Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/Arrays/ejercicios»
De WikiEducator
| Línea 29: | Línea 29: | ||
}} | }} | ||
<source lang=php> | <source lang=php> | ||
| − | + | $array=[ | |
| − | + | "https://es.wikieducator.org/Archivo:Ajax_cliente_servidor.png", | |
| − | + | "https://es.wikieducator.org/Archivo:Funcionamiento_ajax.png", | |
| − | + | "https://es.wikieducator.org/Archivo:Angular_app_base.png", | |
| − | + | "https://es.wikieducator.org/Archivo:Docker_distancia_1.png", | |
| − | + | "https://es.wikieducator.org/Archivo:Opcion_Instalar.png", | |
| − | + | "https://es.wikieducator.org/Archivo:AplicacionWeb.png", | |
| − | + | "https://es.wikieducator.org/Archivo:Red3.png", | |
| − | + | "https://es.wikieducator.org/Archivo:DACTW.png", | |
| − | + | "https://es.wikieducator.org/Archivo:M3_web.png", | |
| + | "https://es.wikieducator.org/Archivo:Ficheros.jpeg" | ||
| + | ] | ||
); | ); | ||
</source> | </source> | ||
| Línea 46: | Línea 48: | ||
<?php | <?php | ||
//Inicializamos el array de imágenes | //Inicializamos el array de imágenes | ||
| − | $array = [" | + | $array=[ |
| − | + | "https://es.wikieducator.org/Archivo:Ajax_cliente_servidor.png", | |
| − | + | "https://es.wikieducator.org/Archivo:Funcionamiento_ajax.png", | |
| − | + | "https://es.wikieducator.org/Archivo:Angular_app_base.png", | |
| − | + | "https://es.wikieducator.org/Archivo:Docker_distancia_1.png", | |
| − | + | "https://es.wikieducator.org/Archivo:Opcion_Instalar.png", | |
| − | + | "https://es.wikieducator.org/Archivo:AplicacionWeb.png", | |
| − | + | "https://es.wikieducator.org/Archivo:Red3.png", | |
| − | + | "https://es.wikieducator.org/Archivo:DACTW.png", | |
| − | + | "https://es.wikieducator.org/Archivo:M3_web.png", | |
| + | "https://es.wikieducator.org/Archivo:Ficheros.jpeg" | ||
]; | ]; | ||
| − | |||
$ind1 = rand(0, count($array) - 1); | $ind1 = rand(0, count($array) - 1); | ||
$ind2 = rand(0, count($array) - 1); | $ind2 = rand(0, count($array) - 1); | ||
Revisión de 09:56 22 nov 2019
Tip: Para recargar de forma periódica la página pasados unos segundos podemos usar el meta de html
<META HTTP-EQUIV=Refresh CONTENT="5; URL=vuestra_pagina.php">
$array=[ "https://es.wikieducator.org/Archivo:Ajax_cliente_servidor.png", "https://es.wikieducator.org/Archivo:Funcionamiento_ajax.png", "https://es.wikieducator.org/Archivo:Angular_app_base.png", "https://es.wikieducator.org/Archivo:Docker_distancia_1.png", "https://es.wikieducator.org/Archivo:Opcion_Instalar.png", "https://es.wikieducator.org/Archivo:AplicacionWeb.png", "https://es.wikieducator.org/Archivo:Red3.png", "https://es.wikieducator.org/Archivo:DACTW.png", "https://es.wikieducator.org/Archivo:M3_web.png", "https://es.wikieducator.org/Archivo:Ficheros.jpeg" ] );
<html>
<head>
<meta charset="UTF-8">
<META HTTP-EQUIV=Refresh CONTENT="3; URL=index.php">
<title>Imágenes</title>
</head>
<body>
<img src="<?php echo $array[$ind1] ?>" alt="">
<img src="<?php echo $array[$ind2] ?>" alt="">
<img src="<?php echo $array[$ind3] ?>" alt="">
</body>
</html> </source>
}}
-->
Tienda de verduras
Dada una tienda de verduras con los siguientes productos $productos = [
'lechuga' => ['unidades' => 200,
'precio' => 0.90],
'tomates' =>['unidades' => 2000,
'precio' => 2.15],
'cebollas' =>['unidades' => 3200,
'precio' => 0.49],
'fresas' =>['unidades' => 4800,
'precio' => 4.50],
'manzanas' =>['unidades' => 2500,
'precio' => 2.10],
];
- Realiza una aplicación con un formulario para poder comprar productos
- Tras la compra se visualizará la factura del producto siempre que haya unidades
- Se mostrará las unidades que quedan de cada producto
Contar accesos de usuarios identificados
- Vamos a realizar un recorrido de un array asociativo de varios niveles.
- Realizaremos un estudio del array y luego lo recorreremos
|
- Puedes ver este ejercico en esta url de donde está adaptado http://www.tecn.upf.es/~ocelma/cpom/practicas/ es el ejercicio 12
- Ficheros
Artista.pdf Este fichero es un css para el ejercicios
Contenido del ArrayAsociativo.php
Planteando la solución
Contenido del array
- Para ver el array una buena forma es cargarlo en un fichero php y hacer o bien un var_dump o bien un print_r
<?php require_once ("datos.php"); var_dump( $artistas ); ?>
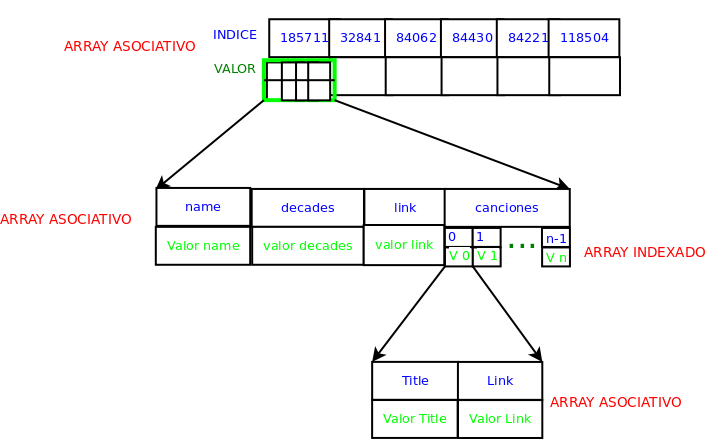
- A partir de él podemos mostrar la siguiente imagen que describe el aray
- Observamos que en primera instancia tengo un array asociativo de 6 índices cuyos valores son
185711, 32841, 84062, 84430, 84221, 118504
- Cada posición tiene como valor un array asociativo de 4 posiciones cuyos índices tiene los valores
name decades link canciones
- La posición name directamente tiene un valor string que es el nombre del artista
- La posición decades tiene un valor string que es la década de ese cantante
- La posición link tiene un valor string que es un url a una página con información sobre el artista
- La posición canciones es un array indexado de tantas posicione como canciones tenga el artista
- Cada posición del array indexado canciones es un array asociativo con dos índices
title link
- La posición title es un string con el título de la canción
- La posición link es un string con un url donde se puede oir la canción (Actualmente ya no están alojadas en esa posición)