Diferencia entre revisiones de «Usuario:ManuelRomero/DesarrolloWeb/Estatico»
De WikiEducator
| Línea 57: | Línea 57: | ||
theme="syna" | theme="syna" | ||
</source> | </source> | ||
| + | }} | ||
| + | {{MRM_Actividad|Title=Añadiendo contenido a nuestro sitios| | ||
| + | *Ahora vamos a escribir el contenido de nuestras páginas de nuestro sitio web | ||
| + | *Para ellos escribiremos en texto plano en ficheros '''''md''''' (con sintaxis Markdonw https://markdown.es/sintaxis-markdown/) | ||
| + | *Podremos añadir tantos ficheros como contenido queremos crear y cada fichero de la extensión que necesitemos. | ||
| + | *Es importante organizar bien los contenidos, de momento vamos a crear un fichero | ||
| + | *Se puede hacer directamente en el editor o usar comandos de '''''hugo''''' | ||
| + | <source lang=bash> | ||
| + | hugo new index.md | ||
| + | </source> | ||
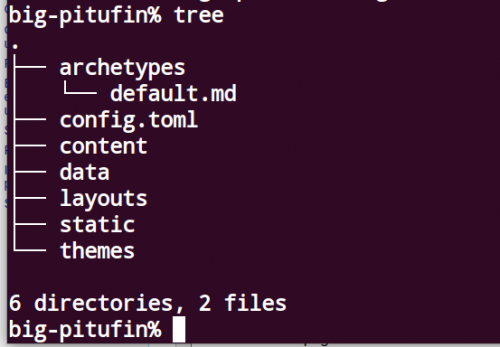
| + | *Esto nos creará un fichero '''''index.md''''' en la carpeta de '''''content''''' | ||
| + | [[Archivo:creando_contenido_hugo_1.md]] | ||
| + | *El contenido del fichero es mínimo | ||
| + | [[Archivo:contendio_fichero_md_base.png]] | ||
}} | }} | ||
Revisión de 04:00 21 sep 2021
Desarrollo de páginas estáticas
- Está desarrollado en lenguaje Go
https://jamstack.org/generators/ |
sudo apt-get install hugo
|
https://themes.gohugo.io/
Lo podemos descargar la web (opción download de la página del tema) Lo podemos instalar directamente con git en la carpeta correspondiente o especificándolo en la descarga git init #Inicializamos git en el directorio actual git submodule init #Inicializamos git para instalar submódulos en el directorio actual git submodule add https://git.okkur.org/syna themes/syna #Instala este tema en la carpeta thems
git clone --depth 1 --recursive https://github.com/gohugoio/hugoThemes.git themes
Lo abrimos y añadimos el tema en este caso syna o el que queramos establecer theme="syna"
|
hugo new index.md
Archivo:Creando contenido hugo 1.md
|