|
|
| Línea 184: |
Línea 184: |
| | *Esos recursos van a ser programas de php que escribiremos | | *Esos recursos van a ser programas de php que escribiremos |
| | *Usaremos un EDI, por ejemplo phpstorm, para crear dichos recursos, pero el EDI, no lo vamos a ejectuar dentro del docker, sino en nuestra máquina anfitriona | | *Usaremos un EDI, por ejemplo phpstorm, para crear dichos recursos, pero el EDI, no lo vamos a ejectuar dentro del docker, sino en nuestra máquina anfitriona |
| − | [[Archivo:docker_compartir_carpeta_1.png]] | + | [[Archivo:docker_compartir_carpeta_1.png|300px|center]] |
| | </div> | | </div> |
| | <div class="slide"> | | <div class="slide"> |
| Línea 192: |
Línea 192: |
| | *De forma que todo lo que haya en esa carpeta y creemos en el anfitrión, estará disponible en el contenedor | | *De forma que todo lo que haya en esa carpeta y creemos en el anfitrión, estará disponible en el contenedor |
| | *La acción es bidireccional, todo lo que haya y creemos en el contenedor, estará disponible en el anfitrión | | *La acción es bidireccional, todo lo que haya y creemos en el contenedor, estará disponible en el anfitrión |
| − | [[Archivo:docker_compartir_carpeta_1.png]]
| + | [[Archivo:docker_compartir_carpeta_2.png|300px|center]] |
| − | </div>
| + | |
| − | <div class="slide">
| + | |
| − | *Ahora ocurre que el apache de docker va a ejecutar recursos que vamos a debemos tener almacenados en el docker
| + | |
| − | *Esos recursos van a ser programas de php que escribiremos
| + | |
| − | *Usaremos un EDI, por ejemplo phpstorm, para crear dichos recursos, pero el EDI, no lo vamos a ejectuar dentro del docker, sino en nuestra máquina anfitriona
| + | |
| − | [[Archivo:docker_compartir_carpeta_2.png]] | + | |
| | </div> | | </div> |
| | <div class="slide"> | | <div class="slide"> |
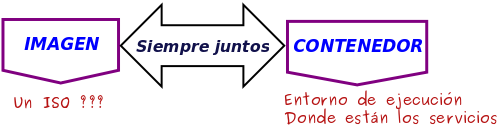
Contenedor Vs Imagen
- Estos conceptos son la base para utilizar docker.
- La imagen
- La imagen es el fichero que nos va a permitir instalar esta especie de máquina virtual.
- No se emula hardware, sino solo servicios (software: sistema de ficheros, sistema operativo y servicios), por lo que un conetenedor no es una máquina, aunque sí que tenga una ip. Sí que se puede ver como un dispositivo o nodo de la red independiente.
- Podríamos hacer una comparación con la iso para instalar el sistema operativo, pero solo para tener una idea, ya que el concepto es diferente.
- El contenedor
- El contenedor será el software que corresponde al sistema corriendo con el cual podemos interactuar. Se instala a partir de una imagen y siempre dependerá de ella, es decir, no podremos eliminar la imagen mientras tenga un contenedor asociado.
- En realidad el contenedor almacena los cambios que haya sobre la imagen y todo va siendo pequeños incrementos sobre un fichero base, lo que se vuelve un sistema muy robusto, ágil y ligero.
- Contenedor Vs Imagen
- También, a partir de un contenedor podemos crear una imagen con todo el software que tenga ese contenedor.
- Cuando volvamos a desplegar la imagen creada en otro contenedor, tendremos disponible todo el software incluido.

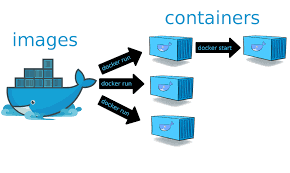
Crear un contenedor
- Hay varias formas de crear un contenedor, y vamos poco a poco a aprenderlas según vayamos necesitando
- Siempre a partir de una imagen
|
- Lo primero que tendremos que hacer es descargar una imagen.
( : El nombre de las imágenes y de los contenedores consta de nombre:tag)
: El nombre de las imágenes y de los contenedores consta de nombre:tag)
docker pull ubuntu:latest
( : Cuando creamos un contenedor (siempre a partir de una imagen), si esta no existe en local, intentará localizarla en la nube y la descargará, por lo que no necesitaremos hacer un pull de la misma
)
: Cuando creamos un contenedor (siempre a partir de una imagen), si esta no existe en local, intentará localizarla en la nube y la descargará, por lo que no necesitaremos hacer un pull de la misma
)
- docker run
- Permite crear y arrancar un contenedor
- En realidad ejecuta un comando en un nuevo contenedor, por lo tanto lo crea.
- Creando un contenedor a partir de una imagen del repositorio
- Vamos a crear un contenedor a partir de la imagen ubuntu:latest;
- Existe un repositorio de imágenes en la nube donde el comando docker va a ir a buscarlas cuando las necesite https://hub.docker.com/.
- Podemos registrarnos, como en git', y aportar las imágenes que creemos (lo veremos a continuación)
( : Este comando habrá creado un contenedor)
: Este comando habrá creado un contenedor)
- Ver todos los contenedores docker ps -a
- Podemos ver todos los contenedores
- Si no damos la opción -a solo se visualziarán los contenedores activos
- Borrando un contenedor
- docker rm
- Como el contenedor tiene un nombre que el sistema le ha dado, vamos a borrarlo y crear otro asignando un nombre
docker rm <nombre_del_contenedor>
- Borrando una imagen
- docker rmi
- Igualmente podríamos elminar una imagen de nuestro sistema.
( : Si existe algún contenedor que dependa de esa imagen, no se podrá borrar)
: Si existe algún contenedor que dependa de esa imagen, no se podrá borrar)
docker rmi <nombre_de_la_imagen>
- Para ver los nombres de las imágenes en mi sistema (actualmente descargados)
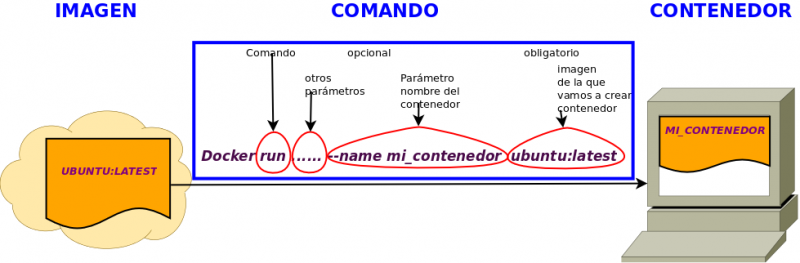
- Crear un contenedor asignando el nombre
- docker run --name nombre
docker run --name web ubuntu:latest
- Terminal en el contenedor
- interactivamente: docker run -ti ..../span>
- Con el contenedor creado previamente podemos ejectura acciones, pero si queremos interactuar con él, debemos de permitir abrir un terminal y establecer interacción
- Para ello hemos de aportar el parámetro -t para poder abrir terminal y -i para interactuar
docker run -ti --name web ubuntu:latest
</div>
- Ahora para abrir un terminal, ejecutamos el comando bash
docker run -ti --name web ubuntu:latest
Estableciendo un forward o mapeando puertos
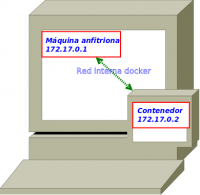
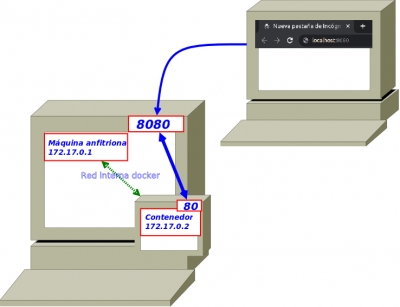
- Situación
-
- Ahora tenemos un docker. Podremos acceder a él a través de la ip, ya que se ha creado una red interna entre el anfitrión y el contenedor.
- La configuración de la red, se puede establecer, en linux, por defecto suele empezar con la red 172.17.0.0, por lo que se crea la siguiente situación
- Estableciendo un forward o mapeando puertos
- Si en el docker tenemos instalado un servidor web, como va a ser nuestro caso, y queremos que atienda nuestras solicitudes, sería fácil acceder a él a través de la ip.
- Pero se presenta un problema en sistema windows y si queremos acceder a nuestro docker, desde otra máquina, ya que la red es interna, y en windows no se permite acceder al docker por ip.
- La solución es mapear o realizar un fordward de puertos, de modo que estableceremos un puerto en nuestro anfitrión (el valor que queramos asignar por encima del 1024) que mapearemos al puerto 80 o 443 de nuestro docker, de manera que todas las solicitudes que reciba nuestro anfitrión se redirigan al servidor web del docker.
- Podemos ver el escenario en la imagen siguiente:
- Estableciendo un forward o mapeando puertos docker run -p puerto_anfitrion:puerto:docker ...
#Primero borramos el docker que teníamos
docker rm web
#Lo volvemos a crear, mapeando puertos
docker run -ti -p 8080:80 --name web ubuntu:lates</span>
Compartiendo carpetas entre anfitrión y docker
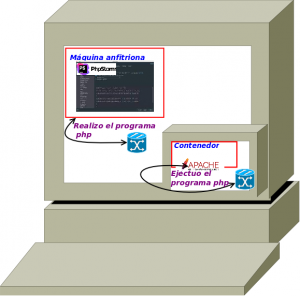
- Situación
-
- Ahora ocurre que el apache de docker va a ejecutar recursos que vamos a debemos tener almacenados en el docker
- Esos recursos van a ser programas de php que escribiremos
- Usaremos un EDI, por ejemplo phpstorm, para crear dichos recursos, pero el EDI, no lo vamos a ejectuar dentro del docker, sino en nuestra máquina anfitriona
- Compartiendo carpetas entre anfitrión y docker
- Vamos a crear una carpeta compartida entre anfitrión y contenedor
- De forma que todo lo que haya en esa carpeta y creemos en el anfitrión, estará disponible en el contenedor
- La acción es bidireccional, todo lo que haya y creemos en el contenedor, estará disponible en el anfitrión
- Estableciendo un forward o mapeando puertos docker run -v dir/anfitrion:/dir/contenedor ...
#Primero borramos el docker que teníamos
docker rm web
#Lo volvemos a crear, mapeando puertos
docker run -ti -p 8080:80 -v /home/user/docker:/var/www/html --name web ubuntu:latest</span>
( :
:
- Se creará un directorio en local según especificquemos
- Si trabajamos en linux, el directorio lo habrá creado docker, y por lo tanto será propiedad de root (hay que cambiar permisos)
- En windows no existe esta circunstancia
- Ahora ya podemos crear los proyectos con nuestro edi, y el apache del docker los encontrará para ejecutarlos
)
- Vamos a instalar en el contenedor los paquetes que necesito para nuestra arquitectura web:
- Apache
- PHP
- xdebug
docker run -ti --name web ubuntu:latest