Diferencia entre revisiones de «Usuario:ManuelRomero/Android/PrimerosContactos/EjemploCajasDialogo»
De WikiEducator
(→Clase Bundle) |
|||
| Línea 121: | Línea 121: | ||
#Se visualizará la caja de diálogo donde podremos botones y/o opciones para seleccionar. | #Se visualizará la caja de diálogo donde podremos botones y/o opciones para seleccionar. | ||
#Una vez tomada una opción de la ventana de diálogo haremos algo que visualice la opción tomada, o simplemente visualizaremos el diálogo como en el caso de ''barra de progreso'' | #Una vez tomada una opción de la ventana de diálogo haremos algo que visualice la opción tomada, o simplemente visualizaremos el diálogo como en el caso de ''barra de progreso'' | ||
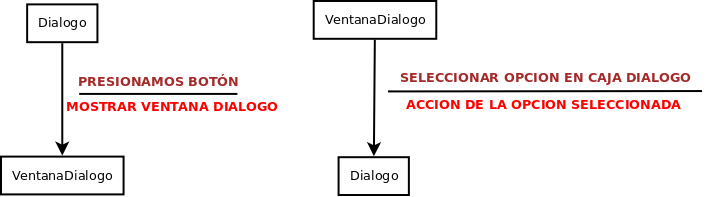
| + | *La siguiente imagen intenta ilustrar con un sencillo diagrama de transición la relación entre las clases | ||
| + | [[Archivo:PasandoValores.png]] | ||
A continuación vamos a ver como abordamos cada una de las cuestiones anteriores | A continuación vamos a ver como abordamos cada una de las cuestiones anteriores | ||
===Pasando información entre las clases=== | ===Pasando información entre las clases=== | ||
*Primero vemos cómo asociar los valores a la clase | *Primero vemos cómo asociar los valores a la clase | ||
*A continuación como leer los valores desde la clase | *A continuación como leer los valores desde la clase | ||
| − | |||
| − | |||
;Poniendo los valores | ;Poniendo los valores | ||
*El primero paso es crear un objeto de la clase VentanaDialogo y de alguna forma le hemos de pasar información para que sepa ese objeto qué botón de los 10 que tenemos lo ha creado. | *El primero paso es crear un objeto de la clase VentanaDialogo y de alguna forma le hemos de pasar información para que sepa ese objeto qué botón de los 10 que tenemos lo ha creado. | ||
| Línea 135: | Línea 135: | ||
**Este mismo método me generará un objeto de la clase y me lo retornará | **Este mismo método me generará un objeto de la clase y me lo retornará | ||
**Dentro de él crearemos un objeto de la clase Bundle (ver sección siguiente), y le pasamos los parámetros | **Dentro de él crearemos un objeto de la clase Bundle (ver sección siguiente), y le pasamos los parámetros | ||
| − | |||
<source lang='java'> | <source lang='java'> | ||
public static VentanaDialogo inicializaVentana(int tipo, String titulo, String mensaje){ | public static VentanaDialogo inicializaVentana(int tipo, String titulo, String mensaje){ | ||
| Línea 149: | Línea 148: | ||
} | } | ||
</source> | </source> | ||
| + | *En nuestro caso queremos pasar dos valores | ||
| + | *'''''tipo''''' es entero que representará el botón que hemos presionado usaremos la lista expuesta a continuación | ||
| + | *'''''título''''' es un String que va a ser el título de la caja de diálogo (todas las cajas de diálogo tendrán un título | ||
| + | <source lang=java> | ||
| + | final int ALERTAOK = 1; | ||
| + | final int ALERTASINO = 2; | ||
| + | final int ALERTASINOCANCEL = 3; | ||
| + | final int ALERTARATIO = 4; | ||
| + | final int ALERTACHECK= 5; | ||
| + | final int BARRAPROGRESO1 = 6; | ||
| + | final int BARRAPROGRESO2 = 7; | ||
| + | final int DIALOGOHORA = 8; | ||
| + | final int DIALOGOFECHA = 9; | ||
| + | </source> | ||
| + | *Ahora queda poner los valores, lo debe de hacer la clase Dialogo cuando declara un objeto de la clase VentanaDialogo, veámoslo en el código | ||
| + | <source lang=java> | ||
| + | public void clickOk (View v){ | ||
| + | VentanaDialogo mensaje=VentanaDialogo.inicializaVentana(ALERTAOK,"INFORMACION","Acepta esta opción"); | ||
| + | ..... | ||
| + | } | ||
| + | </source> | ||
| + | ;Leue | ||
====Clase Bundle==== | ====Clase Bundle==== | ||
[[Archivo:ClaseBundle.png]] | [[Archivo:ClaseBundle.png]] | ||
Revisión de 12:47 11 nov 2013
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |
Preparar la apalicación
- Vamos a realizar una app, en la que vamos a usar la forma recomendada para abrir la ventanas de diálogo
- Para realizar este tipo de acciones tenemos dos opciones. Una de ellas ya está depreciate y se recomienda usar fragment
- En este caso lo vamos a hacer con fragment, concretamente heredando de la clase DialogFragment. Al final de este tema pondré el código de como hacerlo de la otra manera que en principio es más sencilla, pero menos flexible.
La clase diálogo
Nuestra aplicación va a constar de dos clases
- la activity que va a ser nuestra pantalla con los botones
- La ventana diálogo que en función del botón que presionemos visualizará una ventana de diálogo u otra
La clase VentanaDialogo solo un botón
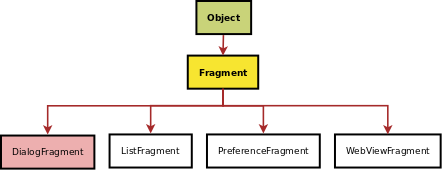
- La clase VentanaDialogo va a ser un Fragment especializado DialogFrament
- Como todo Fragment a la hora de ser ejecutado dependera de una Activity que inicia su ciclo de vida
- Los métodos callback que se ejecutan cuando se inicia el DialogFragment son onCreateDialog() y onCreateView()
- Si vamos a usar una clase ya existen (AlerteDialog, ...), se escribe el código en onCreateDialog(), sin embargo si fuéramos a realizar una caja de diálogo personalizada donde tuviéramos que definirnos un layout, podríamos sobreescribir el callback onCreteView().
- Escribamos el código para visualizar una caja de diálogo ya establecida AlertDialog()
public Dialog onCreateDialog(Bundle instancia) { /*Creamos un objeto de la clase AlertDialog (nuestra caja de dialogo prediseñada*/ AlertDialog msj = new AlertDialog.Builder(getActivity()); /*Le damos propiedades según nuetra conveniencia, la personalizamos*/ msj.setTitle(titulo) .setMessage(mensaje) .setPositiveButton("OK",new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // TODO Auto-generated method stub ((Dialogo)getActivity()).opcionSI(tipo); } }); /*Voy debugando en el LogCat */ Log.i("Depurando","Alert Dialog configurado "); /*Retorno mi caja de diálogo*/ return msj.create(); }
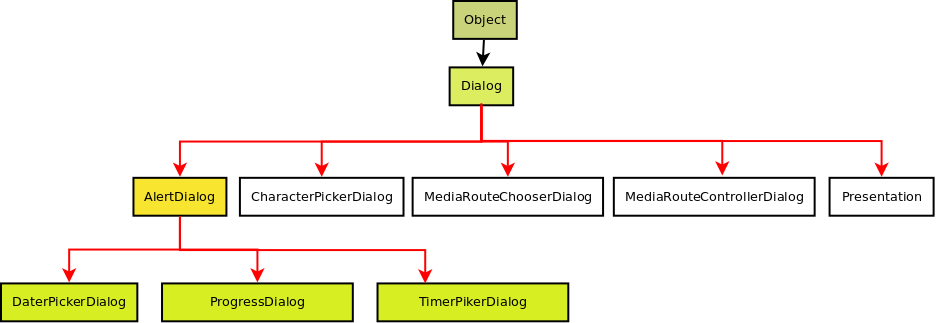
- En el cuerpo creamos un objeto de la clase AlertDialog, que explicamos en la siguiente sección, pero como vemos en la imagen es una clase que extiende de Dialog
- Este médoto devuelve un objeto de la clase Dialog que nos retorna el método create de nuestro AlertDialog creado con AlertDialog.Builder
- Veamos el código de setPositiveButton(...)
setPositiveButton(CharSequence texto, DialogInterface.OnClickListener listener)
- Los paŕametros
- texto es un CharSequence que establecerça el texto del botón
- lisener es un objeto listener que escuchará el objeto evento generado, cuando hagamos un click en el botón.
- Este listener es una implementación de la interfaz DialogInterface
- Para crear una instancia de la implementación de la interfaz lo hacemos invocando al método OnClickListnener()
- Como implementamos la interfaz debemos sobreescribier su método onClick()
- El método onClick()recibe dos parámetros:
- El objeto Dialog que ha generado el evento.
- un entero que identifica el botón que ha generado el evento (útil si puedo tener varios botones como en el caso de un ratio o un check, que veremos posteriormente).
- El cuerpo del bucle
((Dialogo)getActivity()).opcionSI(tipo);
- Lo que hacemos es invocar al método opcionSI() que está en la clase Dialogo (la otra de nuestro ejemplo).
- Como estamos en un Fragment, éste para entrar en ejecución depende de una Activity que la ha invocado, siempre podemos acceder a dicha Activity con el método getActivity() de la clase Fragment correspondiente.
- No olvidemos que un DialogFragment es un Fragment.
- Siempre Hemos de hacer un cast al tipo concreto de Activity que vamos a obtener con el método getActivity() en este caso nuestro Dialogo
AlertDialog
- Es una clase que hereda de Dialog y tiene ya un layout establecido la cual se adapta visualmente en fución de que asignemos valores a propidades de la clase
- Una vez creado el objeto le damos las propiedades que necesarias
- Los métodos que asignas propiedades son muy intuitivos, y permiten asignar
- Un título setTitle
- Un mensaje de texto
- Uno, dos o tres botones
- Una lista de items seleccionables, opcionalmente con casilla de verificación (puedo seleccionar varios-checkButtons) u opciones excluyentes (radio buttons).
- El método setCancelable(boolean) convierte la ventana de dialogo en modal respecto al botón de retroceso
- Observar que para dar las diferentes propiedades puedo hacerlo seguido
objeto.propiedad1()
.propiedad2()
....
.propiedadn();
- De igual forma que hemos visto los métodos anteriores tenemos disponibles otras opciones
AlertDialog.Buider.setNegativeButton(CharSequence titulo, DialogInterface.OnClickListener(..)); AlertDialog.Buider.setNeutralButton.(CharSequence titulo, DialogInterface.OnClickListener(..));
Añadiendo mas botones
- Vamos a preparar nuestra aplicación para visualcizar diferentes cajas de diálogo.
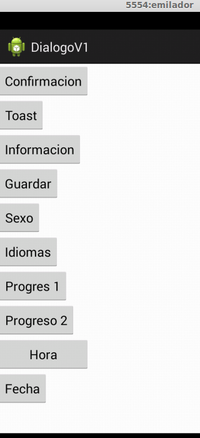
- Queremos tener en la clase Dialogo (Recordemos que es nuestra Activity), una interfaz con tantos botones como cajas de diálogo diferentes queremos que nos visualice nuestra app.
En concreto vamos a hacer una app que nos visualice hasta 9 cajas de diálogo diferentes según vamos a ir viendo.

- La dinámica de nuestra aplicación va a ser la siguiente
- Al arrancar la app se visualizará la interfaz de la Activity Dialogo (imagen anterior).
- Presionaremos un botón.
- Creamos un objeto de la clase VentanaDialogo
- En función del botón presionado se preparará la caja de diálogo con una u otra información.
- Se visualizará la caja de diálogo donde podremos botones y/o opciones para seleccionar.
- Una vez tomada una opción de la ventana de diálogo haremos algo que visualice la opción tomada, o simplemente visualizaremos el diálogo como en el caso de barra de progreso
- La siguiente imagen intenta ilustrar con un sencillo diagrama de transición la relación entre las clases
 A continuación vamos a ver como abordamos cada una de las cuestiones anteriores
A continuación vamos a ver como abordamos cada una de las cuestiones anteriores
Pasando información entre las clases
- Primero vemos cómo asociar los valores a la clase
- A continuación como leer los valores desde la clase
- Poniendo los valores
- El primero paso es crear un objeto de la clase VentanaDialogo y de alguna forma le hemos de pasar información para que sepa ese objeto qué botón de los 10 que tenemos lo ha creado.
- Para ello podríamos usar un constructor, pero en android cuando una activity u otro tipo de app javase carga en la pila de ejecución tiene un ciclo de vida. Esto hace que el método callback onCreate() u otro que sepamos que se ejecuta cuando se crea el objeto de la clase realice todo lo que queremos que ocurra cuando se instancia un objeto de la clase. Por este mot aivo no se suelen usar constructores en android, aunque sí que se podría. Pero no sería el primer método que se ejecutaría al instanciar el objeto de la clase.
- Para pasar parámetros entre clases en android podemos usar un método estático en la clase a la que queremos pasar parámetros
- En nuestro caso en la clase VentanaDialogo.
- Será un método estático para que lo pueda invocar antes de crear el objeto
- Este mismo método me generará un objeto de la clase y me lo retornará
- Dentro de él crearemos un objeto de la clase Bundle (ver sección siguiente), y le pasamos los parámetros
public static VentanaDialogo inicializaVentana(int tipo, String titulo, String mensaje){ Log.i("inicializaVentana","haciendo poco"); VentanaDialogo v = new VentanaDialogo(); Bundle parametros = new Bundle(); Log.i("Depurando","en el estatico de inicializaVentana"); parametros.putInt("tipo",tipo); parametros.putString("titulo",titulo); parametros.putString("mensaje",mensaje); v.setArguments(parametros); return v; }
- En nuestro caso queremos pasar dos valores
- tipo es entero que representará el botón que hemos presionado usaremos la lista expuesta a continuación
- título es un String que va a ser el título de la caja de diálogo (todas las cajas de diálogo tendrán un título
final int ALERTAOK = 1; final int ALERTASINO = 2; final int ALERTASINOCANCEL = 3; final int ALERTARATIO = 4; final int ALERTACHECK= 5; final int BARRAPROGRESO1 = 6; final int BARRAPROGRESO2 = 7; final int DIALOGOHORA = 8; final int DIALOGOFECHA = 9;
- Ahora queda poner los valores, lo debe de hacer la clase Dialogo cuando declara un objeto de la clase VentanaDialogo, veámoslo en el código
public void clickOk (View v){ VentanaDialogo mensaje=VentanaDialogo.inicializaVentana(ALERTAOK,"INFORMACION","Acepta esta opción"); ..... }
- Leue
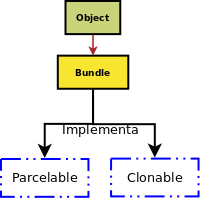
Clase Bundle
- Esta clase va a permitir pasar datos entre diferentes activity y/o Framgment
- Esta clase implementa la interfaz Parcelable y Ser
- La forma de hacerlo es la siguiente:
- Creamos un objeto de la clase Bundle
- Usando los métodos getxxx(etiqueta, valor), vamos preparando parejas etiqueta-valor para pasar a un objeto activity o fragment
- No vamos a poder pasar objetos complejos, sí tipo privitivos.
- Una vez que hayamos terminado de confeccionar todas las parejas etiqueta-valor con los métodos getxxx, asociamos el Bundle a clase Activity o Fragment que le queremos asociar el valor, con el método setArguments(Bundle) de la clase Activity o Fragment.
- Y ya está, luego en la clase podremos recuperar estos valores.
Dialog con 1, 2 o 3 botones
checkButton como opciones
- Tenemos diferentes opciones y queremos seleccionar algunas de ellas
- En ella el usuario debe checkear distintas opciones (seleccionar idiomas)
- En este caso debemos invocar al método setMultiChoiceItems
- Este método le pasamos el vector de opciones, un vector de boolenos que nos dice cada opción si está o no seleccionada y un listener.
- Igualmente podemos añadir botones de aceptar o cancelar.
<Button android:id="@+id/Dialog4" android:text="Idiomas" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="clickOpcionMultiple" />
public void clickOpcionMultiple(View v){ AlertDialog.Builder caja = new AlertDialog.Builder(this); caja.setTitle("Tu OS móvil preferido?") .setMultiChoiceItems(idiomas,idiomasSeleccionados, new DialogInterface.OnMultiChoiceClickListener() { @Override public void onClick(DialogInterface dialog, int which, boolean isChecked) { // TODO Auto-generated method stub Context contesto = getBaseContext(); int duracion=Toast.LENGTH_SHORT; Toast.makeText(contesto,idiomas[which]+(isChecked ? "seleccionado":"NOOOOOO seleccionado"),duracion).show(); } }); AlertDialog alert = caja.create(); alert.show(); } }
-->
ratioButton
Ventana dialogo con direfentes opciones
- En este caso añadimos el método setItems, en lugar de setMessage
- El método setItems como primer parámetro le pasaremos un vector de charSequences y el segundo es un listener
- Vemos el código
ProgressDialog
Barra de progreso circular
Barra de progreso horizontal
- Ahora le diremos que el objeto que tiene la forma horizontal de línea
- En este caso tenemos una barra que se va rellenando
- Esto implica que el progreso tendrá un valor inicial e irá modificando hasta llegar a estar totalmente rellena
- Vamos a añadir un botón para cancelar