Diferencia entre revisiones de «Usuario:ManuelRomero/JavaScript/lenguajeJS/conceptosGenerales»
De WikiEducator
< Usuario:ManuelRomero | JavaScript | lenguajeJS
Saltar a: navegación, buscar
| Línea 319: | Línea 319: | ||
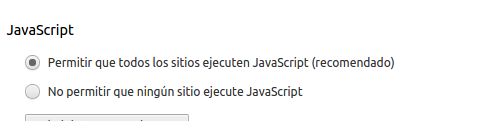
*Buscamos la sección JavaScript y seleccionamos la opción ''''No permitir que ningún sitio ejecute JavaScript''''' | *Buscamos la sección JavaScript y seleccionamos la opción ''''No permitir que ningún sitio ejecute JavaScript''''' | ||
[[Archivo:opcionJavaScriptChrome.png]]]] | [[Archivo:opcionJavaScriptChrome.png]]]] | ||
| − | + | *Ahora crea un pequeño script que muestre un mensaje y observa el resultado de la ejecución | |
| + | *Vuelve a dejar la acción de código javascript | ||
| + | }} | ||
</div> | </div> | ||
Revisión de 23:49 29 feb 2016
LENGUAJE JAVASCRIPT: JavaScript un lenguaje de programación web
Programación web al lado del cliente
JavaScript Un lenguaje de script en el cliente
Introducción
Qué es JavaScript
- Es EL LENGUAJE de scripts en la Web
- Es un lenguaje de scripts, interpretado (no se compila, lo interpreta directamente el navegador), sin coste por licencia.
- Un lenguaje de script se consedera un lenguaje que implementa órdenes de forma interpretada (https://es.wikipedia.org/wiki/Script)
- Se inserta directamente en las páginas html.
- Para poderlo usar y sacarle partido, requiere tener un conocimiento previo de HTML
http://www.ecma-international.org/publications/standards/Ecma-262.htm
http://www.w3schools.com/js/ (En inglés)
http://www.ecma-international.org/publications/standards/Ecma-262.htm |
https://www.javascript.com/
|
Qué versión estamos en javaSctipt
- Podríamos decir que javascript es uno de los lenguajes mas utilizados y populares del mundo.
- Ha cogido mucha popularidad y parece que va a ir de aumento
- No tiene nada que ver con Java. Son lenguajes diferentes que se usan para diferentes objetivos.
- JavaSctipt fue inventado por Brendan Eich en 1995. A partir del año 97 se convirtió en estándar de ECMA, siendo su nombre ofical ECMA-262. La versión última es ECAMScript 6, liberada en Junio del año 2015.
ECMA es una especificación estándar de lenguajes de script, y JavaScript, es el principal lenguaje que lo implementa.
Para qué sirve JavaScript
- Es un lenguaje de programación de propósito general
- Herramienta de programación (instruciones y estruccturas de control)
- Para qué lo vamos a usar
- Para aprender a programar
- Para muchos de vosotras JavaScript va a ser el primer lenguaje de programación.
- Aprender a programar de forma general (algorítmica).
- Aprender a implementar de forma particular (Usando este lenguaje).
- Para qué sirve JavaScript
- Vamos a interactutar en una página html. Nuestro código va a estar dentro de una página html
- El navegador lo va a interpretar y ejecutar.
- Para qué sirve JavaScript
- Para qué sirve JavaScript
- Insertar texto de forma dinámico (según se ejecuta) en una página HTML:
document.write("<h1>" + name + "</h1>")
- Para qué sirve JavaScript
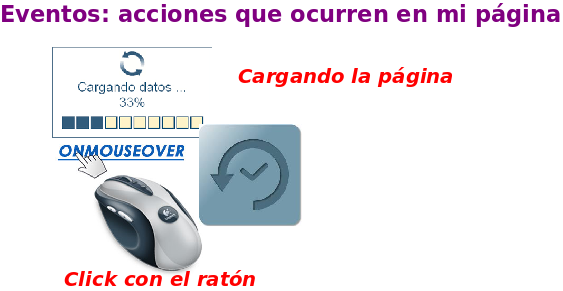
1.- Para reaccionar ante eventos: 1.1 Eventos de la página Página que termina de cargar, antes de cargar la página 1.2 Eventos del usuario, click en un elemento HTML, etc. 2.- Lee y escribe elementos HTML Modificar un elemento existente, cambiar el color, leer datos del formulario
- Modificando elementos de html
<!-- código vario html --> <p id=nombre></p> <script> var nombre; nombre = prompt("Dame tu nombre"); document.getElementById('nombre').innerHTML=nombre <script> <!-- código vario html -->
3.- Validación de datos en formularios
ahorra procesamiento al servidor y agiliza la respuesta a errores para el usuario).
Etiquetas de JavaScript en el código html
- Hemos comentado que JavaScript se incluye dentro del código html
- Para ello necesitamos una etiqueta
<script> </script>
- Etiquetas de JavaScript en el código html
- Esta etiqueta tiene un atributo que especifica el tipo de script que va a contener.
- Por defecto el tipo dle script se considera JavaScript, por lo que no hay que especificarlo, pero podríamos
<html> <body> <script type="text/javascript"> document.write("¡Hola Mundo!"); </script> </body> </html>
Comentarios
- Es importante comentar las cosas. Los comentarios son ignorados por el intérprete o compilador
- Se consideran parte del software, y nos ayudan a dejar claro porqué hacemos algo y para qué sirve una parte del código o alguna variable.
- En JavaScript tenemos dos formas de hacer comentarios
- En una sola línea
// Esto es un comentario en una línea
- Los que ocupan varias líneas
/* Esto es un comentario que ocupa varias líneas */
<!-- -->- Comentario en JavaScript, que va desde hasta el el final de la línea
// Comentario en JavaScript- Puede empezar en cualquier posición de una línea
var contador // Variable para ver cuantas veces hacemos algo
- Comentario en varias líneas
/*Ahora empieza la declaración de variables que vamos a definir en las líneas siguientes y aquí acaba este comentario */ var contador // Variable para ver cuantas veces hacemos algo
Colocación del JavaScript
- El código JavaScript se ejecutará cuando se cargue esa parte de la página.
- En secciones siguientes veremos en qué momento se ejecuta en función de dónde sea ubicado
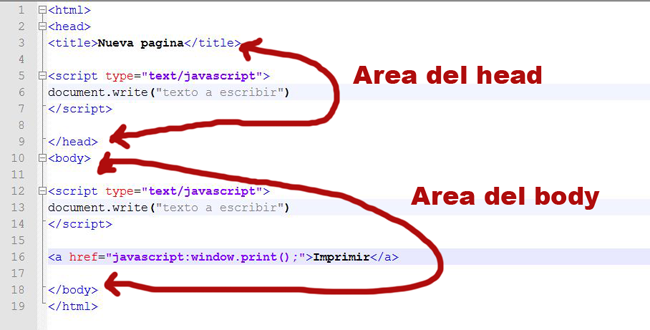
JavaScript en el head
<html> <head> <script type="text/javascript"> .... </script> </head> ... </html>
- Ejecución mediante llamada, al “disparar” (trigger) un evento.
- Ejecución previa a la renderización del del body
JavaScript en el body
<html> <head> </head> <body> <script type="text/javascript"> .... </script> </body> </html>
- Ejecución: Al cargar la página (generará contenido de la página)
JavaScript en un fichero externo
- Esta parte es importante y aún no la hemos visto
- Hemos empezado con funciones, esto va a permitirnos separar las cosas y organizarnos mejor
<html> <head> <script type="text/javascript" src="xxx.js"></script> </head> <body> </body> </html>
- Tiene diferentes utilidades
- Para ahorrar código si se van a ejecutar los mismos scripts en varias páginas html.
- El script de JavaScript externo debe tener extensión .js
JavaScript como valor de un atributo
- Esta parte la estudiaremos al adentrarnos en el DOM, pero la presentamos
<html> <head> </head> <body> <p onclick=”funcion();"> Ejemplo de Javascript </p> </body> </html>
- Ensucia el código html y complica el mantenimiento del JavaScript
- Solo lo utilizaremos aquí para algunos casos especiales
Escribe el código de los pequeños scripts anteriores
|
Crea una función que me devuelva la fecha actual
|
Etiqueta noscript
- El javascript puede estar deshabilitado por el usuario o por el navegador.
- Si la página web requiere JavaScript para su correcto funcionamiento, se incluya un mensaje de aviso al usuario indicándole que debería activar JavaScript para disfrutar completamente de la página.
Ejemplo uso etiqueta noscript
<head> …. </head> <body> <noscript> <p>Bienvenido a Mi Sitio</p> <p> Esta página requiere para su funcionamiento el uso de JavaScript. Si lo has deshabilitado intencionadamente, por favor vuelve a activarlo. </p> </noscript> </body>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Ejemplo de código JavaScript en el propio documento</title> <script type="text/javascript"> alert("Hola Mundo"); </script> </head> <body> <p>Mi primer programa con Javascript</p> </body> </html>
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Ejemplo de código JavaScript en el propio documento</title> </head> <body> <p>Mi primer programa con Javascript</p> <script type="text/javascript"> alert("Hola Mundo"); </script> </body> </html>
|