Diferencia entre revisiones de «Usuario:ManuelRomero/despliegue»
De WikiEducator
(→Fichero html) |
|||
| Línea 92: | Línea 92: | ||
===Fichero html=== | ===Fichero html=== | ||
<source lang=html4strict> | <source lang=html4strict> | ||
| − | + | <!DOCTYPE HTML> | |
| − | <!DOCTYPE HTML | + | <html> |
| − | < | + | <head> |
| − | < | + | <title>Mi primer despliegue web ultra sencillo</title> |
| + | </HEAD> | ||
<BODY BGCOLOR="#CCCCFF"> | <BODY BGCOLOR="#CCCCFF"> | ||
<P></P> | <P></P> | ||
| − | <H2> | + | <H2>Aportanos tus datos:</H2><BR> |
| + | <!-- A continuación 2 líneas de código jsp | ||
| + | Vemos que lo insertamos con los caracteres <% ... %> | ||
| + | Su contenido es puro java como podemos ver | ||
| + | --> | ||
<% | <% | ||
java.util.Date today = new java.util.Date(); | java.util.Date today = new java.util.Date(); | ||
out.println("Today's date is: "+today); | out.println("Today's date is: "+today); | ||
%> | %> | ||
| − | < | + | <hr> |
| − | < | + | <center> |
| − | < | + | <form name="DatosUsuario" method="POST" |
| − | + | action="http://localhost:8080/miApp/ProcesaDatos"> | |
| − | < | + | <table border> |
| − | < | + | <tr> |
| − | < | + | <td><b>Nombre:</b></td> |
| − | < | + | <td><input type=text name="nombre" size="25" value=""></td> |
| + | </tr> | ||
| + | <tr> | ||
| + | <td><b>Apellido:</b></td> | ||
| + | <td><input type=text name="apellido" size="25" value=""></td> | ||
| + | </tr> | ||
| + | |||
| + | |||
| + | <tr> | ||
| + | <td><b>Edad:</b></td> | ||
| + | <td><input type=text name="edad" size="20" value=""></td> | ||
</TR> | </TR> | ||
| − | + | </table> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
<P></P> | <P></P> | ||
| − | < | + | <input type =SUBMIT value="Procesa datos"> |
| − | < | + | <hr> |
Formulario HTML que invocará a un servlet | Formulario HTML que invocará a un servlet | ||
| − | </ | + | </form> |
| − | </ | + | </center> |
| − | </ | + | </body> |
| − | </ | + | </html> |
</source> | </source> | ||
*El ejemplo es sencillo | *El ejemplo es sencillo | ||
Revisión de 05:07 26 nov 2012
Conceptos generales
|
La estructura de directorios
- La aplicación web que se crea en el servidor bajo un directorio El directorio de la aplicación
- Dentro de él tendremos una estructura de subdirectorios
- Una aplicación web va a contener una serie de elementos
- El directorio debe de colgar en el directorio base de tomcat
fichero server.xml directiva appBase en nuestro caso 'appBase=webapp
- Elementos de una aplicación web
- servlets
- páginas jsp
- ficheros html,imágenes,texto, css,sonitos, fídels, etc
- La estructura de directorios de una aplicación es importante
- En la especificación de lo que es un servlet lo podemos ver
- servlets
- Aplicación java encargada de realizar un servicio específica dentro de un servidor web
- La especificación 2.4 define la estructura de directorios para los ficheros de una aplicación web
- Aquí puedes ver el fichero completo de la especificación final Archivo:Javaservletspecivication 2 4.pdf
- Este podría ser un ejemplo sacado de la propia especificación pág 69-70
/index.html /howto.jsp /feedback.jsp /images/banner.gif /images/jumping.gif /WEB-INF/web.xml /WEB-INF/lib/jspbean.jar /WEB-INF/classes/com/mycorp/servlets/MyServlet.class /WEB-INF/classes/com/mycorp/util/MyUtils.class
- los directorios/ficheros en negrita son obligatorios
Contenidos de los directorios en una aplicación web
- /
- Es la carpeta raiz del proyecto
- En él se crean más subdirectorios para organizar la información
- Los ficheros aquí ubicados serán accesibles por el cliente
- Habrá html, jsp, css, imágenes, videos, ...
- También puede haber subdirecctorios para organizar esta información ./imagenes, ./videos ,...
- /WEB-INF/
- Elementos de la configuración .WAR web.xml
- Suelen estar la página de inicio, ubiciación de los servlets, parámetros
- /WEB-INF/clases/
- Las clases JAVA empleadas en el archivo .WAR
- Suelen encontrarse los servlet
- /WEB-INF/lib/
- Contiene ficheros jar utilizados por la aplicación
- Por ejemplo para contectarse a la base de datos
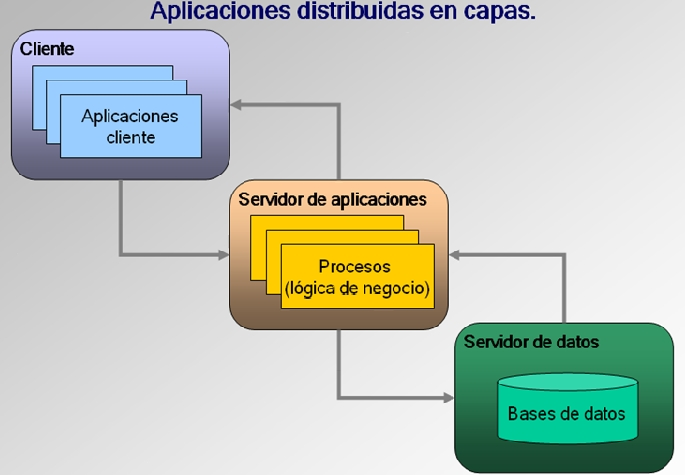
Aplicación web: estructura de tres capas
- Una aplicación web se estructura en tres capas:
Comenzando a desarrollar la aplicación y despliegue
- Vamos a realizar una muy sencilla aplicación para ver el despliegue
- Se trata de una aplicación cliente/servidor que cumpla las siguientes especificaciones
Ejemplo | |
|
Estructura de directorios de nuestra aplicación
- Creamos la estructura de directorios,
- primero el directorio de la aplicación.
cd /usr/local/tomcat/webapp sudo mkdir primerApp cd primerApp
- Ahora los subdirectorios WEB-INF y classes dentro de WEB-INF
mkdir WEB-INF cd WEB-INF mkdir classes
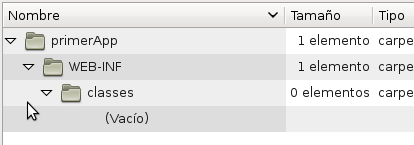
- Por el momento tendremos la siguiente estructura de directorios.
- El directorio raiz contendrá el nombre de la aplicación
- Todos los ficheros que cuelguen de él se pueden servir al cliente menos los que cuelguen de directorios META-INF y WEB-INF
- Normalmente después de realizar el desarrollo se empaquetarán en un archivo .war, que será lo que tenga el servidor
- Una estructura de directorios almacenará el código necesario para ejecutar la aplicación.
Relizando el fichero de entrada
- Realizaremos el fichero index para nuestra aplicación
- Podría ser un html o un jsp (no podría ser php, ya que lo va a resolver tomcat)
- Creamos nuestra página inicial
Fichero html
<!DOCTYPE HTML> <html> <head> <title>Mi primer despliegue web ultra sencillo</title> </HEAD> <BODY BGCOLOR="#CCCCFF"> <P></P> <H2>Aportanos tus datos:</H2><BR> <!-- A continuación 2 líneas de código jsp Vemos que lo insertamos con los caracteres <% ... %> Su contenido es puro java como podemos ver --> <% java.util.Date today = new java.util.Date(); out.println("Today's date is: "+today); %> <hr> <center> <form name="DatosUsuario" method="POST" action="http://localhost:8080/miApp/ProcesaDatos"> <table border> <tr> <td><b>Nombre:</b></td> <td><input type=text name="nombre" size="25" value=""></td> </tr> <tr> <td><b>Apellido:</b></td> <td><input type=text name="apellido" size="25" value=""></td> </tr> <tr> <td><b>Edad:</b></td> <td><input type=text name="edad" size="20" value=""></td> </TR> </table> <P></P> <input type =SUBMIT value="Procesa datos"> <hr> Formulario HTML que invocará a un servlet </form> </center> </body> </html>
- El ejemplo es sencillo
- Hemos incluido jsp de forma directa usando el modo
<%código_jsp%>
- Podríamos obtener un valor directamente con la forma
<%=expresion%>
- Este fichero lo guardaremos directamente en la raiz de nuestra aplicación
Haciendo un ejemplo sencillo
- Realizaremos un sencillo ejemplo para ver el proceso de despliegue
- Nuestra aplicación tendrá
- una página html que me pedirá nombre, apellido y edad
- Lo presentará como un formulario
- Un servlet que procesará dichos datos
- En este caso sólo los tomará y me los visualizará en otra página html que el servidor devolverá al cliente
- Necesitamos tener instalado e iniciado el contenedor de servlet (tomcat) éste se informará con un fichero 'wweb.xml de todos los servlets disponibles
Estructura de directorios
WebApp ==>
DatosUsuario (datos.html)==>
WEB-INF (web.xml)==>
clases(ProcesaDatos.class)
http://tomcat.apache.org/tomcat-7.0-doc/proxy-howto.html#Apache_2.0_Proxy_Support
<!DOCTYPE HTML> <html> <head> <title>Mi primer despliegue web con servlet</title> </head> <body> ... <form name="MisDatos" method="POST" ACTION="http://localhost:8080/DatosUsuario/ProcesaDatos"> <table border> <tr> <td><B>Nombre:</td> <td><input type=TEXTBOX name="NOM" size="25" value=""></TD> ... </html>
- Se ha hecho una tabla y se ha dado un color de fondo para darle más vistosidad
- Es importante entender el valor del atributo ACTION
El servlet: ProcesaDatos.java
import java.io.*; import javax.servlet.*; import javax.servlet.http.*; public class ParamServlet extends HttpServlet { private static final long serialVersionUID = 1L; public void doPost(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException { // Obtenemos un objeto Print Writer para enviar respuesta res.setContentType("text/html"); PrintWriter pw = res.getWriter(); pw.println("<HTML><HEAD><TITLE>Leyendo parámetros</TITLE></HEAD>"); pw.println("<BODY BGCOLOR=\"#CCBBAA\">"); pw.println("<H2>Leyendo parámetros desde un formulario html</H2><P>"); pw.println("<UL>\n"); pw.println("Te llamas " + req.getParameter("NOM") + "<BR>"); pw.println("y tienes " + req.getParameter("EDA") + " años<BR>"); pw.println("</BODY></HTML>"); pw.close(); } }
Archivos War
- WAR Web Applicatio Archive (Archivo de Aplicación Web)
- Es una forma de empaquetar en un fichero la estructura de directorios que conforman la aplicación web
- Por lo tanto contendrá
- Servlets y JSP
- Contendio estático HTML, css, imágenes
- Otros recursos web
- Facilitan enormemente el despliegue web
- Su estructura ya vista anteriormente
Creación del fichero .WAR
- Los entornos de desarrollo tipo Eclipse, NetBeans y otro tipo de IDE (JBuilder, JDeveloper) poseen la opción para ello.
- Otro modo en mediante Ant herramienta open-source que facilita la contrucción de aplicaciones Java
Referencias
Página donde explica el proceso http://elblogdepicodev.blogspot.com.es/2011/02/unir-apache-httpd-y-tomcat-mediante-un.html