" href="estilo.css" media="screen" /> <meta charset="UTF-8"> <title></title> </head> <body> <fieldset id="sup"style="width:70%"> <legend>Datos de conexión</legend> <form action="." method="POST"> <label for="host">Host</label> <input type="text" name="host" value="localhost" id=""> <label for="usuario">Usuario</label> <input type="text" name="usuario" value="root" id=""> <label for="pass">Password</label> <input type="text" name="pass" value="root" id=""> <input type="submit" value="Conectar" name="conectar"> </form> </fieldset> <fieldset style="width:70%"> <legend>Gestion de las Bases de Datos del host <sapn class="resaltar"><?php echo $db->getHost(); ?></span></legend> <form action="tablas.php" method="post"> <?php //Observar bien como realio la extracción //Lo extraigo como un array indexado para independizarme del nombre del campo while ($basedato = $basesDatos->fetch_array()) { echo "<input type=radio value=$basedato[0] name=basedatos>"; echo "<label for=basedatos>$basedato[0]</label><br />"; } //Muy importante cerrar la conexión de forma explícita $db->cerrarDB(); ?> <input type="submit" value="Gestionar"> </form> </fieldset> </body> </html> |
Requisito 2 Visualizar la base de datos
Una vez seleccionada una base de datos, veremos todas las tablas que tiene la base de datos.
Una idea es visualizarlas en botones de tipo submit con el nombre de la tabla.
Todo esto lo implemetaremos en un fichero llamado tablas.php.
En esta página daremos la opción de volver a la página anterior para poder seleccionar otra base de datos diferente o conectarnos a otro servidor
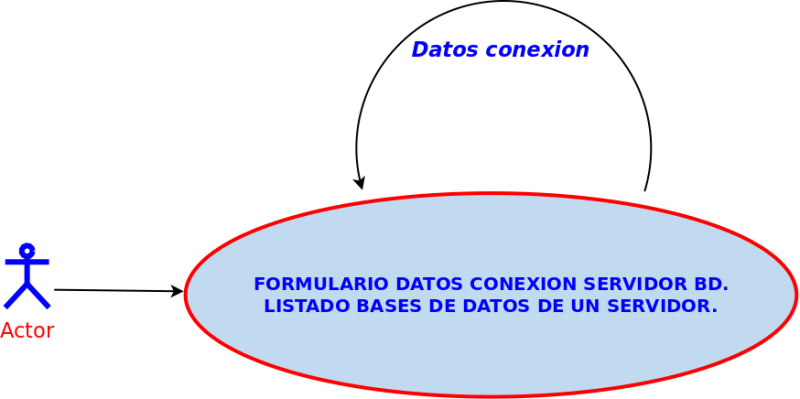
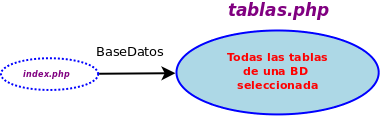
El caso de uso se muestra muy sencillo
:
- Un posible ejemplo de cómo quedaría
| Código de tablas.php |
|---|
<!DOCTYPE html> <?php //Auto carga de clases spl_autoload_register(function ($clase) { require_once "$clase.php"; } ); $basedatos = filter_input(INPUT_POST, 'basedatos'); //Esta opción es por si volvemos de la página gestionarTabla.php if (!isset($basedatos)) { $basedatos = filter_input(INPUT_GET, 'basedatos'); } //Conectamos a la base de datos $db = new BD(); $db->usar_BD("$basedatos"); //consultamos las tablas de esa base de datos $tablas = $db->consultar("Show tables from $basedatos"); ?> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Ejemplo de estilos CSS en un archivo externo</title> <link rel="stylesheet" type="text/css" href="estilo.css" media="screen" /> <meta charset="UTF-8"> <title></title> </head> <body> <fieldset id="sup"style="width:25%"> <legend>Listado bases de datos</legend> <input type="submit" value="Volver"> </fieldset> <fieldset style="width:70%"> <legend>Gestion de las Bases de Datos <span class="resaltar"><?php echo $db->get_database(); ?></span></legend> <?php echo "<form action='gestionarTabla.php' method='post'>"; while ($tabla = $tablas->fetch_array()) echo "<input type=submit value=$tabla[0] name=tabla>"; //Importante necesitaré el nombre de la base de datos para el siguiente script //Cuando quiera visualizar el contendio de una tabla, me tendré que conectar con la base de datos echo "<input type=hidden value=$basedatos name=basedatos>"; //Muy importante $db->cerrarDB(); ?> </form> </fieldset> </body> </html> |
Requisito 3 Visualizar la base de datos
- Este requisito lo implementamos en el fichero gestionarTabla.php
- Ahora se trata de visualizar el contenido de la base de datos.
- Tendremos que obtener los nombres de los campos.
- Crear una tabla en html donde la primera fila serán los nombres de los campos, y luego cada registro en una fila.
- Cada registro lo podremos editar (para cambiar) o borrar, esto lo gestionaremos con un botón en cada fila *En la tabla tendremos la acción de Insertar para crear un nuevo registro o cancelar para volver a la página anterior (tablas.php), y tener la posibilidad de visualizar otra tabla.
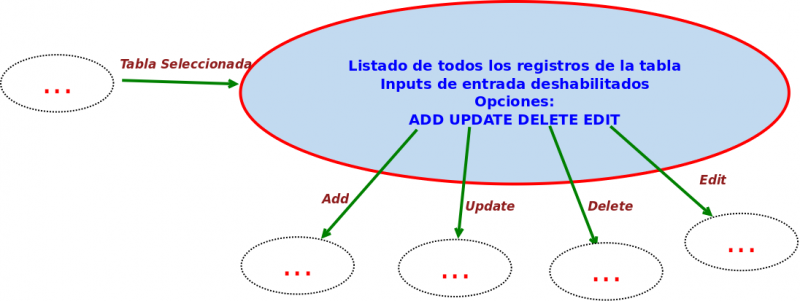
- Veamos un diagrama de caso de uso con todas las posibles acciones.
- Este caso de uso es mas amplio que los anteriores, por ello vamos a ir resolviendo cada apartado
- R3.1 Visualizar los datos
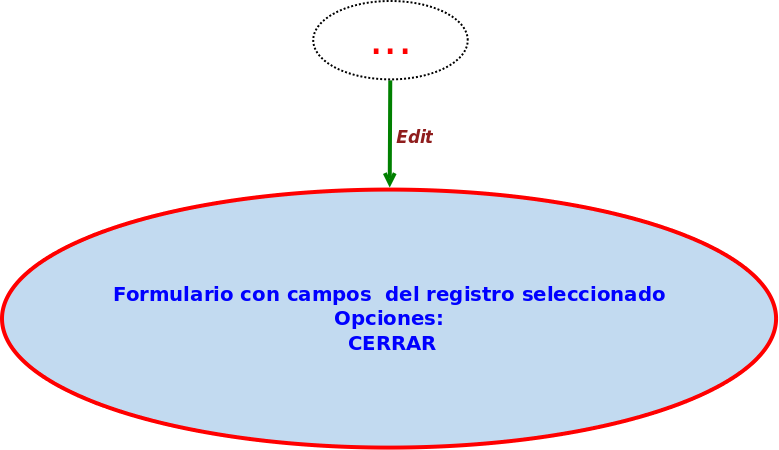
- R3.2 Editar para modificar
- R3.3 Borrar
- R3.4 Insetar un nuevo registro
- R3.4 Volver a ver las tablas
Visualizar los datos
Esta es la parte principal del requisito 3. Recibimos la tabla seleccionada por POST (Submit que nos trae a este script), necestamos también la base de datos que nos puede venir en un input de tipo hidden
//En este script siempre necesitaremos la base de datos y nombre de tabla $basedatos = filter_input(INPUT_POST, "basedatos"); $tabla = filter_input(INPUT_POST, "tabla");- Ahora simplemente tendremos que leer la base de datos y cargar los registros como muestra el código
<?php //Ahora habrá que ver cuantos campos tiene y crear un input para cada campo //Todos deshabilitados hasta saber qué operacion queremos hacer $db = new BD(); $db->usar_BD($basedatos); $sentencia = "select * from $tabla"; $contenido = $db->consultar($sentencia); $campos = $contenido->fetch_fields(); ?> <table id="tabla" class="display" border="1"> <thead> <tr> <?php //Aquí ponemos la cabecera foreach ($campos as $campo) echo "<th>$campo->name</th>"; ?> <th colspan="2">Acciones</th> </tr> </thead> <tbody> <?php while ($fila = $contenido->fetch_row()){ echo "<tr>"; echo "\n <form action='gestionarTablas.php' method='post'>\n"; $i = 0; echo "\n <input type =hidden value =$tabla name = 'tabla'> \n"; echo "\n <input type =hidden value = $basedatos name ='basedatos' > \n"; foreach ($fila as $valor) { echo "<td>$valor</td>"; echo "\n<input type =hidden name = campos[".$campos[$i]->name ."] value =$valor >\n"; $i++; }//End foreach echo "</form></tr>" } $db->cerrarDB(); ?> </tbody> </table>
Borrar
- Para cubrir este objetivo lo que haremos es añadir en cada fila un botón de borrar y otro de editar
- Al principio del script analizaremos qué botón he presionada, tendiendo las siguientes posibilidades
- Borrar
- Editar
- Insertar
- Cancelar
- Venimos de la página tablas.php
- Lo que haremos es en función de qué acción nos haya traído a esta página, realizar unas acciones u otras que analizaremos en un switch case.
- Todos los submit tendrán el atributo name a gestionar
switch ($_POST['gestionar']) { //Para pasar un array entre páginas es mejor serializarlo //Por ello en todos los casos serializaremos case Add: break; case Edit: break; case Del: //Quiero borrar el registro soleccionado y quedarme aquí borrar($tabla, $basedatos); break; case Close: break; }
- En este caso vamos a implementar la acción borrar que escribiremos en una función llamada borrar.
- Como podemos observar pasamos el nombre de la tabla
/** * función usada para borrar * Aquí puedo leer el input registros que contendrá todos los campos */ function borrar($tabla, $database) { //He de leer todos los campos de esa fila que quiero borrar (nombre de campo y valor) $registro = $_POST['campos']; $sentencia = "delete from $tabla where "; $condicion=""; foreach ($registro as $campo => $valor) { $condicion .=" ($campo = '$valor') and "; } //quitamos el último and, para que la sentencia quede correcta $condicion = substr($condicion, 0, strlen($condicion) - 4); $sentencia = "delete from $tabla where $condicion"; $db = new BD(); $db->usar_BD("$database"); $db->borrar($sentencia); $db->cerrarDB(); }
La acción borrar se verá por que el registro no aparecerá ya [Archivo:] Después de darle a borrar [Arhivo:]
Requisito 3 Visualizar la base de datos
Borrar para crear un formulario por cada fila
- Necesito tener en cada formulario
- nombre de base de datos $basedatos
- nombre de tabla $t
- nombre de los campos de la fila $campos[]
- valores de la fila para cada campo $valores[]
echo "\n <form action='gestionarTablas.php' method='post'>\n"; $i = 0; echo "\n <input type =hidden value =$t name = 'tabla'> \n"; echo "\n <input type =hidden value = $basedatos name ='basedatos' > \n"; foreach ($fila as $valor) { echo "<td>$valor</td>/n"; echo "\n<input type =hidden value ='" . $campos[$i]->name . "' name = campos[]>\n"; echo "\n<input type =hidden value = $valor name = valores[]>\n"; $i++; } ?> <td><input id=tabla type="submit" value="Edit" name="gestionar"></td> <td><input id=tabla type="submit" value="Del" name="gestionar"></td> </form> </form> *Función de borrar <source lang=php> ** * función usada para borrar * Aquí puedo leer el input registros que contendrá todos los campos */ function borrar($tabla, $database) { //He de leer todos los campos de esa fila que quiero borrar (nombre de campo y valor) $nombreCampos = $_POST['campos']; $valores = $_POST['valores']; //Construimos la sentencia sql $registro = array_combine($nombreCampos, $valores); $sentencia = "delete from $tabla where "; $condicion=""; foreach ($registro as $campo => $valor) { $condicion .=" ($campo = '$valor') and "; } $condicion = substr($condicion, 0, strlen($condicion) - 4); $sentencia = "delete from $tabla where $condicion"; $db = new BD(); $db->usar_BD("database"); $db->borrar($sentencia); echo "<h1> condicion = $condicion , <br /> sentencia = $sentencia </h1> "; $db->cerrarDB(); ; }
- A continuación lo que puedo hacer es seleccionar una tabla
- Para ello presionamos sobre una tabla y obtendremos un listado organizado en forma de tabla con los datos de todos los registros
- No se podrá modificar sus contendios, por lo que no deberían de ser inputs
- La tabla usamos una típica de html
- En un caso real se usaría database https://datatables.net/ de jquery con ajax, pero aquí limitaremos a visualizar solo los datos
Idioma no válido.
Necesita especificar un idioma como esto: <source lang="html4strict">...</source>
lenguajes soportados para sintaxis remarcada:
4cs, 6502acme, 6502kickass, 6502tasm, 68000devpac, abap, actionscript, actionscript3, ada, algol68, apache, applescript, apt_sources, arm, asm, asp, asymptote, autoconf, autohotkey, autoit, avisynth, awk, bascomavr, bash, basic4gl, bf, bibtex, blitzbasic, bnf, boo, c, c_loadrunner, c_mac, caddcl, cadlisp, cfdg, cfm, chaiscript, cil, clojure, cmake, cobol, coffeescript, cpp, cpp-qt, csharp, css, cuesheet, d, dcl, dcpu16, dcs, delphi, diff, div, dos, dot, e, ecmascript, eiffel, email, epc, erlang, euphoria, f1, falcon, fo, fortran, freebasic, freeswitch, fsharp, gambas, gdb, genero, genie, gettext, glsl, gml, gnuplot, go, groovy, gwbasic, haskell, haxe, hicest, hq9plus, html4strict, html5, icon, idl, ini, inno, intercal, io, j, java, java5, javascript, jquery, kixtart, klonec, klonecpp, latex, lb, ldif, lisp, llvm, locobasic, logtalk, lolcode, lotusformulas, lotusscript, lscript, lsl2, lua, m68k, magiksf, make, mapbasic, matlab, mirc, mmix, modula2, modula3, mpasm, mxml, mysql, nagios, netrexx, newlisp, nsis, oberon2, objc, objeck, ocaml, ocaml-brief, octave, oobas, oorexx, oracle11, oracle8, oxygene, oz, parasail, parigp, pascal, pcre, per, perl, perl6, pf, php, php-brief, pic16, pike, pixelbender, pli, plsql, postgresql, povray, powerbuilder, powershell, proftpd, progress, prolog, properties, providex, purebasic, pycon, pys60, python, q, qbasic, rails, rebol, reg, rexx, robots, rpmspec, rsplus, ruby, sas, scala, scheme, scilab, sdlbasic, smalltalk, smarty, spark, sparql, sql, stonescript, systemverilog, tcl, teraterm, text, thinbasic, tsql, typoscript, unicon, upc, urbi, uscript, vala, vb, vbnet, vedit, verilog, vhdl, vim, visualfoxpro, visualprolog, whitespace, whois, winbatch, xbasic, xml, xorg_conf, xpp, yaml, z80, zxbasic
<table id="table_id" class="display">
<thead>
<tr><!--Nombres de los campos -->
<th>Column 1</th>
<th>Column 2</th>
</tr>
</thead>
<tbody>
<tr><!-- contenidos para cada campo del primer registros-->
<td>Row 1 Data 1</td>
<td>Row 1 Data 2</td>
</tr>
<tr><!-- Otra fila, repetiremos tantas filas como haya-->
<td>Row 2 Data 1</td>
<td>Row 2 Data 2</td>
</tr>
</tbody>
</table>
- Este sería el diagrama de caso de uso
- Un posible listado sería como sigue
- En esa ventana tendremos 4 opciones que son las operaciones básicas con una base de datos
- Add
- Esta opción añadirá un nuevo registro
- El caso de uso se puede representar en el siguiente diagrama
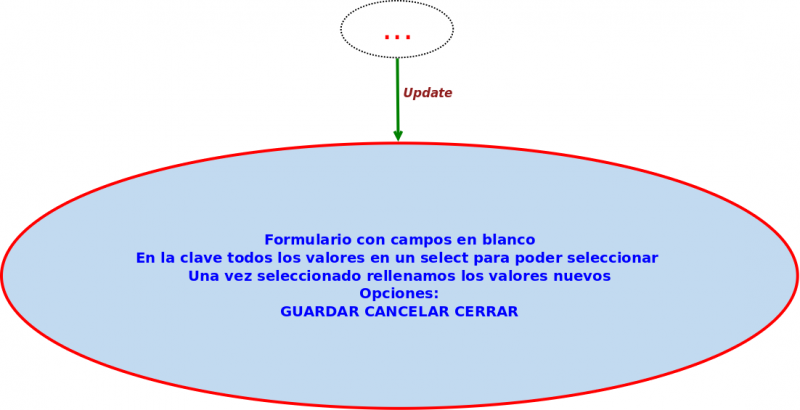
- Update
- Mostrará un listado solo del campo clave con los diferentes registros
- Podremos elegir uno (en caso de querer cambiar solo uno) o no elegir nada (cambiaremos todos)
- Escribiremos valores en los input de los campos que queramos cambiar, lo que no queramos cambiar quedará en blanco
- Delete
- Mostrará un listado solo del campo clave con los diferentes registros
- Podremos elegir uno (en caso de querer borrar ese registro) o no elegir nada (borraremos todos los que cumplan condición)
- Se rellenará los campos cuyo criterio será el que se tenga en cuenta para borrar.
- Mostrará un listado solo del campo clave con los diferentes registros
- Cerrar
Actividad 2 : Gestión de una tienda
- Vamos a realizar una tienda usando la extensión pdo
- Para la gestión de la misma, usaremos la base de datos que actualmente tenemos cargada en la base de datos.