Diferencia entre revisiones de «Usuario:ManuelRomero/DAW/moviles/Mariquita»
De WikiEducator
(→Diseño gráfico) |
(→Diseño gráfico) |
||
| Línea 14: | Línea 14: | ||
=Diseño gráfico= | =Diseño gráfico= | ||
| − | Los tres animalitos tendremos sus imáginas | + | *Para trabajar este proyecto necesitamos trabajar con [http://es.wikieducator.org/Usuario:ManuelRomero/DAW/moviles/animation#ImageSrpite ImageSprite] o imágenes con movimiento |
| − | [[Image:rana.png]] | + | |
| − | [[Image:pulga.png]] | + | *Los tres animalitos tendremos sus imáginas |
| − | [[Image:mariquitaViva.png]] | + | {|class="wikitable" |
| − | [[Image:mariquitaMuerta.png]] | + | |+Imágenes del proyecto |
| + | !nombre!!imagen | ||
| + | |- | ||
| + | |Rana ||[[Image:rana.png]] | ||
| + | |- | ||
| + | |pulga ||[[Image:pulga.png]] | ||
| + | |- | ||
| + | |Mariquita viva||[[Image:mariquitaViva.png]] | ||
| + | |- | ||
| + | |Mariquita muerta||[[Image:mariquitaMuerta.png]] | ||
| + | |} | ||
*Colocamos en un canvas las imágnes | *Colocamos en un canvas las imágnes | ||
| Línea 25: | Línea 35: | ||
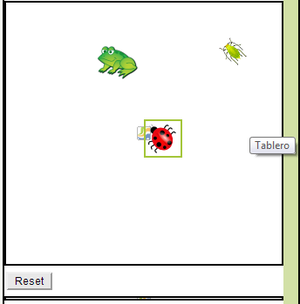
[[Imagen:DiseñoMariquita.png|300px]] | [[Imagen:DiseñoMariquita.png|300px]] | ||
| − | == | + | |
| − | Para manejar la mariquita usamos el objeto [http://es.wikieducator.org/Usuario:ManuelRomero/DAW/moviles/sensor#OreintationSensor OrientatioSenser] | + | ==Manejando los componentes== |
| + | Para manejar la mariquita usamos el objeto [http://es.wikieducator.org/Usuario:ManuelRomero/DAW/moviles/sensor#OreintationSensor OrientatioSenser] | ||
Revisión de 12:18 5 oct 2012
Descripción del juego
- Se pretende hacer un juego de tres animalitos donde que se quieren comer unos a otros
- Por un lado tenemos a la mariquita
- Esta tiene que comer pulgones ya que si no su energía se acaba
- A la vez tiene que evitar que otro animalito la rana se coma a la mariquita
- La mariquita muere si no come y se le acaba la energía o si la rana se la come.
- el movimiento de la mariquita lo controlamos moviendo el móvil
- La pulga va apareciendo y desapareciendo y moviendose de forma independiente
- La rana
- Podremos un botón de reset o comenzar para que se reinicie el juego
- La mariquita si muere (la rana le ha pillado o bien se le ha agotado la energía, la cambiaremos de imagen.
Diseño gráfico
- Para trabajar este proyecto necesitamos trabajar con ImageSprite o imágenes con movimiento
- Los tres animalitos tendremos sus imáginas
| nombre | imagen |
|---|---|
| Rana | |
| pulga | |
| Mariquita viva | |
| Mariquita muerta |
- Colocamos en un canvas las imágnes
- Para la barra de energía usamos otro canvas estrechito.
- A continuación el diseño gráfico que pretendemos conseguir
Manejando los componentes
Para manejar la mariquita usamos el objeto OrientatioSenser