Diferencia entre revisiones de «Usuario:Juanda/webMobile/Intro»
De WikiEducator
Saltar a: navegación, buscar
(→Navegadores) |
(→Navegadores) |
||
| Línea 12: | Línea 12: | ||
<div class="slide"> | <div class="slide"> | ||
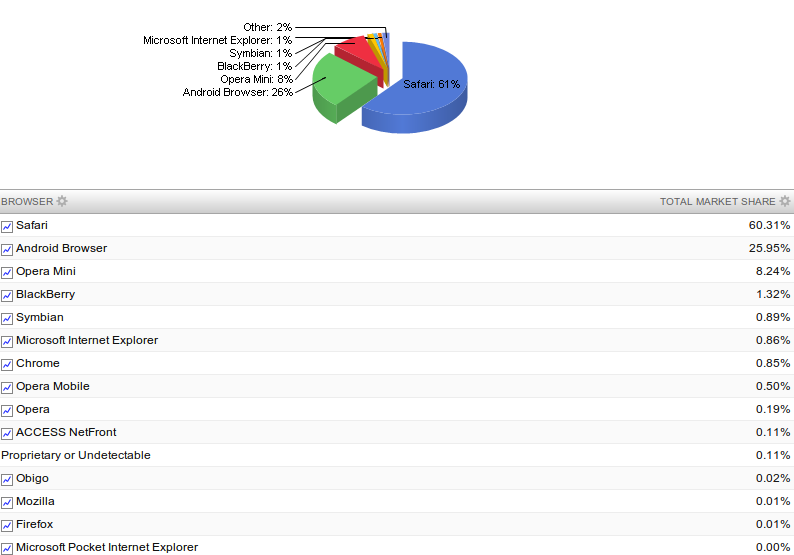
| − | [[Archivo:navegadores-tablet-mobile.png|||center|Estadística de navegadores en tabletas y móviles - Noviembre 2012 - Fuente: http://www.netmarketshare.com | + | [[Archivo:navegadores-tablet-mobile.png|||center|Estadística de navegadores en tabletas y móviles - Noviembre 2012 - Fuente: http://www.netmarketshare.com]] |
</div> | </div> | ||
Revisión de 23:53 19 nov 2012
Desarrollo Web para móviles
Tutorial para desarrollar en Web orientado específicamente a móviles
Contenido
Introducción
Navegadores
Etiquetas de JavaScript en el código html
<html> <body> <script type="text/javascript"> <!-- document.write("¡Hola Mundo!"); //--> </script> </body> </html>
- Etiquetas de JavaScript:
<script type="text/javascript"> </script>
- Comentario en html (para que el navegador no muestre el javascript como texto si no lo sabe ejecutar). ¡Se debe poner para hacer validación W3C!
<!-- -->- Comentario en JavaScript, útil en el ejemplo anterior, para que no se interprete dentro del JavaScript la marca de comentario de html:
// Comentario en JavaScript- Método write del objeto document para escribir en la página web:
document.writeColocación del JavaScript
JavaScript en el head
<html> <head> <script type="text/javascript"> .... </script> </head> ... </html>
- Ejecución mediante llamada, al “disparar” (trigger) un evento.
- Ejecución previa a la renderización del del body
JavaScript en el body
<html> <head> </head> <body> <script type="text/javascript"> .... </script> </body> </html>
- Ejecución: Al cargar la página (generará contenido de la página)
JavaScript en un fichero externo
<html> <head> <script type="text/javascript" src="xxx.js"></script> </head> <body> </body> </html>
- Para ahorrar código si se van a ejecutar los mismos scripts en varias páginas html.
- El script de JavaScript externo debe tener extensión .js
- El type nos lo podemos ahorrar si codificamos en html5
JavaScript como valor de un atributo
<html> <head> </head> <body> <p onclick=”funcion();"> Ejemplo de Javascript </p> </body> </html>
- Ensucia el código html y complica el mantenimiento del JavaScript
- Solo lo utilizaremos aquí para algunos casos especiales
Etiqueta noscript
- El javascript puede estar deshabilitado por el usuario o por el navegador.
- Si la página web requiere JavaScript para su correcto funcionamiento, se incluya un mensaje de aviso al usuario indicándole que debería activar JavaScript para disfrutar completamente de la página.
Ejemplo uso etiqueta noscript
<head> …. </head> <body> <noscript> <p>Bienvenido a Mi Sitio</p> <p> Esta página requiere para su funcionamiento el uso de JavaScript. Si lo has deshabilitado intencionadamente, por favor vuelve a activarlo. </p> </noscript> </body>
Actividades
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Ejemplo de código JavaScript en el propio documento</title> <script type="text/javascript"> alert("Hola Mundo"); </script> </head> <body> <p>Mi primer programa con Javascript</p> </body> </html>
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Ejemplo de código JavaScript en el propio documento</title> </head> <body> <p>Mi primer programa con Javascript</p> <script type="text/javascript"> alert("Hola Mundo"); </script> </body> </html>
|
Tareas
- Solución Ejercicio 1
¡Ojo con las comillas!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Ejercicio 1</title> </head> <body> <p onclick="alert('Hola Mundo')"> Mi primer programa con Javascript </p> </body> </html>
|
Modificar el ejercicio anterior para que:
|
- Solución Ejercicio 2
Página html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Ejercicio 2 - Archivo externo y varios mensajes</title> <script type="text/javascript" src="codigo.js"></script> </head> <body> <noscript> Esta página <strong>requiere</strong> el uso de JavaScript </noscript> <p>Esta página muestra 2 mensajes</p> </body> </html>
- Solución Ejercicio 2
Página codigo.js:
// Al cargarse el archivo JavaScript, se muestra un mensaje
alert("Hola Mundo!");
// Despues del primer mensaje, se muestra otro mensaje seguido
alert("Hola Mundo por segunda vez!");