Diferencia entre revisiones de «Usuario:ManuelRomero/Adroit Apache»
De WikiEducator
| Línea 87: | Línea 87: | ||
;Igual de altura (Canvas.Height- Mole.Height) | ;Igual de altura (Canvas.Height- Mole.Height) | ||
====Creando el procedimiento==== | ====Creando el procedimiento==== | ||
| + | #Abrimos el editor de bloques# | ||
| + | #Vamos a la seccion BuitIn==>Definition | ||
| + | #Arrastramos toProcedure (nombre MoveMole) | ||
| + | #MyBlock==>Mole.MoveTo | ||
| + | [[Archivo:procedimiento.png]] | ||
Revisión de 18:08 14 may 2012
http://appinventor.mit.edu/sites/appinventor.mit.edu/files/AppInventor-Doc-Diagram.png
Instalacion
Instalación
- Primero debemos tener una cuenta en Google
- Debemos tener instalado SDK de java
- App Invetor es entorno para desarrollar aplicaciones Android
- Es un entorno web
- Las aplicaciones que desarrollemos quedan en la nube
- Estarán accesibles siempre que conectemos a la página logeados
- Necesitamos instalar AppInvetor Setup (Sitio de descarga arriba)
- Se puede seguir facilmente el proceso de instalación el la página
- Para esta sesión usaremos windows por evitar problemas de compatibilidad con móviles por usb
Uso en entorno web
Documentación
Al abrir el entorno vamos a tener tres entorno para trabajar
- diseñador de componentes
- Editor de bloques
- Un dispositivo de teléfono Android
- un emulador
- El teléfono conectado usb
- En ambos casos los cambios se ven instantaneos en el dispositivos
Más recursos
Actividad
|
Actividad 3 Mole Math
- Componentes
- Cavas
- ImageSprite
- Sound
- Labels
- HorizontalArrangements
- Button
- Clolk
Colocando componetes
- Basic==>Canvas (Width fill, Height 300)
- Animation==>ImageSprite (Rename Mole, Picture mole.png)
- Basic==> Button ((Rename ResetButton, Text Reset)
- Basic==>Clock
- Screen Arrangement ==> HorizontalArrangement Debajo del botón)
- Basic Label (2)
- Label1(Rename HitsLabel, text Hits)
- Label2 (Rename HitsCountLabel, text 0)
- Screen Arrangement ==> HorizontalArrangement Debajo del anterior
- Basic Label (2)
- Label1(Rename MissesLabel, text Misses)
- Label2 (Rename MissesCountLabel, text 0)
Comportamiento a los componentes
- Mover el topo
- Crearemos el procedimiento MoveMole
- Lo invocaremos cuando se inicie el juego
- El lienzo va a ser nuestra pantalla
- El Canvas 0,0 fill,300
- Cuentas Canvas 200px, Mole.png 36 ps
- Maximo en fila 200-36 = 164 (0-164) (Canvas.Width - Mole.Width)
- Igual de altura (Canvas.Height- Mole.Height)
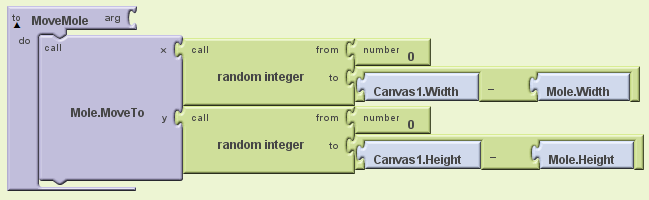
Creando el procedimiento
- Abrimos el editor de bloques#
- Vamos a la seccion BuitIn==>Definition
- Arrastramos toProcedure (nombre MoveMole)
- MyBlock==>Mole.MoveTo
Otras referencias web
http://android.scenebeta.com/tutorial/tutoriales-de-app-inventor