Diferencia entre revisiones de «Usuario:ManuelRomero/Android/ComponentesAplicacion/Activity/ListActivity»
De WikiEducator
| Línea 130: | Línea 130: | ||
*Ahora queremos que sea este layout el use nuestro adapter | *Ahora queremos que sea este layout el use nuestro adapter | ||
| − | *Para este layout donde cada | + | *Para este tipo de layout donde cada elemento de la lista le acompaña un laber podemos usar el constructor del adapter. |
| + | *Si nuestro layout fuera mas elaborado, deberíamos escribir nuestro propio adapter '''BaseAdapter''' e implementar el método getView() (MRM Pendiente ejemplo) | ||
| + | *Observemos el constructor del adapter, suponiendo que el fichero xml anterior se llama layout.iconos | ||
| + | <source lang=java> | ||
| + | ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,R.layout.layout_iconos,R.id.label, aplicaciones); | ||
| + | </source> | ||
Revisión de 00:00 26 nov 2013
ListActivity
- En Android es muy común que en un momento dado una aplicación me muestre una lista de elementos de los cuales voy a seleccionar uno (lista de contactos, lista de libros, ...)
- Una vez seleccionado el elemento realizaremos la operación correspondiente como puede ser en los casos anteriores ver el detalle de ese contacto o de ese libro .
Para este tipo de tan comunes operaciones, Android nos ofrece una clase especializada llamada ListActivity
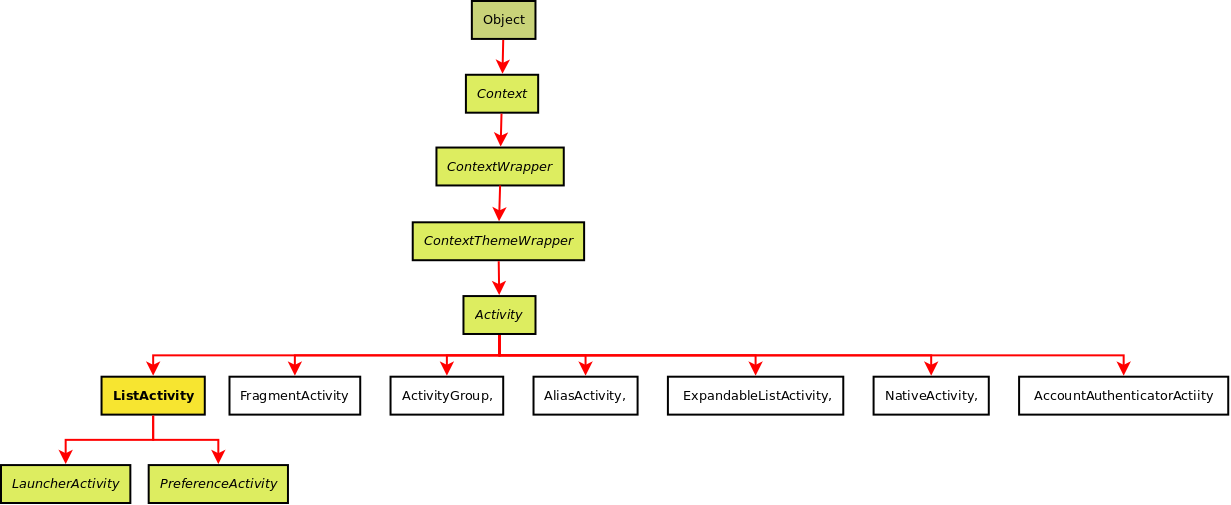
- Es una clase que extiende de Activity y está especializada en trabajar con listas de objetos, como veremos a continuación.
- Dos ideas importantes sobre la clase ListActivity.
- ListActivity muestra una lista de objetos cuyos valores se toman de algún origen de datos como una matriz o un cursor,
- ListActivity nos ofreace los controles de eventos cuando el usuario selecciona un elemento de dicha lista.
onListItemClick(...) [void onListItemClick (ListView l, View v, int position, long id)]
Poniendo el layout
- Ahora queremos cargar el layout con nuestros objetos en nuestra aplicación que va a ser una ListActivity
- Primero necesitaremos tener nuestros valores
- En nuestro caso vamos a usar el origen de datos de un array que definimos como una atributo en nuestra clase
- De momento vamos a usar 5 aplicaciones por lo que daremos 5 valores.
//... String aplicaciones[]={"CicloVida","Dialog","Intent","SingleTouch","MultiTouch"}; //...
Ahora queremos cargar estos valores cada elemento del array como un view en el layout de nuestra aplicación y que aparezcan en una lista. Para ello vamos a usar un objeto de la clase ListView.
- ListView
- Un ListView es un objeto que representa una lista de view con un scrooll vertical asociado que nos permite desplazarnos horizontalmente entre los diferentes view.
- Para añadir el ListView vamos a nuestro fichero xml del layout y lo añadimos
- bien directamente en el fichero xml
<ListView android:id="@+id/listView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" > </ListView>
- Ahora lo único que nos queda es asociar la lista de valores del array, al ListView, para ello necesitamos adaptar cada valor de nuestro origen de datos a cada fila de nuestro ListView.
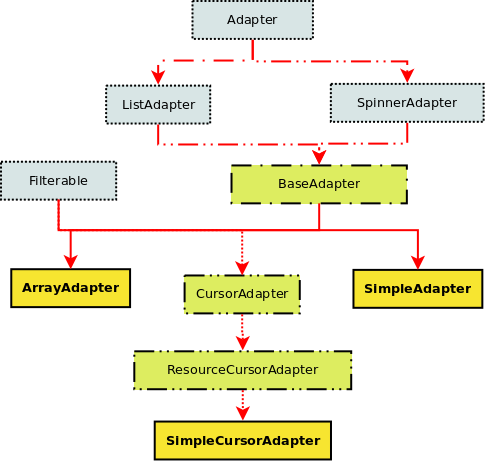
- Para este cometido necesitamos un objeto que implemente la interfaz Adapter. Adapter es una interfaz implementada por las clases que podemos ver en la imagen siguiente.
- La interfaz Adapter (y por lo tanto sus implementaciones), sirven para proporcionar una interfaz en común para cada modelo de datos.
- Observar en la imagen, las clases en las que su recuadro es son puntitos son interfaces, las que están en discontinuo puntos y rayas son clases abstractas, las que tienen la lína continua son implementaciones completas (clases normales que implementan las interfaces o métodos abstractos de las que derivan).
- Por lo tanto deberemos definir para nuestro caso un ArrayAdapter
- En nuestro caso usaremos un ArrayAdapter, pues nuestro origen de valores es un array.
- ArrayAdapter
- Êsta clase espera tener un layout con un TextView (por defecto) para cargar visualmente cada elemento del array.
- Le debemos facilitar el contexto, un layout con un ListView y la lista de valores.
- Android nos falicilita una serie de recursos por defecto para muchas operaciones.
- En concreto nos falicita un layout predefinido que incorpora un ListView con el id android:list para incorporar en una lista de valores
- Si solo queremos cargar esta información, usamos este layout android.R.layout.simple_list_item_1
ArrayAdapter<String> adaptadorValores = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1,aplicaciones);
- Una vez que tenemos el Adapter preparado, solo nos queda asociarlo o cargarlo en nuestro ListActivity
- ListActivity tiene un método preparado para poner el adaptador con su layout en nuestra aplicación
setAdapater(Adaptador...);
- Así de sencillo
setAdapter (adaptadorValores);
Con solo este código ya tenemos nuestra app chutando. Veamos el ejemplo completo
package com.example.listaactividades; import android.app.ListActivity; import android.os.Bundle; import android.widget.ArrayAdapter; public class ListaActividades extends ListActivity { String aplicaciones[]={"CicloVida","Dialogo","Intent","SingleTouch","Multitouch"}; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ArrayAdapter<String> adaptadorValores = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1,aplicaciones); setListAdapter(adaptadorValores); } }
- Usando de la misma forma, nuestro layout <MRM Revisar>
- Si queremos usar nuestro propio Layout podemos definir nuestro layout con un listView y un id concreto
<sourece lang=xml> ....
<ListView android:id="@+id/android:list" android:layout_width="fill_parent" android:layout_height="fill_parent" /> <TextView android:id="@+id/android:empty" android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="@string/main_no_items"/>
... </source>
- Usando un layout con mas detalle
- Supongamos que delante de cada texto queremos que aparezca el icono de la aplicación
- Para ello debemos crear nuestro propio layout
- Supongamos que queremos poner la siguiente idea de layout
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" > <ImageView android:id="@+id/icon" android:layout_width="22px" android:layout_height="22px" android:layout_marginLeft="4px" android:layout_marginRight="10px" android:layout_marginTop="4px" android:src="@drawable/ic_launcher" > </ImageView> <TextView android:id="@+id/label" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@+id/label" android:textSize="20px" > </TextView> </LinearLayout>
- Ahora queremos que sea este layout el use nuestro adapter
- Para este tipo de layout donde cada elemento de la lista le acompaña un laber podemos usar el constructor del adapter.
- Si nuestro layout fuera mas elaborado, deberíamos escribir nuestro propio adapter BaseAdapter e implementar el método getView() (MRM Pendiente ejemplo)
- Observemos el constructor del adapter, suponiendo que el fichero xml anterior se llama layout.iconos
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,R.layout.layout_iconos,R.id.label, aplicaciones);