|
|
| Línea 306: |
Línea 306: |
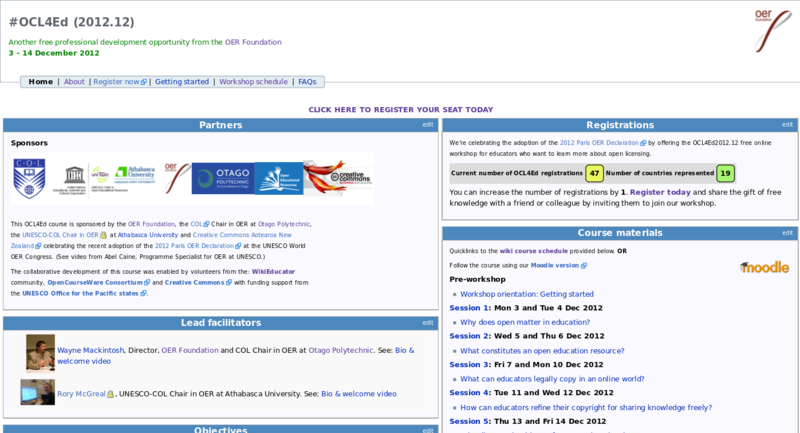
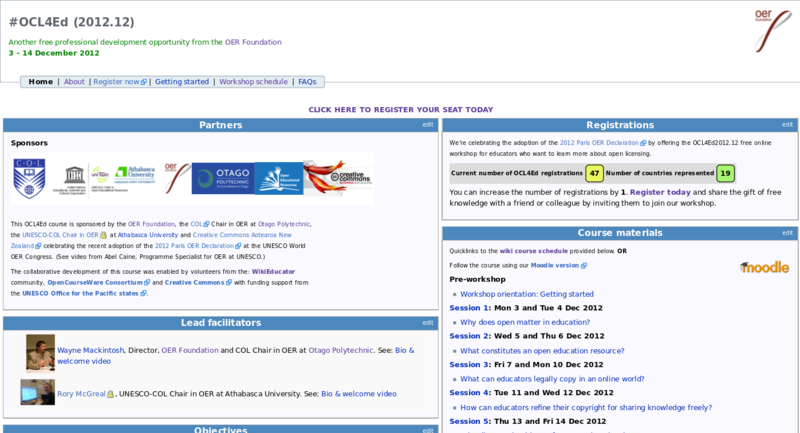
| | [[Archivo:Portal ocl4ed.png |800px]] | | [[Archivo:Portal ocl4ed.png |800px]] |
| | </div> | | </div> |
| | + | |
| | <div class="slide"> | | <div class="slide"> |
| | === CREACIÓN DE PORTALES (II) === | | === CREACIÓN DE PORTALES (II) === |
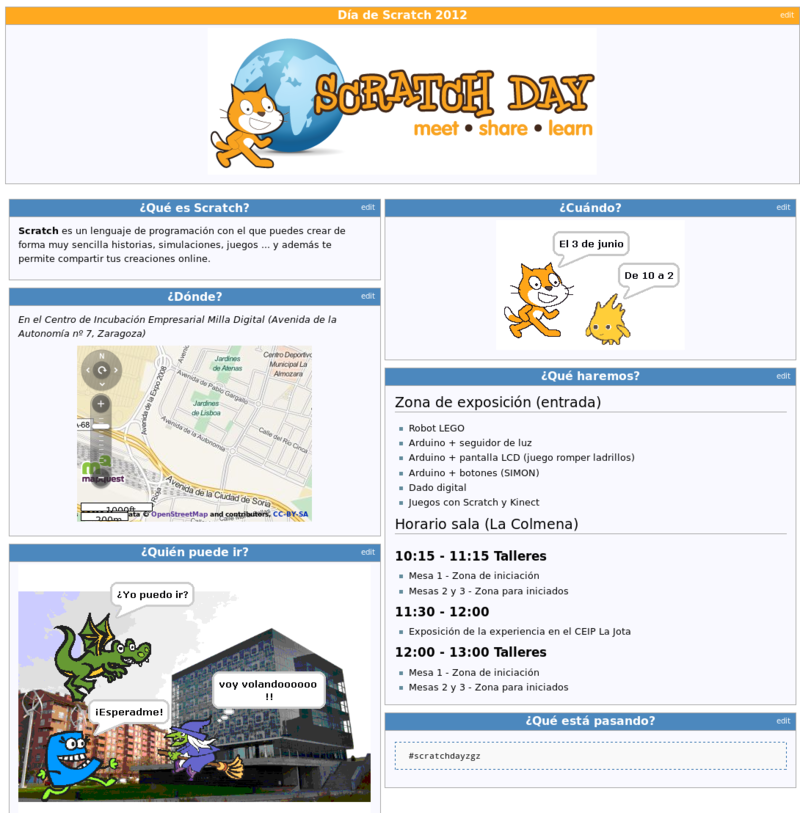
| | + | [[Archivo:Día de Scratch portal.png |800px]] |
| | + | </div> |
| | + | |
| | + | |
| | + | <div class="slide"> |
| | + | === CREACIÓN DE PORTALES (III) === |
| | <source lang="text"> | | <source lang="text"> |
| | {{:Open_content_licensing_for_educators/Nav}}{{MyTitle|Open content licensing for educators}} | | {{:Open_content_licensing_for_educators/Nav}}{{MyTitle|Open content licensing for educators}} |
| Línea 343: |
Línea 350: |
| | | | |
| | <div class="slide"> | | <div class="slide"> |
| − |
| |
| | === INTEGRACIÓN CON MOODLE: UN EJEMPLO=== | | === INTEGRACIÓN CON MOODLE: UN EJEMPLO=== |
| | * Curso en wikieducator: | | * Curso en wikieducator: |
| Línea 371: |
Línea 377: |
| | </div> | | </div> |
| | | | |
| − | <div class="slide">
| |
| − | ===EN CONTINUA EVOLUCIÓN ...===
| |
| − | * Mapas mentales: [[:en:User:JimTittsler/Mindmap | Mindmap de Jim]]
| |
| − | * Widgets en experimentación: [[Usuario:Lmorillas/Proyectos/lista_widgets |lista]]
| |
| − | ** Seguridad, usabilidad, filosofía ...
| |
| − | * Propuestas/debates de nuevas prestaciones
| |
| − | </div>
| |
| | | | |
| | <div class="slide"> | | <div class="slide"> |
| Línea 390: |
Línea 389: |
| | </div> | | </div> |
| | | | |
| − | <div class="slide">
| |
| − | === COLABORAR ===
| |
| − | * Crear recursos en wikieducator
| |
| − | * Traducir plantillas
| |
| − | * Proponer mejoras
| |
| − | </div>
| |
| − |
| |
| − | <div class="slide">
| |
| − |
| |
| − | == gracias ==
| |
| − | </div>
| |
| | | | |
| | </div> | | </div> |
Creación de materiales educativos libres con Wikieducator
Luis Miguel Morillas @lmorillas
CPIFP Los Enlaces (zgz)
Presentación
¿QUÉ ES WIKIEDUCATOR? (2)
- Comunidad online de estudiantes y profesores
- Que desarrolla de forma colaborativa
- Recursos Educativos Abiertos (OERs)
- Que se pueden reutilizar en distintos entornos
- Open Education Resource Foundation
http://wikieducator.org/OERF:Home
UN ENTORNO PARA CREAR/USAR RECURSOS
¿POR QUÉ UN WIKI?
- wiki (rápido): un sitio web que podemos editar con un navegador
- Sintaxis muy sencilla
- Centrado en el contenido
- Enlaces a otras páginas (y a internet): grafo
- Colaborativo
- Guarda la historia
- Extremadamente versátil (transformaciones rápidas)
INCONVENIENTES DE UN WIKI
- Spam y vandalismo (todos pueden editar)
- No válido para información confidencial
- Necesaria conexión a internet
- La flexibilidad puede llevar a la confusión
EDICIÓN BÁSICA
- Usamos un marcado especial de wiki
- Escrito a mano o desde el menú Archivo:Gui toolbar.png
- Previsualizar --> Corregir --> Previsualizar --> Guardar
- Chuleta: Wikipedia
NEGRITAS, CURSIVAS ...
| Description
|
You type
|
You get
|
| Bold text
|
This is '''bold''' text
|
This is bold text
|
|
|
| Italics
|
This is ''italics''
|
This is italics
|
| Bold and Italics
|
This is '''''bold and italics'''''
|
This is bold and italics
|
| Indents
|
:This is indented
|
- This is indented
|
ENCABEZADOS
| Descripción
|
Escribimos
|
Obtenemos
|
| Headings of different levels
|
=level 1=
==level 2==
===level 3===
====level 4====
=====level 5=====
======level 6======
|
Level 1
Level 2
Level 3
Level 4
Level 5
Level 6
|
LISTAS
| Descripción
|
Escribimos
|
Obtenemos
|
| Bulleted list
|
* one
* two
** two point one
* three
|
|
| Numbered list
|
# one
# two
## two.1
|
- one
- two
- two.1
|
ENLACES Y NUEVAS PÁGINAS
- Enlaces dentro del wiki (si no existe la página, la crea)
[[enlace]]
[[/subpagina]]
[[enlace | nombre que veo en el texto]
http://wikieducator.org
[http://www.libresoftwareworldconference.com/ Enlace a lswc]
MULTIMEDIA
- Imágenes (subidas previamente)
[[Archivo:IMG_0057.jpg]]
<gallery>
Image:Image_file_name.png|Caption
Image:Image-file_name.jpg|Caption
</gallery>
[[media:name_of_file.pdf|Texto del enlace]]
Estructurar contenidos pedagógicos
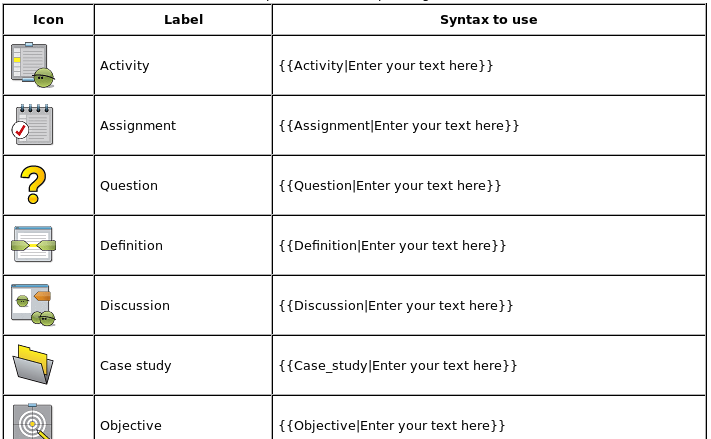
PLANTILLAS PEDAGÓGICAS
Objetivos
- Mejorar las habilidades para crear materiales
- Compartir contenidos
- ...
|
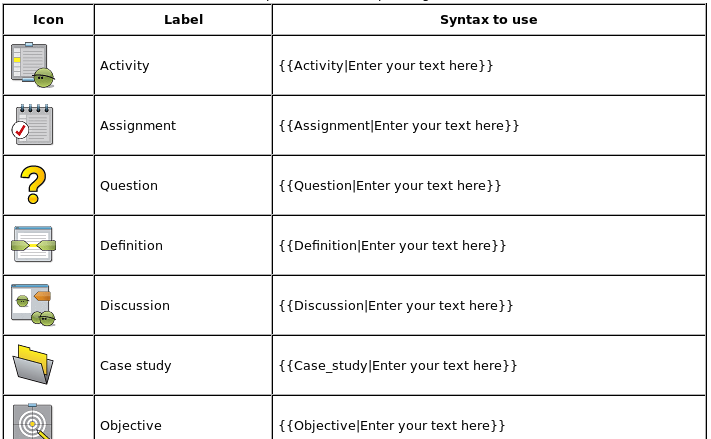
PLANTILLAS PEDAGÓGICAS (II)

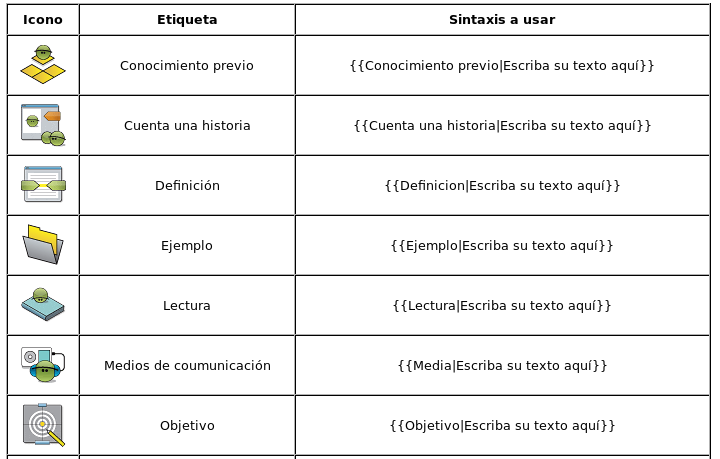
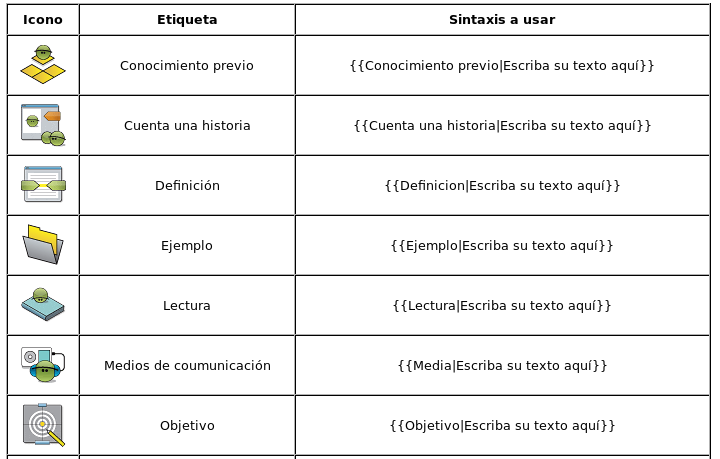
PLANTILLAS PEDAGÓGICAS (III)

PLANTILLAS PEDAGÓGICAS: NUEVAS
- Podemos modificar / crear nuevas
- Nuevas acciones
- Modificar estilo (iconos,...)
<div style="margin-left: 0px; margin-top: 10px; margin-bottom: 40px; border-style: solid;
border-width:1px; border-color: #AAAAAA; padding: 1ex; background-color: #F6F9ED;"
class="eXe-iDevice objectivo">
{|style="background-color: #F6F9ED;"
[[image:icon_objectives.jpg|left]]
<h1 style="font-size: 130%; font-weight: bolder; border: none;">
{{{Title|Objetivo}}}</h1>
|{{{1}}}
|}
</div>
Avanzado
UNA FUENTE, DISTINTOS FORMATOS
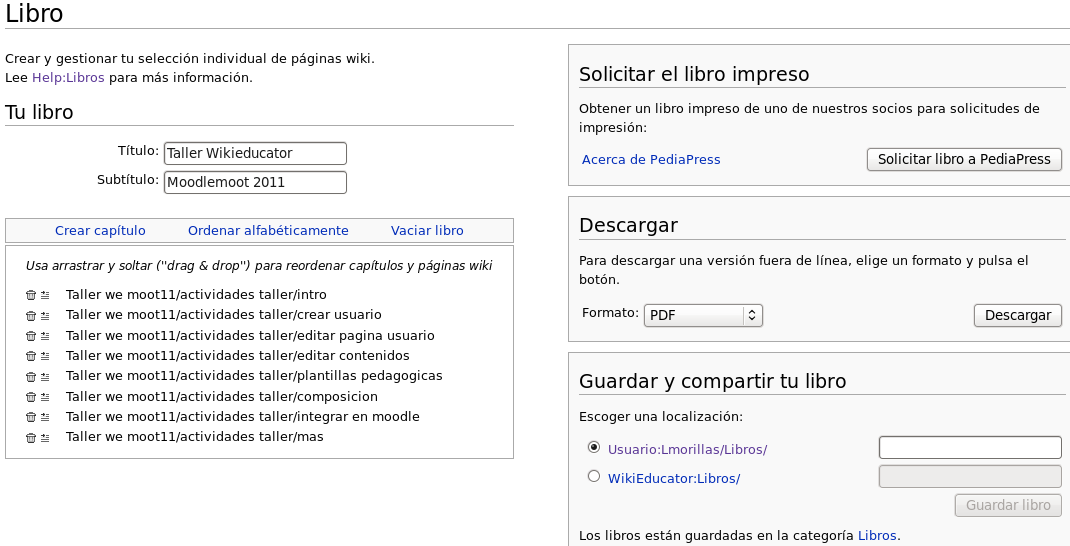
- Versión en PDF
- Creación de libros
- Salidas en pdf, odt, epub
- También puede importar de OpenOffice
CREACIÓN DE PORTALES (I)

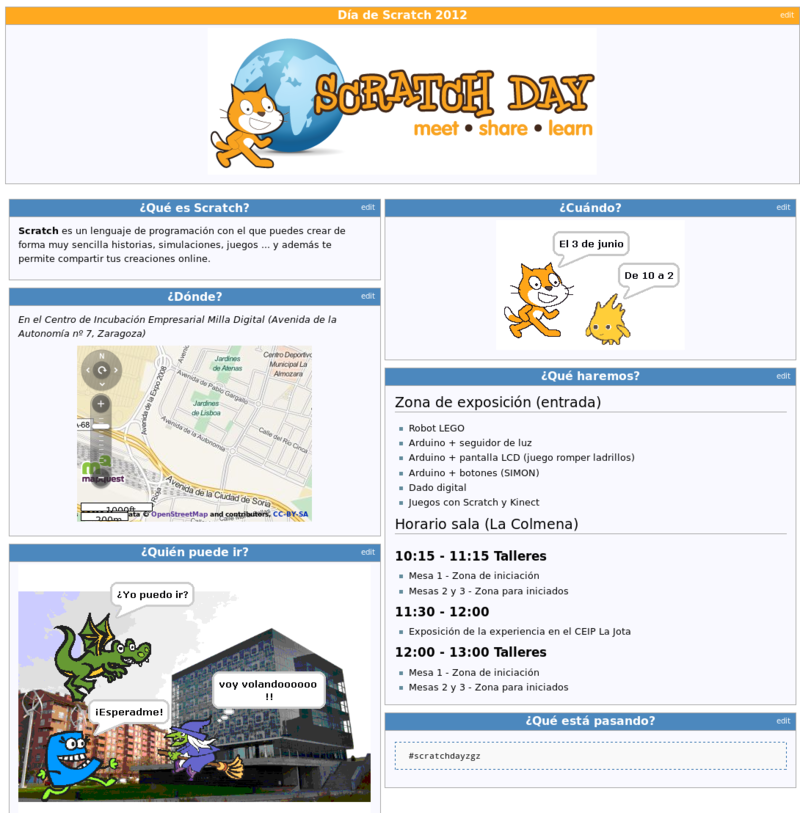
CREACIÓN DE PORTALES (II)

CREACIÓN DE PORTALES (III)
{{:Open_content_licensing_for_educators/Nav}}{{MyTitle|Open content licensing for educators}}
<center>'''[[Open_content_licensing_for_educators/About|CLICK HERE TO REGISTER YOUR SEAT TODAY]]'''</center>
{{Node_page
|Box-theme=default
|Left column width=55%
|Left box 2 title=Lead facilitators
|Left box 3 title=Objectives
|Left box 1 title=Partners
|Right box 1 title=Registrations
|Right box 2 title=Course materials
|Right box 4 title=Microblog feed
}}
Integración con LMSs
ESTRUCTURA: COMPOSICIÓN Y NAVEGACIÓN
- Componemos recursos sumando otros recursos ("transclusion")
- Repetimos el contenido (o parte) de una página en otras sin reescribir
- Plantillas de navegación facilitan el seguimiento de recursos
{{ProjectNav
|image = |title =
|tagline = |pages = }}
EXTENSIBLE Y CONFIGURABLE