Diferencia entre revisiones de «Usuario:ManuelRomero/php/dwes/B2T1/ficheros/practica»
De WikiEducator
< Usuario:ManuelRomero | php
| Línea 16: | Línea 16: | ||
#'''''Ficheros publicados''''': Aquellos ficheros subidos que la administradora podrá publicar (Solo admin) | #'''''Ficheros publicados''''': Aquellos ficheros subidos que la administradora podrá publicar (Solo admin) | ||
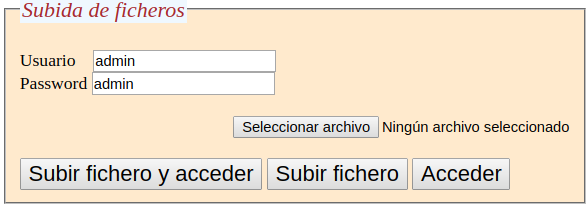
*La aplicación en su inicio nos dará opción a realizar 3 acciónes según podemos ver en la imagen | *La aplicación en su inicio nos dará opción a realizar 3 acciónes según podemos ver en la imagen | ||
| − | [[Archivo: | + | [[Archivo:ficheros_accion_index.png]] |
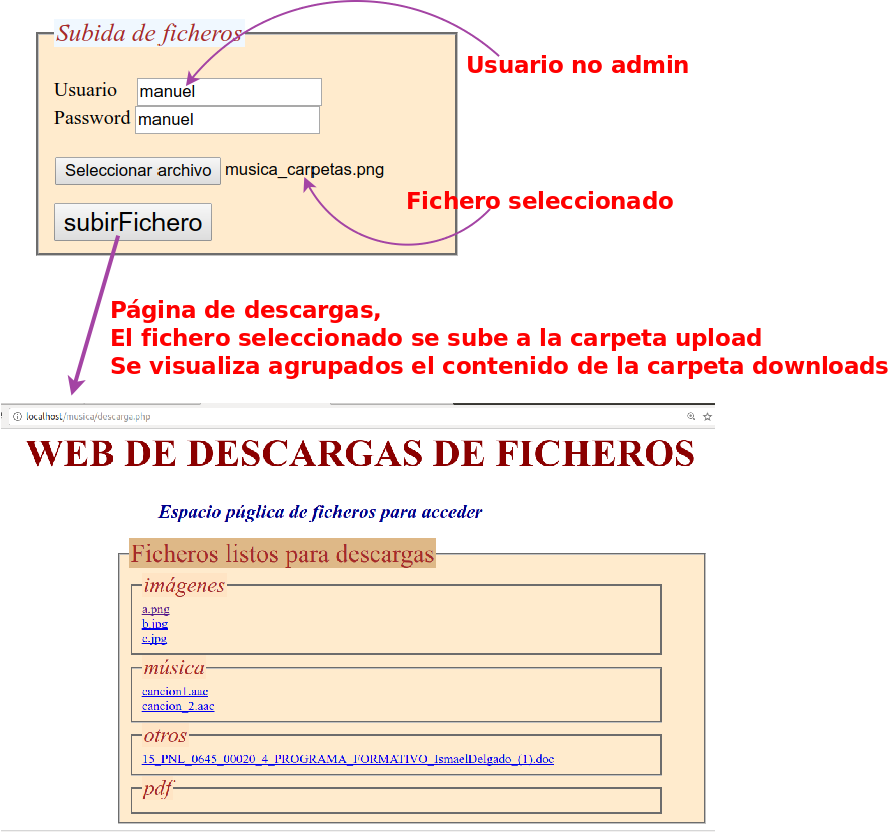
*Los usuarios no admin podrán subir ficheros y ver ficheros publicados | *Los usuarios no admin podrán subir ficheros y ver ficheros publicados | ||
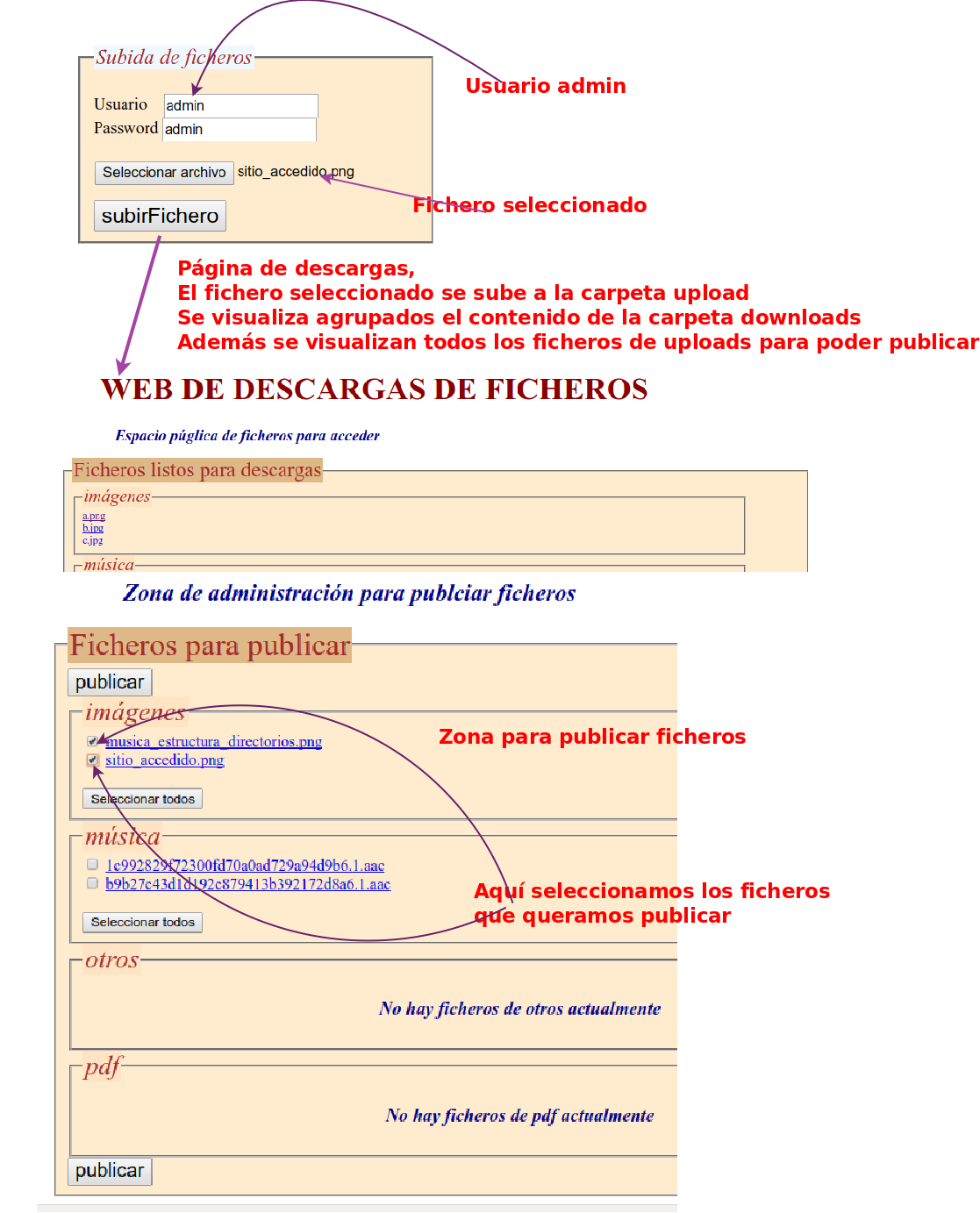
*La usuaria admin podrá hacer lo del usuario no admin y ademas verá todos los ficheros subidos para poder publicarlos. | *La usuaria admin podrá hacer lo del usuario no admin y ademas verá todos los ficheros subidos para poder publicarlos. | ||
Revisión de 22:21 29 oct 2018
http://manuel.infenlaces.com/dwes_2017/musica/
|
Especificación como lista de requisitos
- RF1 El usuario visualiza la interfaz del index.php.
- RF2 El usuairo no aporta alguno de los datos.
- RNF1 Se crea la estructura de ficheros para descargas y publicaciones.
- RF3 Se sube el fichero a download.
- RF4 Un usuario no admin podrá ver ficherso subidos a upload
- RF5 Un usuario admin verá los ficheros de download y de upload
- RF6 Los ficheros de download tendrá una selección para poderlos publicar
- RF7 Los ficheros seleccionados se pubicarán: pasarán de download a upload
- RF8 Hay un fichero log que traceará todas las acciones según texto del enunciado
RF 1 : Interfaz de index.php
- index.php
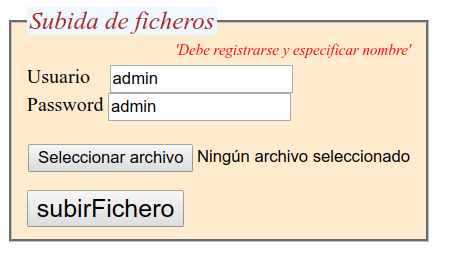
Descripción de la interfaz
- En ella el usuario aporta datos y selecciona un fichero para subir
| Index.php (posible solución |
|---|
|
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link href="./css/estilo.css" rel="stylesheet" type="text/css"> </head> <body> <fieldset class="caja_centrada"> <div class="error"></div> <legend style="font-size:20px;font-style: oblique;background:aliceblue ">Subida de ficheros</legend> <form action="descarga.php" method="POST" enctype="multipart/form-data"> <br/> Usuario    <input type="text" name="name" value="admin"> <br> Password <input type="text" name="pass" value="admin"> <br/> <br/> <!-- MAX_FILE_SIZE debe preceder al campo de entrada del fichero --> <!-- <input type="hidden" name="MAX_FILE_SIZE" value=1024 />--> <div style="float:right"> <input type="file" name="fichero"><br> </div> <br> <br> <input type="submit" value="subirFichero" name="enviar"> </form> </fieldset> </body> </html> |
| Css para los estilos |
|---|
/* Created on : 16-oct-2017, 10:05:06 Author : manuel */ .legend2{ font-style: oblique; background: bisque; font-size: 1.7em } .fieldset1{ width:60%; background: blanchedalmond; margin-left: 20% } .fieldset2{ width:90%; } .error{ float:right; color:red; font-size:12px; font-style: oblique } .caja_centrada{ width:30%; margin-left:30%; margin-top:10%; background: blanchedalmond } .ficheros{ width:50%; margin-left:10%; margin-top:2%; background: blanchedalmond } legend{ font-size: 2em; color: brown; background: burlywood } h1{ color:darkred; font-style: inherit; font-size:3em; text-align: center } h2{ margin-left: 25%; color:darkblue; font-style: italic; } h3{ color:darkblue; font-style: italic; text-align: center } input[type="submit"]:active { color: darkred; }input[type="submit"]{ text-align: right; font-size: 20px; } |
RF 2:Verificar datos de usuario
- index.php
- Si el usuario no aporta alguno de los datos obligatorios
# Usuario # Password *El Fichero a subir es opcional ya que un usuario se puede conectar para ver ficheros subidos
- Entonces se vuelve a cargar la página informando del error
- Posible solución
- Esta parte la implementamos en descargas.php
- El motivo es porque si la autentificación ha ido bien, así ya tengo el posible fichero que he de subir
| descargas.php |
|---|
<?php //Inicilizo variables $name = $_POST['name']; $pass = $_POST['pass']; $admin = false; //Verifico condiciones if (empty($name)||empty($pass)) { header("Location:index.php?msj='Debe registrarse con nombre y password'"); exit(); } ?> <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Descargas ficheros</title> </head> <body> <h1>Estoy en descargas registrado</h1> </body> </html> |
RNF1: Estructura de directorios
- Crear la estructura de directorios para subir los ficheros tanto descargas como publicaciones
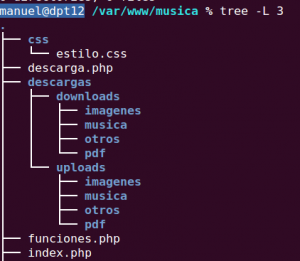
- La aplicación tendrá la siguiente estructura de directorios:
- Vemos un directorio descargas con dos subdirectorios: uploads y downloads,
- Dentro de cada subdirectorio tenemos un directorio por cada tipo de ficheros que queremos almacenar.
- El funcionamiento será el siguiente:
- Cuando un usuario sube un fichero, éste es almacenado en su carpeta correspondiente en el directorio uploads.
- Cuando el usuario es admin, se mostrará todos los ficheros de la carpeta uploads,
- Cada fichero tiene un checkbox, que nos permite seleccionarlo
- Al presionar publicar, los ficheros seleccionados se moverán a la carpeta correspondiente (música, imagenes, ....) de la carpeta downloads.
| Acciones crear ficheros |
|---|
mkdir downloads mkdir uploads cd downloads mkdir musica mkdir imagenes mkdir pdf mkdir otros cd .. cd uploads mkdir musica mkdir imagenes mkdir pdf mkdir otros cd .. sudo chwon alumno:www-data * -R |
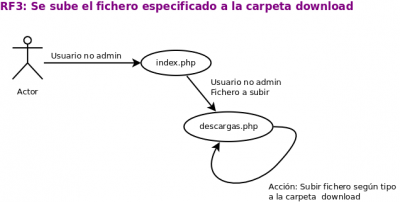
RF3: Subir ficheros seleccionados a download
- descarga.php
- Cuando un usuario a especificado un fichero se subirá al subdirectorio correspondiente dentro de download
- Vamos a tener un fichero de funciones para implementar estas acciones
| subir ficheros |
|---|
$fichero = $_FILES['fichero']; if (isset($fichero)) $subida = subir_ficheros(); |
| funciones.php |
|---|
/** * * @param type $fichero fichero a subir (array asociativo). * @description copia el fichero que se ha subido a la especificación establecida * @return boolean Si se ha subido o no correctamente. */ function subir_ficheros($fichero) { } |
RF 4 Visualizar ficheros públicos (upload)
- RF4 Un usuario no admin podrá ver ficherso subidos a upload
- usuario no admin
RF 5 Admin visualiza todo por separadfo
- RF5 Un usuario admin verá los ficheros de download y de upload
- usuario admin
RF 6 Admin puede seleccionar ficheros subidos para publicar
- RF6 Los ficheros de download tendrá una selección para poderlos publicar
- Ver imagen anterior
RF 7 Publicar: copiar de download a upoload
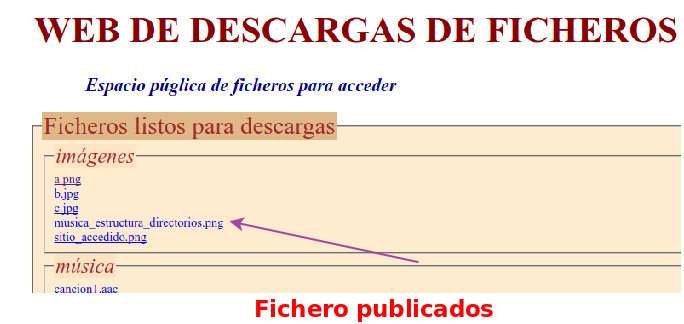
- RF7 Los ficheros seleccionados se pubicarán: pasarán de download a upload
- Una vez que presionamos publicar podemos ver como al entrar ya tenemos los ficheros publicados
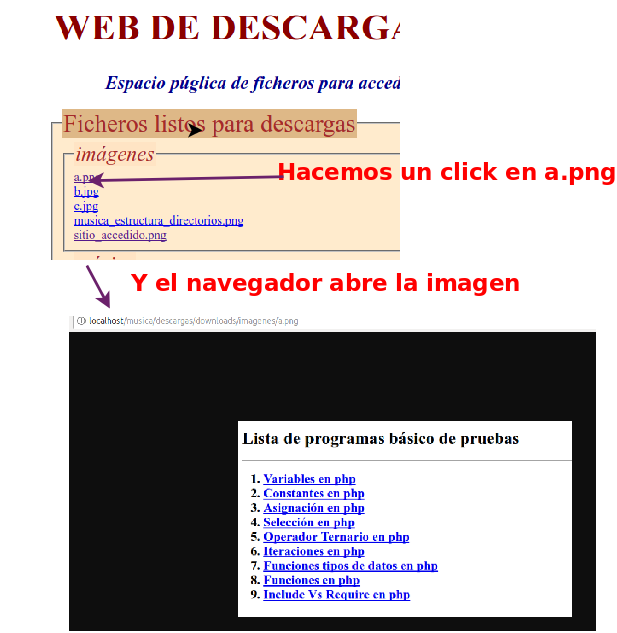
- Los ficheros descargados estarán sensibles a hacer un click sobre ellos, de forma que el navegador intente abrirlos si puede.
(Mostrar imágenes o pdf, o reproducir música)

RF 8 Crear log con las acciones realizadas
- RF8 Hay un fichero log que traceará todas las acciones según texto del enunciado