Diferencia entre revisiones de «Usuario:ManuelRomero/JavaScript/algoritmica/algoritmicaBase»
| Línea 81: | Línea 81: | ||
{{Puntos clave| | {{Puntos clave| | ||
| − | Title= | + | Title=La indentación| |
Muy importante es la '''indentación''' es decir que '''todas '''las instrucciones de un determinado bloque vayan indentadas a un mismo nivel, con el mismo margen. Cada nuevo nivel de bloque aumento la sangría o margen. Si cierro el bloque vuelvo a niveles anteriores. | Muy importante es la '''indentación''' es decir que '''todas '''las instrucciones de un determinado bloque vayan indentadas a un mismo nivel, con el mismo margen. Cada nuevo nivel de bloque aumento la sangría o margen. Si cierro el bloque vuelvo a niveles anteriores. | ||
}} | }} | ||
| Línea 112: | Línea 112: | ||
*En este apartado hay que saber que depende del lenguaje de programación. | *En este apartado hay que saber que depende del lenguaje de programación. | ||
| − | *En función del lenguaje de programación, las variables deben de ser declaradas antes de usarlas (lenguajes fuertemente tipados). Existen otros lenguajes, que si bien los valores con los que trabaja siempre tienen un tipo, este no ha de ser declarado antes de utilizarlo, si no que implícitamete es declarada | + | *En función del lenguaje de programación, las variables deben de ser declaradas antes de usarlas (lenguajes fuertemente tipados). |
| − | La forma de realizar una declaración de variable será | + | *Existen otros lenguajes, que si bien los valores con los que trabaja siempre tienen un tipo, este no ha de ser declarado antes de utilizarlo, si no que implícitamete es declarada el tipo cada vez que asignamos un valor a la variable utilizada. |
| + | *La forma de realizar una declaración de variable será | ||
'''tipo_variables identificador_variable''' | '''tipo_variables identificador_variable''' | ||
| − | + | *El tipo de la variable es tulizado para saber cuanto espacio de memoria debo reservar para almacer el valor de esa variable. por ejemplo en un entero puede ser que necesite 2 bytes, pero en un float 8 bytes | |
| − | + | ||
'''identificador_constante = valor''' | '''identificador_constante = valor''' | ||
| − | Respecto a los tipos de variable, | + | *Respecto a los tipos de variable, dependerá del lenguaje utilizado |
| − | + | *Consideremos el lenguaje '''''javascript''''' | |
| − | + | # entero o int , en javascript será de tipo '''''number'''' | |
| − | + | # real o float, en javascript será de tipo '''''number'''' igualmente. | |
| − | + | # cadena_caracteres o String en javascript será el tipo '''''string''''' | |
| − | + | # booano o boolean en javascript será de tipo '''''booleano'''' igualmente. | |
| − | Identificador es un nombre que identifica a la variable.Existen reglas para crear los identificadores y éstas dependen del lenguaje para el que estemos escribiendo código. Por ejemplo en PHP tienen que empezar por '''$''' | + | *Para saber el tipo de la variable podemos usar el operador '''''typeof'''' |
| − | En ''javaScript''los identificadores siguen la siguiente expresión regular | + | <source lang="javascript"> |
| + | <script> | ||
| + | var a; | ||
| + | a = 5; | ||
| + | alert ("tipo de la variable a "+typeof(a)); | ||
| + | a = "5"; | ||
| + | alert ("tipo de la variable a "+typeof(a)); | ||
| + | a = true; | ||
| + | alert ("tipo de la variable a "+typeof(a)); | ||
| + | </script> | ||
| + | </source> | ||
| + | ====Identificador==== | ||
| + | *Identificador es un nombre que identifica a la variable, constante o función. | ||
| + | *Existen reglas para crear los identificadores y éstas dependen del lenguaje para el que estemos escribiendo código. Por ejemplo en PHP obligatoriamente tienen que empezar por '''$'''. | ||
| + | *En ''javaScript''los identificadores siguen la siguiente expresión regular | ||
[a..zA..Z|_|$][ [a..zA..Z][a..zA..Z|_|$|0..9] | [a..zA..Z|_|$][ [a..zA..Z][a..zA..Z|_|$|0..9] | ||
{{Actividad|Vamos a interpretar esa expresión regular}} | {{Actividad|Vamos a interpretar esa expresión regular}} | ||
| Línea 139: | Línea 153: | ||
float raiz; | float raiz; | ||
</source> | </source> | ||
| − | Ejemplos de declaración de constantes | + | *Ejemplos de declaración de constantes |
| − | En principio en la constante no necesito saber el tipo con lo que | + | *En principio en la constante no necesito saber el tipo con lo que directamente uso identificador y valor |
| + | <source lang=javascript> | ||
const IVA = 3.14; | const IVA = 3.14; | ||
const MESES = 12; | const MESES = 12; | ||
| − | En javaScript siempre ha sido un aspecto no del todo desarrollado, en la última versión sí que aparece la palabra reservada '''''const''''' para este propósito. Eso si, una vez inicializada ya no puedo modificar su valor (como buena constante que es) | + | </source> |
| + | *En javaScript siempre ha sido un aspecto no del todo desarrollado, en la última versión sí que aparece la palabra reservada '''''const''''' para este propósito. Eso si, una vez inicializada ya no puedo modificar su valor (como buena constante que es) | ||
<source lang=javaScript> | <source lang=javaScript> | ||
//Defino una constante | //Defino una constante | ||
| Línea 155: | Línea 171: | ||
<!-- | <!-- | ||
Definición de subprogramas. | Definición de subprogramas. | ||
| − | Este es un apartado muy importante que trataremos de manera independiente. Sabemos que puedo escribir un subprograma con una parte del código que semánticamente está muy unido y/o se repite varias veces en a lo largo del programa. | + | *Este es un apartado muy importante que trataremos de manera independiente. *Sabemos que puedo escribir un subprograma con una parte del código que semánticamente está muy unido y/o se repite varias veces en a lo largo del programa. |
| − | sintácticamente un subprograma tiene la siguiente estructura | + | *Solo por satisfacer curiosidades, sintácticamente un subprograma tiene la siguiente estructura |
tipo_valor_retorno idnetificador_subprograma(lista de parámetros) | tipo_valor_retorno idnetificador_subprograma(lista de parámetros) | ||
| − | |||
| − | |||
<source lang=java> | <source lang=java> | ||
//Defino un método ''subprograma'' para que calcule la edad a partir de la fecha de nacimiento | //Defino un método ''subprograma'' para que calcule la edad a partir de la fecha de nacimiento | ||
//Observamos que devuelve un entero | //Observamos que devuelve un entero | ||
| − | int calculaEdad( | + | int calculaEdad(fnac) |
{ | { | ||
Date fecha = new Date(); | Date fecha = new Date(); | ||
| Línea 173: | Línea 187: | ||
</source> | </source> | ||
--> | --> | ||
| − | ==== | + | ==== Instrucción de asignación ==== |
Consiste en asignar un valor a una variable | Consiste en asignar un valor a una variable | ||
'''a = valor''' | '''a = valor''' | ||
| Línea 185: | Línea 199: | ||
*'''Función o método''' que retorna dicho valor: Es un bloque de ejecución ''independiente'' que o bien lo escribo yo en otra parte de este bloque o bien ya está disponibles en el conjunto de funciones o bilbiotecas o API que el entorno me ofrece para utilizar directamente. Por ejemplo antes hemos escrito el método '''calculaEdad...''' | *'''Función o método''' que retorna dicho valor: Es un bloque de ejecución ''independiente'' que o bien lo escribo yo en otra parte de este bloque o bien ya está disponibles en el conjunto de funciones o bilbiotecas o API que el entorno me ofrece para utilizar directamente. Por ejemplo antes hemos escrito el método '''calculaEdad...''' | ||
==== Instrucciones de leer/escribir ==== | ==== Instrucciones de leer/escribir ==== | ||
| − | En realidad aquí depende de los lenguajes, algunos como Pascal y Modula tiene dentro del lenguaje una instrucción para visualizar un texto por la pantalla y otra para leerlo del teclado y asignárselo a una variable. Otros (la mayoría), como Java, C, python,... esta funcionalidad nos la brinda una función de una biblioteca que previamente debe ser cargada. Otros como PHP tienen ambas cosas echo (parte del lenguaje), print función del sistema, ambas para visualizar caracteres por pantalla. En general con cualquier lenguaje podremos: | + | *En realidad aquí depende de los lenguajes, algunos como Pascal y Modula tiene dentro del lenguaje una instrucción para visualizar un texto por la pantalla y otra para leerlo del teclado y asignárselo a una variable. Otros (la mayoría), como Java, C, python,... esta funcionalidad nos la brinda una función de una biblioteca que previamente debe ser cargada. |
| + | *Otros lenguajes como PHP tienen ambas cosas echo (parte del lenguaje), print función del sistema, ambas para visualizar caracteres por pantalla. En general con cualquier lenguaje podremos: | ||
visualizar(”cadena de caracteres , valor de variable” + variable+”expresion) | visualizar(”cadena de caracteres , valor de variable” + variable+”expresion) | ||
| − | + | *Para leer un valor que el usuario introduzca por el teclado y almacenarlo en una variable | |
leer(variable); | leer(variable); | ||
| − | Un Ejemplo | + | *Un Ejemplo algorítmicamente quedaría |
<source lang=java> | <source lang=java> | ||
void MiPrograma | void MiPrograma | ||
| Línea 199: | Línea 214: | ||
</source> | </source> | ||
| − | En javaScritp vamos a usar dos funciones para este cometido | + | *En javaScritp vamos a usar dos funciones para este cometido, aunque como veremos hay mas. |
'''''alert''''' | '''''alert''''' | ||
'''''prompt''''' | '''''prompt''''' | ||
<!-- | <!-- | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
===Estructuras Selectivas=== | ===Estructuras Selectivas=== | ||
| − | Las instrucciones que introducen las estructuras selectivas permiten ejecutar unas u otras instrucciones en función de que ocurra una situación o no ocurra. | + | *Las instrucciones que introducen las estructuras selectivas permiten ejecutar unas u otras instrucciones en función de que ocurra una situación o no ocurra. |
| − | + | *a sintaxis de las instrucciones selectivas son | |
si (condicion) entonces | si (condicion) entonces | ||
bloque | bloque | ||
fin_si | fin_si | ||
| + | <br /> | ||
[[Archivo:seleccion_1.png]] | [[Archivo:seleccion_1.png]] | ||
| − | De nuevo condición es una ''expresión booleana'' que tras evaluarse obtenemos un valor verdadero o falso. | + | <br /> |
| − | alternativamente a esta estructura de control tenemos el sino | + | *De nuevo condición es una ''expresión booleana'' que tras evaluarse obtenemos un valor '''''verdadero''''' o '''''falso'''''. |
| + | *Este valor en los lenguajes de programación es '''''true''''' o '''''false''''' | ||
| + | *alternativamente a esta estructura de control tenemos el sino | ||
| + | <source lang=javascript> | ||
si (condicion) entonces | si (condicion) entonces | ||
bloque_1 | bloque_1 | ||
| Línea 228: | Línea 237: | ||
bloque_2 | bloque_2 | ||
fin_si | fin_si | ||
| + | </source> | ||
[[Archivo:seleccion_2.png]] | [[Archivo:seleccion_2.png]] | ||
| − | + | <br /> | |
| − | + | ||
| − | + | *Por ejemplo vamos a suponer que queremos ver en función de la edad si alguien es niño(0..11) adolescente(12-16), joven(17.. 29) adulto(30-65) o mayor 66.. | |
| − | + | <source = lang> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | Por ejemplo vamos a suponer que queremos ver en función de la edad si alguien es niño(0..11) adolescente(12-16), joven(17.. 29) adulto(30-65) o mayor 66.. | + | |
programa di_situacion_edad | programa di_situacion_edad | ||
inicio | inicio | ||
| Línea 245: | Línea 250: | ||
si (edad<=11) entonces | si (edad<=11) entonces | ||
visualizar 'Que bien, eres un niño'); | visualizar 'Que bien, eres un niño'); | ||
| − | + | fin_si | |
| − | + | si(edad <= 16) entonces | |
| − | + | visualizar 'No te enfades demasiado, Ya eres un adolencente'); | |
| + | fin_si | ||
| + | si(edad <= 29) entonces | ||
visualizar 'Ahora eres un joven lábrate el futuro'); | visualizar 'Ahora eres un joven lábrate el futuro'); | ||
| − | + | fin_si | |
| + | si(edad <= 65) entonces | ||
visualizar 'Ya eres todo un adulto'); | visualizar 'Ya eres todo un adulto'); | ||
| − | + | fin_si | |
| + | si(edad >65) entonces | ||
visualizar 'Eres mayor, !Cuantas cosas has hecho!, Disfruta de la vida'); | visualizar 'Eres mayor, !Cuantas cosas has hecho!, Disfruta de la vida'); | ||
fin_si | fin_si | ||
fin | fin | ||
| − | En este caso las estructuras de control tienden a complicarse en especial en | + | </source> |
| + | *En este caso las estructuras de control tienden a complicarse en especial en lenguajes como java o c donde el sino_si no es en realidad mas que otro si con su inicio y fin de bloque correspondiente. | ||
=====Alternativa a la estructura de control si===== | =====Alternativa a la estructura de control si===== | ||
| − | Si lo que estamos analizando tiene dos situaciones la estructura de control ''si'' vista anteriormente es muy cómoda | + | *Si lo que estamos analizando tiene dos situaciones la estructura de control ''si'' vista anteriormente es muy cómoda |
| − | Pero cuando tenemos varias situaciones como es el caso anterior, la edad que estamos analizando tiene 4 posibles | + | *Pero cuando tenemos varias situaciones como es el caso anterior, la edad que estamos analizando tiene 4 posibles situaciones, puede ser muy complejo gestionarlo con el si, para esta situaciones esta la estructura de control '''caso''' u '''opcion''' o '''con'''. |
| − | + | <source lang=javascript> | |
| + | caso_opcion variable | ||
caso: valor1 | caso: valor1 | ||
bloque1 | bloque1 | ||
| Línea 271: | Línea 282: | ||
bloque_otro_caso | bloque_otro_caso | ||
fin_caso | fin_caso | ||
| + | </source> | ||
<br/> | <br/> | ||
[[Archivo:seleccion_3.png]] | [[Archivo:seleccion_3.png]] | ||
| Línea 281: | Línea 293: | ||
visualizar 'dime tu edad' | visualizar 'dime tu edad' | ||
leer (edad); | leer (edad); | ||
| − | + | caso_opcion edad | |
caso <=11 | caso <=11 | ||
visualizar 'Que bien, eres un niño'); | visualizar 'Que bien, eres un niño'); | ||
Revisión de 02:25 26 feb 2016
Contenido
Programando
Algunas conceptos previas
Algunas conceptos previas
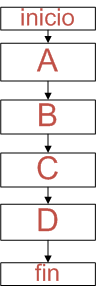
Estructras de controlEstructura secuencialConsiste en poner una instrucción detrás de otras. El orden de ejecución es secuncial y en orden (Excepción a esta regla los procesadores fuera de orden e instrucciones independientes).
Un programa
Instrucciones secuenciales
Instrucción inicio/fin de bloqueUn programa es un bloque de instrucciones que tiene un inicio y un fin. Dentro de este bloque puede haber muchos bloques. Siempre cada bloque empezará y terminará con una instrucción de inicio /fin bloque respectivamente.
programa MiPrograma
inicio
bloque_dentro_de_mi_programa
inicio
instruciones
fin
...
instrucciones
fin
function bloque_principal() { function otro_bloque_B() { //instricciones_bloque_B } //instrucciones del bloque princial }
<script> ..... Código javaScript <script>
<script type=text/javascript> ..... Código javaScript <script> </html> Instrucción de declaraciónSirve para declarar elementos dentro del programa En un programa se pueden declarar
tipo_variables identificador_variable
identificador_constante = valor
<script> var a; a = 5; alert ("tipo de la variable a "+typeof(a)); a = "5"; alert ("tipo de la variable a "+typeof(a)); a = true; alert ("tipo de la variable a "+typeof(a)); </script> Identificador
[a..zA..Z|_|$][ [a..zA..Z][a..zA..Z|_|$|0..9]
Veamos ejemplos de declaración de variables Plantilla:Punto Clave //Declaramos tres variables (edad, nombre, raiz) de los tipos que precede (entero, string o cadena de caracteres y real o float) int edad; String nombre; float raiz;
const IVA = 3.14; const MESES = 12;
//Defino una constante { const IVA = 3.14; const MESES = 12; const pi = 3.1416; // … mas instrucciones } Instrucción de asignaciónConsiste en asignar un valor a una variable a = valor La parte de la izquierda siempre será una variable posición de memoria donde almacenaré el valor valor se puede expresar de diferentes maneras:
Instrucciones de leer/escribir
visualizar(”cadena de caracteres , valor de variable” + variable+”expresion)
leer(variable);
void MiPrograma principio visualizar (“Introduce tu edad”); leer edad; visualizar (“Tu edad es de”+ edad); fin
alert prompt |