|
|
| Línea 1: |
Línea 1: |
| | [[Usuario:ManuelRomero/NewPHP|Volver]] | | [[Usuario:ManuelRomero/NewPHP|Volver]] |
| | {{Objetivo|Title=Que veremos aquí| | | {{Objetivo|Title=Que veremos aquí| |
| − | asasdfasdf}}
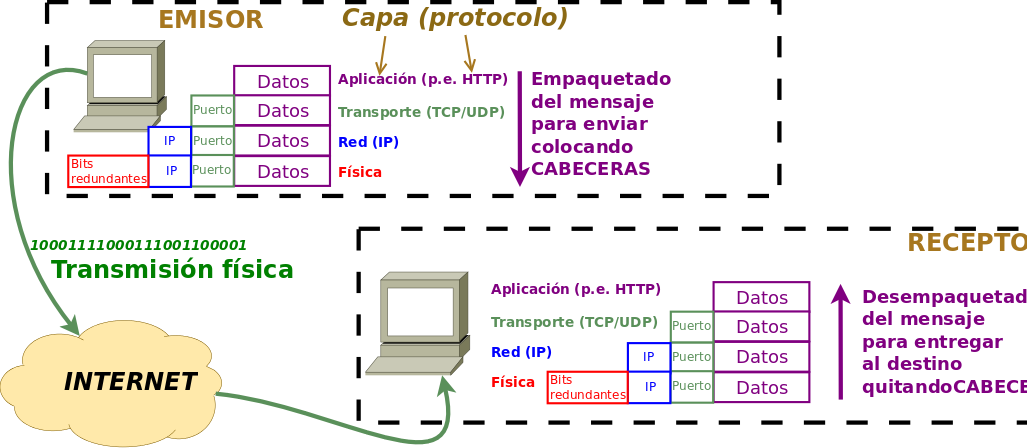
| + | Qué es la arquitectura Web |
| | + | Principales componentes en una arquitectura web}} |
| | {{:Usuario:ManuelRomero/php/nav}} | | {{:Usuario:ManuelRomero/php/nav}} |
| | __NOTOC__ | | __NOTOC__ |
| Línea 14: |
Línea 15: |
| | ===Tecnologías para programación web del lado del servidor=== | | ===Tecnologías para programación web del lado del servidor=== |
| | {{TecnologiaDesarrloWeb/TecnologíasServidor}} | | {{TecnologiaDesarrloWeb/TecnologíasServidor}} |
| − | | + | ===Herramientas a utilizar=== |
| | + | {{TecnologiaDesarrloWeb/Herramientas}} |
| | *Cuando programas una aplicación, utilizas un lenguaje de programación. | | *Cuando programas una aplicación, utilizas un lenguaje de programación. |
| | *Por ejemplo, utilizas el lenguaje Java para crear aplicaciones que se ejecuten en distintos sistemas operativos. | | *Por ejemplo, utilizas el lenguaje Java para crear aplicaciones que se ejecuten en distintos sistemas operativos. |
| Línea 20: |
Línea 22: |
| | *Por ejemplo en el caso de javauna máquina virtual de Java. | | *Por ejemplo en el caso de javauna máquina virtual de Java. |
| | *Son consideraciones a tener en cuenta antes de empezar a desarrollar. | | *Son consideraciones a tener en cuenta antes de empezar a desarrollar. |
| − |
| |
| − |
| |
| − |
| |
| − | ==Instalar java==
| |
| − | *Primero debemos ver si tenemos instalado java
| |
| − | <source lang=bash>
| |
| − | java -version
| |
| − | </source>
| |
| − | *Nos dirá la versión que actualmente tenemos instalada o que no lo tenemos.
| |
| − | *En caso de no tenerla lo instalamos, podemos seguir esta [http://www.ubuntu-guia.com/2012/04/instalar-oracle-java-7-en-ubuntu-1204.html guia]
| |
| − | *jdk, jre, jvm
| |
| − | *Primero instamalos el jre
| |
| − | <source lang="bash">
| |
| − | sudo apt-get install icedtea-7-plugin openjdk-7-jre
| |
| − | </source>
| |
| − | *Luego el jdk
| |
| − | <source lang="bash">
| |
| − | sudo apt-get install openjdk-7-jdk
| |
| − | </source>
| |
| − | *Ahora verificamos la instalación
| |
| − | <source lang=bash>
| |
| − | # java -version
| |
| − | java version "1.7.0_65"
| |
| − | OpenJDK Runtime Environment (IcedTea 2.5.2) (7u65-2.5.2-3~14.04)
| |
| − | OpenJDK 64-Bit Server VM (build 24.65-b04, mixed mode)
| |
| − | </source>
| |
| − | ==Instalar netbeans==
| |
| − | http://niconsystem.wordpress.com/2014/04/17/instalar-netbeans-8-0-en-ubuntu-14-04/
| |
| − |
| |
| − | http://ubuntuhandbook.org/index.php/2014/03/install-netbeans-ide-8-0-in-ubuntu-14-0413-1012-04/
| |
| − |
| |
| − | *Primero verificamos que nuestro equipo sea de 64 bits o de 32
| |
| − | <source lang=bash>
| |
| − | # uname -a
| |
| − | </source>
| |
| − | *Accedemos al fichero descargado
| |
| − | *Le damos permiso de ejecución y ejecutamos dicho fichero
| |
| − | <source lang=bash>
| |
| − | chmod +x jdk-8u20-nb-8_0_1-linux-x64.sh
| |
| − | ./jdk-8u20-nb-8_0_1-linux-x64.sh
| |
| − | </source>
| |
| − | *Una vez instalado se puede ejecutar y no hace falta modificar ningún parámetro
| |
| − |
| |
| − | Ubuntu restricted extras[editar código]
| |
| − |
| |
| − | Una instalación limpia de Ubuntu no permite ver Flash, QuickTime, WMV, aplicaciones Java, etc. Ubuntu Restricted Extras es un paquete que incluye todo el software que por razones de patentes y conflictos con la legislación de ciertos países, Canonical, la empresa madre de Ubuntu, no puede incluir por defecto en la distribución.
| |
| − |
| |
| − | sudo apt-get install ubuntu-restricted-extras
| |
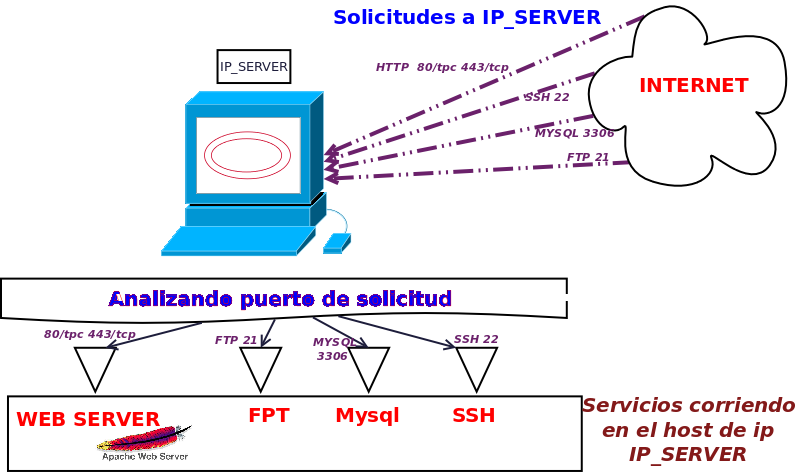
| − | ==Montando nuestra arquitectura Instalar Apache php y MySql==
| |
| − | *Seguimos la instalación de lamp
| |
| − |
| |
| − | http://www.howtoforge.com/installing-apache2-with-php5-and-mysql-support-on-ubuntu-12.04-lts-lamp
| |
| − | #instalamos mysql
| |
| − | *Durante la instalación nos pedirá la contraseña de root
| |
| − | *Probamos a entrar y que funciona bien
| |
| − | <source lang=bash>
| |
| − | mysql -u root -p
| |
| − | '''insertamos la password'''
| |
| − | show databases:
| |
| − |
| |
| − | use my_baseDatos;
| |
| − |
| |
| − | SELECT database();
| |
| − | </source>
| |
| − | *Podemos probar a crear una tabla
| |
| − | #Instalamos apache
| |
| − | <source lang=bash>
| |
| − | apt-get install apache2
| |
| − | </source>
| |
| − | {{Actividad|
| |
| − | #Probamos a ver si responde nuestro servidor web
| |
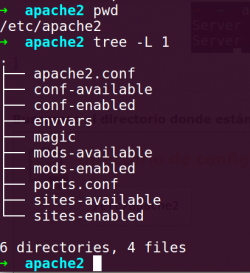
| − | #Vemos el fichero de configuración
| |
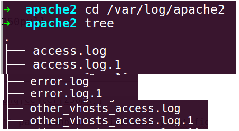
| − | #localizamos el fichero log y el de errores
| |
| − | }}
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − | *para parar y arrancar el servicio
| |
| − | sudo /etc/init.d/apache2 stop|start
| |
| − | Ahora debemos instalar php6 y el módulo correspondiente para apahce
| |
| − |
| |
| − | *Para instalar la versión 6, primero tenemos que añadir el fuente en el fichero sources.list
| |
| − | <source lang=bash>
| |
| − | sudo add-apt-repository ppa:ondrej/php5-5.6
| |
| − | </source>
| |
| − |
| |
| − | <source lang=bash>
| |
| − | apt-get install php5 libapache2-mod-php5
| |
| − | </source>
| |
| − | *Debemos restaurar el servicio para que los cambios tengan efecto en el servidor web
| |
| − | <source lang=bash>
| |
| − | /etc/init.d/apache2 restart
| |
| − | </source>
| |
| − | {{Actividad|
| |
| − | *Localiza el fichero de configuracion de php: '''''php.ini'''''
| |
| − | *Analiza el valor y significado de las siguientes directivas
| |
| − | #short_open_tags
| |
| − | #max_execution_time
| |
| − | #error_reporting
| |
| − | #file_upload
| |
| − | #upload_max_filesize}}
| |
| − |
| |
| − | ===Instalar xdebug===
| |
| − | *Podemos consultar la pagina de netbeans para la informacion
| |
| − | https://netbeans.org/kb/docs/php/configure-php-environment-ubuntu.html#xdebug-package
| |
| − |
| |
| − | <source lang=bash>
| |
| − | sudo apt-get install php5-dev php-pear
| |
| − | </source>
| |
| − |
| |
| − | <source lang=bash>
| |
| − | sudo pecl install xdebug
| |
| − | </source>
| |
| − | *A continuacion debemos modificar el fichero ini de php
| |
| − | *Abrimos con nuestro editor el fichero
| |
| − | <source lang=bash>
| |
| − | sudo vim /etc/php5/apache2/php.ini .
| |
| − | </source>
| |
| − |
| |
| − | *Añadimos el módulo de xdebug a la variable zend_extenxion de php
| |
| − | <source lang=bash>
| |
| − | zend_extension=/usr/lib/php5/<DATE+lfs>/xdebug.so
| |
| − | xdebug.remote_enable=on
| |
| − | </source>
| |
| − | *Recordad que '''''<DATE+ĺfs>''''' es un nombre de directorio que se habrá creado al instalar esta extensión.
| |
| − | *En el momento de la instalación en mi caso fue '''''20121212'''''
| |
| − | *Si no funciona correctamente visita esta página http://xdebug.org/wizard.php
| |
| − | *Copia en el cuadro de texto la salida de phpinfo() o bien en línea de comandos php -i
| |
| − | *Después sigue las instrucciones que te van indicando.
| |