Diferencia entre revisiones de «Usuario:Juanda/jQuery/Ajax»
De WikiEducator
(→Ajax y Firebug) |
(→Ajax y Firebug) |
||
| Línea 141: | Línea 141: | ||
*Podemos hacer un seguimiento de las peticiones Ajax desde la pestaña de Red de Firebug, opción XHR (XML HTTP REQUEST): | *Podemos hacer un seguimiento de las peticiones Ajax desde la pestaña de Red de Firebug, opción XHR (XML HTTP REQUEST): | ||
[[Archivo:firebug_load_1.png]] | [[Archivo:firebug_load_1.png]] | ||
| − | *Si pulsamos en el recuadro del + a la izquierda, podremos ver los parámetros que se envían en la petición AJAX | + | *Si pulsamos en el recuadro del + a la izquierda, podremos ver los parámetros que se envían en la petición AJAX. En esta petición no hay ningún parámetro. El único que hay es un número aleatorio generado para forzar que la petición no se sirva de la caché. |
[[Archivo:firebug_load_2.png]] | [[Archivo:firebug_load_2.png]] | ||
| − | |||
| − | |||
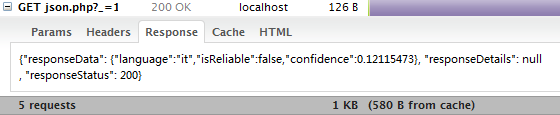
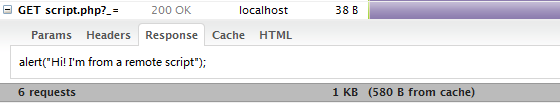
*En la pestaña de respuesta (response) encontramos lo que devuelve la petición AJAX: | *En la pestaña de respuesta (response) encontramos lo que devuelve la petición AJAX: | ||
| − | [[Archivo: | + | [[Archivo:firebug_load_3.png]] |
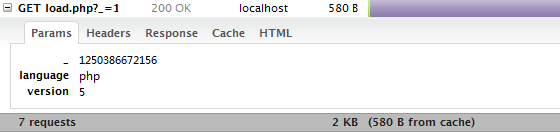
*En este caso enviamos más de un parámetro vía GET. | *En este caso enviamos más de un parámetro vía GET. | ||
| − | [[Archivo: | + | [[Archivo:firebug_load_4.png]] |
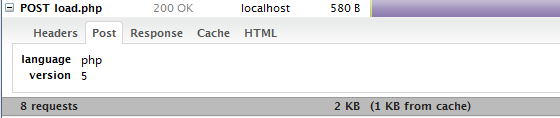
*Ahora la petición es POST: | *Ahora la petición es POST: | ||
| + | [[Archivo:firebug_load_5.png]] | ||
| + | |||
[[Archivo:firebug_load_6.png]] | [[Archivo:firebug_load_6.png]] | ||
[[Archivo:firebug_load_7.png]] | [[Archivo:firebug_load_7.png]] | ||
Revisión de 10:50 5 nov 2012