Diferencia entre revisiones de «Usuario:ManuelRomero/DAW/introduccion»
De WikiEducator
(→Aspectos generales de arquitecturas web) |
|||
| Línea 6: | Línea 6: | ||
<div class="slides layout-regular template-default"> | <div class="slides layout-regular template-default"> | ||
| − | + | =Aspectos generales de arquitecturas web= | |
<div class="slide"> | <div class="slide"> | ||
| − | = | + | ===Arquitectura web: Definición=== |
<br/> | <br/> | ||
{{Definicion|''Arquitectura web''es el conjunto de elementos que permiten el '''''desarrollo y despliegue''''' de un de un ''sitio web'', donde los arquitectos ''diseñan y coordinan'' dicho ''espacio en la red''}} | {{Definicion|''Arquitectura web''es el conjunto de elementos que permiten el '''''desarrollo y despliegue''''' de un de un ''sitio web'', donde los arquitectos ''diseñan y coordinan'' dicho ''espacio en la red''}} | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | == | + | ===Introducción=== |
| − | *Un sitio web está integrado por | + | *Un sitio web está integrado por difrentes elementos |
| − | #'''''Sistemas''''', como Bases de datos, servidores (Servidores web, de correo, de ficheros, de resolución de nombres, ...),redes (familia de protocolos TCP/IP) | + | #'''''Sistemas''''', como Bases de datos, servidores (Servidores web, de correo, de ficheros, de resolución de nombres, ...),redes (familia de protocolos TCP/IP), componentes de backup ,seguridad, y otros |
#'''''Tecnologías''''' usadas Lenguajes de programación, HTML, Gestores de Bases de datos, la familia de protocolos TCP/IP. | #'''''Tecnologías''''' usadas Lenguajes de programación, HTML, Gestores de Bases de datos, la familia de protocolos TCP/IP. | ||
{{Objetivo|Este sistema siempre quiere '''''ofrecer un servicio a clientes''''', ''queremos que la gente se conecte a nuestro espacio}} | {{Objetivo|Este sistema siempre quiere '''''ofrecer un servicio a clientes''''', ''queremos que la gente se conecte a nuestro espacio}} | ||
*Hablamos de arquitectura, hablamos de capas y protocolos. | *Hablamos de arquitectura, hablamos de capas y protocolos. | ||
</div> | </div> | ||
| − | === | + | ===Introducción=== |
<div class="slide"> | <div class="slide"> | ||
| − | |||
*En la tecnologías de la web hay cambios que a veces parecen radicales. | *En la tecnologías de la web hay cambios que a veces parecen radicales. | ||
[[Imagen:cambio.png]] | [[Imagen:cambio.png]] | ||
| − | |||
*Los protocolos como http no tienen un cambio muy dinámico Verision 1.1 (junio de 1999), Version 1.0 (Mayo de 1999) 0.9, las tecnologías que se utilizan para desarrollar aplicaciones sí que evolucionan rápidamente más que cambios radicales. | *Los protocolos como http no tienen un cambio muy dinámico Verision 1.1 (junio de 1999), Version 1.0 (Mayo de 1999) 0.9, las tecnologías que se utilizan para desarrollar aplicaciones sí que evolucionan rápidamente más que cambios radicales. | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | === | + | ===Introducción=== |
*Sin embargo volvemos al objetivo marcado anteriormente, qué sí que es constante | *Sin embargo volvemos al objetivo marcado anteriormente, qué sí que es constante | ||
{{Objetivo|la gente debe poder usarlos. Si no, se irán de nuestra web y será un fracaso. Y se desperdiciaría una gran cantidad de dinero.}} | {{Objetivo|la gente debe poder usarlos. Si no, se irán de nuestra web y será un fracaso. Y se desperdiciaría una gran cantidad de dinero.}} | ||
| Línea 35: | Línea 33: | ||
</div> | </div> | ||
| + | <div class="slide"> | ||
===Modelo Cliente/Servidor de la web=== | ===Modelo Cliente/Servidor de la web=== | ||
| − | |||
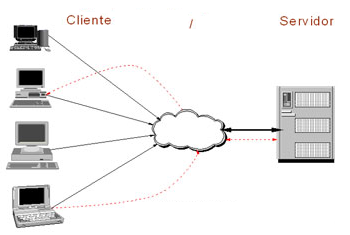
*La arquitectura World Wide Web (WWW) de Internet provee un modelo cliente servidor . | *La arquitectura World Wide Web (WWW) de Internet provee un modelo cliente servidor . | ||
[[Imagen:ClienteServidor1.png]] | [[Imagen:ClienteServidor1.png]] | ||
*Las aplicaciones y los contenidos son presentados en formatos de datos estándar y son localizados por aplicaciones conocidas como '''''web browsers''''', que envían requerimientos de objetos a un servidor y éste responde con el dato codificado según un formato estándar. | *Las aplicaciones y los contenidos son presentados en formatos de datos estándar y son localizados por aplicaciones conocidas como '''''web browsers''''', que envían requerimientos de objetos a un servidor y éste responde con el dato codificado según un formato estándar. | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ===Modelo Cliente/Servidor de la web=== | ||
*Los estándares WWW especifican muchos de los mecanismos necesarios para construir un ambiente de aplicación de propósito general, por ejemplo: | *Los estándares WWW especifican muchos de los mecanismos necesarios para construir un ambiente de aplicación de propósito general, por ejemplo: | ||
#Modelo estándar de nombres: todos los servidores, así como el contenido de la WWW se denominan según un Localizador Uniforme de Recursos (Uniform Resource Locator: URL). | #Modelo estándar de nombres: todos los servidores, así como el contenido de la WWW se denominan según un Localizador Uniforme de Recursos (Uniform Resource Locator: URL). | ||
#Contenido: a todos los contenidos en la WWW se les especifica un determinado tipo permitiendo de esta forma que los browsers (navegadores) los interpreten correctamente. | #Contenido: a todos los contenidos en la WWW se les especifica un determinado tipo permitiendo de esta forma que los browsers (navegadores) los interpreten correctamente. | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ===Modelo Cliente/Servidor de la web=== | ||
#Formatos de contenidos estándar: todos los navegadores soportan un conjunto de formatos estándar, por ejemplo HTML, ECMA, JavaScript, etc. | #Formatos de contenidos estándar: todos los navegadores soportan un conjunto de formatos estándar, por ejemplo HTML, ECMA, JavaScript, etc. | ||
#Protocolos estándar: éstos permiten que cualquier navegador pueda comunicarse con cualquier servidor web. El más comúnmente usado en WWW es HTML (Protocolo de Transporte de HiperTexto), que opera sobre el conjunto de protocolos TCP/IP. | #Protocolos estándar: éstos permiten que cualquier navegador pueda comunicarse con cualquier servidor web. El más comúnmente usado en WWW es HTML (Protocolo de Transporte de HiperTexto), que opera sobre el conjunto de protocolos TCP/IP. | ||
| − | |||
*Esta infraestructura permite a los usuarios acceder a una gran cantidad de aplicaciones y servicios de terceros. También permite a los desarrolladores crear aplicaciones y servicios para una gran comunidad de clientes. | *Esta infraestructura permite a los usuarios acceder a una gran cantidad de aplicaciones y servicios de terceros. También permite a los desarrolladores crear aplicaciones y servicios para una gran comunidad de clientes. | ||
| − | + | </div> | |
| + | <div class="slide"> | ||
===Aspectos generales=== | ===Aspectos generales=== | ||
Podemos destacar los siguientes: | Podemos destacar los siguientes: | ||
| Línea 56: | Línea 60: | ||
#Utilización de componentes en los servicios de infraestructura. | #Utilización de componentes en los servicios de infraestructura. | ||
#Gestión de las sesiones del usuario. | #Gestión de las sesiones del usuario. | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ===Aspectos generales=== | ||
#Aplicación de patrones de diseño. | #Aplicación de patrones de diseño. | ||
*El esquema de funcionamiento de los servicios web requiere de tres elementos fundamentales: | *El esquema de funcionamiento de los servicios web requiere de tres elementos fundamentales: | ||
| Línea 62: | Línea 69: | ||
#'''''Consumidor del servicio''''', que es quien accede al componente para utilizar los servicios que éste presta. | #'''''Consumidor del servicio''''', que es quien accede al componente para utilizar los servicios que éste presta. | ||
#'''''Agente del servicio''''', que sirve como enlace entre proveedor y consumidor para efectos de publicación, búsqueda y localización del servicio. | #'''''Agente del servicio''''', que sirve como enlace entre proveedor y consumidor para efectos de publicación, búsqueda y localización del servicio. | ||
| + | </div> | ||
| + | <div class="slide"> | ||
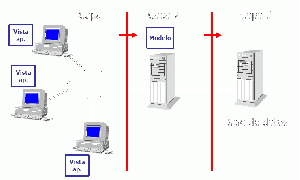
===Modelo de tres capas=== | ===Modelo de tres capas=== | ||
[[Imagen:ModeloTresCapas.png|300px]] | [[Imagen:ModeloTresCapas.png|300px]] | ||
| Línea 71: | Línea 80: | ||
un navegador web como Firefox, Internet Explorer, Opera, etc. | un navegador web como Firefox, Internet Explorer, Opera, etc. | ||
[[/daw_actual|a]] | [[/daw_actual|a]] | ||
| − | <div | + | </div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Revisión de 10:36 8 oct 2012
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |