|
CONCEPTOS SOBRE DESARROLLO WEB
Qué pretende explicar este módulo
- El objetivo de este módulo lo describe su propio nombre.
Objetivo
| Desarrollo de aplicaciónes web en entorno servidor
|
- En esta introducción analizaremos qué entendemos por Desarrollo de aplicaciones web en el entorno servidor.
- Para ello vamos a ir desgranando el nombre del módulo y analizándolo en cada una de sus partes.
- Partes a analizar
- Desarrollar una aplicación
- Aplicaciones Web
- Entorno servidor
Desarrollar una aplicación
Conocimiento previo
| Qué es Desarrollar una aplicación
|
- Son muchas las posibles respuestas, pero al menos deberíamos saber dar una de forma correcta
Actividad
| Intenta dar una definición de qué es desarrollar una aplicación, aporta ideas
|
- Posible definición
Definición
- Dado un problema de naturaleza lógica
Desarrollar una aplicación consiten en:
- Implementar o construir un programa,
- usando un determinado lenguaje de programación.
- Dicho programa consiste en un conjunto de instrucciones,
- que ejecutadas en un entorno computacional,
- solucionan de forma automatizada el problema planteado.
|
|
- Para desarrollar una aplicación o programa
- Hay que entenderlo muy bién lo que queremos hacer
- Hay que planificarlo
- Hay qu realizar esa planificación y probarla
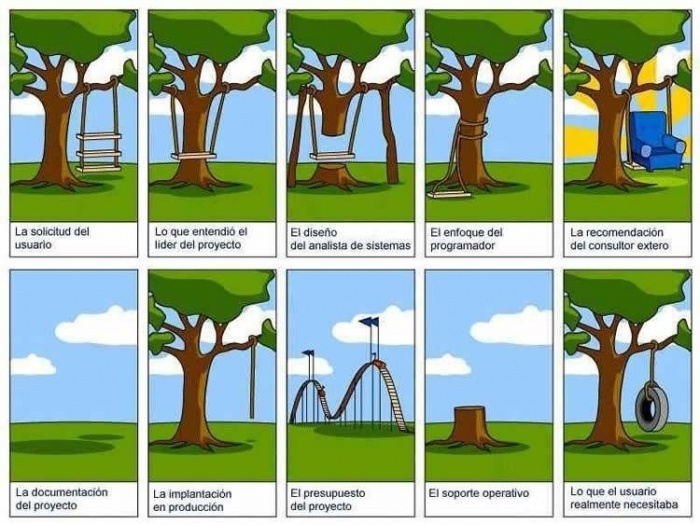
- Observa la siguiente imagen que reune diferentes la consecuencia de diferentes mitos en el desarrollo.
- Desarrolar una aplicación
- Cuando decimos implementar nos referimos a :
- Analizar el problema.
- Diseñar una solución algorítmica válida.
- Escribir el código de dicha solución utilizando uno o varios lenguajes de programación concreto, interpretados o complilados.
- Fases en el desarrollo tradicional
 : :
Actividad
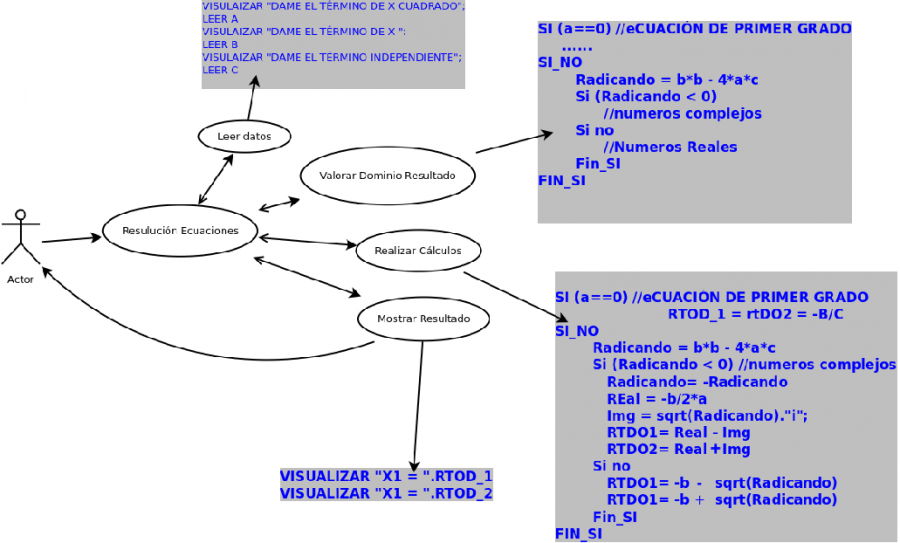
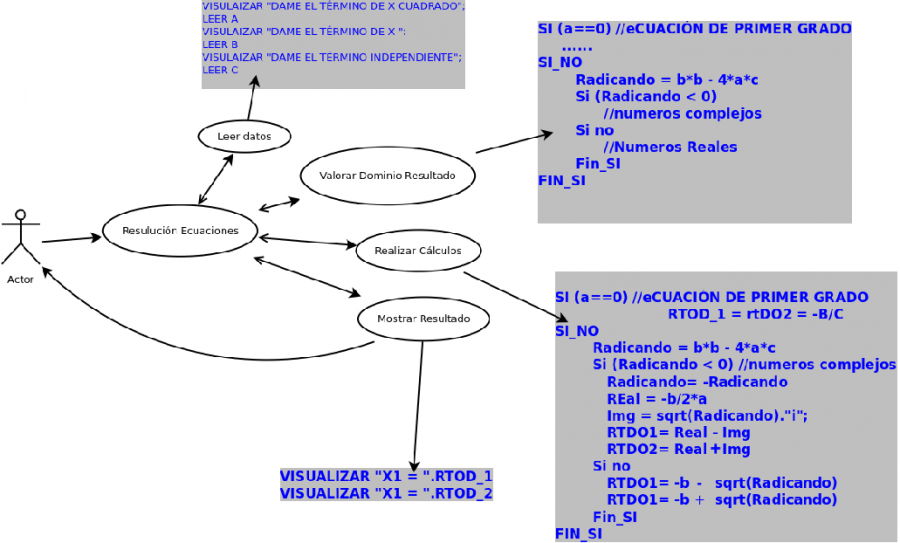
| Realizar la aplicación Ecuaciones de segundo grado con este esquema
|
- Observa la siguiente imagen.
- Usando un caso de uso un poco personal realizamos este estudio detallado.

- Desarrollar una aplicación
Pregunta
| ¿Compilación o interpretación?
|
- Las instrucciones escritas, de alguna manera han de pasar a código máquina para que se puedan ejecutar en un entorno computacional.
- Para ello dichas instrucciones pueden Compilarse o Interpretarse
Conocimiento previo
| Diferencias entre Compilacion Vs Interpretación
|
Pregunta
| Java es un lenguaje compilado o interpretados
|
En un entorno de ejecución web, qué tipo de modelo se debe de usar
- Un entorno compilado, es mucho más rápido
- Incorrecto
- Es más rápido, pero está limitado a un tipo de máquina, no sirve.
- Correcto
- Es adaptable a cualquier arquitectura (con el intérprete correcto, claro).
- Un entorno interpretado, se adapta a cualquier tipo de máquina
- Correcto
- Es necesario adaptarse a difentes máquinas
- Incorrecto
Una Aplicación Web
Conocimiento previo
| Qué es una Aplicación Web
|
- Normalmente en un ordenador vemos un programa o aplicación ejecutándose, con el cual podemos estar interactuando.
- No todos los programas o aplicaciones son del mismo tipo, tenemos diferentes tipos de software
- Tipos de aplicaciones
- Aplicaciones de escritorio.
- Aplicaciones de ingeniería.
- Aplicación de Tiempo real.
- Software de Inteligencia artificial.
- Software de predicciones metereológicas, cálculo científico.
- Aplicaciones de juegos.
- Aplicaciones web.
- ...
- Tipos de sorftware
- Los diferentes lenguajes de programación son todos de propósito general, esto es, pueden implementar cualquier algoritmo correcto.
- No obstante presentan diferentes características que los hacen más idóneos para implementar código en determinados tipo de software, de modo que dependiendo el tipo de software que vamos a desarrollar deberíamos de ver que tipos de lenguajes tenemos disponibles.
- Tipos de sorftware
- Por otro la la encapsulación y abstracción en lenguajes orientada a objetos (También ocurre con la tendencia de lenguajes de tipo TAD (tipos abstractos de datos)) permite que los diferentes lenguajes ofrezcan librerías o clases en terminología OOP, que nos hacen mucho del trabajo habitual para ese tipo de aplicaciones.
- Son componentes que directamente podemos usar
- framework
- También van apareciendo framework donde con un lenguaje de programación se toma una metodología de trabajo y se adapta un determinado lenguaje (Por ejemplo creando dentro del framework determinados objetos) para facilitar el trabajo al desarrollador.
Framework
|
Investiga y haz una breve exposición de algún framework que te llame la atención relacionado con la programación web
|
Aplicaciones Web
WWW Word Wide Web
Definición
Sistema de documentos de hipertexto (html)
enlazados entre sí (hipertexto e hipervínculos )
A ellos se puede acceder por medio de Internet (red de tipo Tcp/Ip).
Los Navegadores son un software con el cual los usuarios
visualizar diversos sitios web
con contenidos de texto, imágenes, vídeos y otros contenidos multimedia)
y navegan a través de ellos mediante los hipervínculos
(Pasando de forma transparente para ellos de una página a otra).
Lee todo en: Qué significa WWW - Definición, Qué es y Concepto
http://definicion.de/www/#ixzz4LCeMtP5L
|
Peculiaridades del desarrollo web
- En una aplicación web, veremos el resultado completo de una ejecución
- La aplicación nunca se va a detener esperando que le demos un valor
- En la ejecución web, el servidor recibe la solicitud de ejecución junto con los parámetros o valores de variables para la ejecución
- Esta es una diferencia fundamental respecto a una aplicación de escritorio
|
- La web y html
- El hipertexto e hipervínculo
- Uno de los principales motivos del éxito de la web es la posibilidad que tienen los usuarios de pasar de una página a otra con un simple click en los enlaces tanto en texto como en otros elementos multimedia, sin ser consciente que están cargando páginas ubicadas posiblemente en difernetes sitios del mundo
Pregunta
| Qué características tiene una aplicación web
|
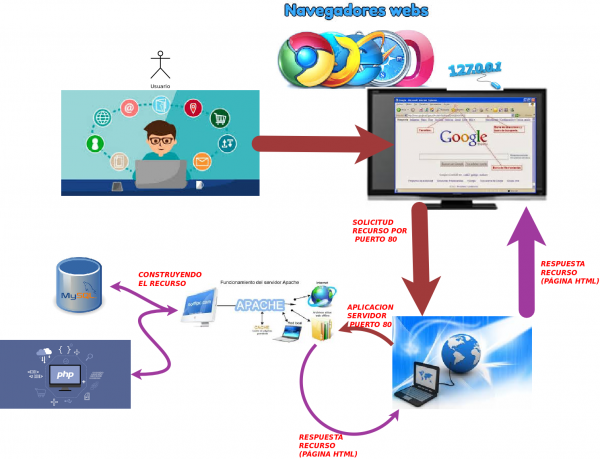
- En la imagen vemos una serie de elementos de diferentes:
- Un entorno de cliente.
- Un entorno de servidor.
- Una parte de comunicaciones y protocolos, que incluyen elementos software y hardware.
- Entornos en una aplicación web
- En realidad cada un de estas partes se estudia en sus respectivos módulos en este ciclo.
- La parte de cliente la cubren los módulos de Diseño de interfaces y Desarrollo de aplicaciones web en entorno cliente
- La parte de comunicaciones y protocolo y algo de aplicaciones del servidor en el entorno del servidor se cubre en el módulo de despliegue web.
- La parte del entorno servidor la cubrimos en este módulo: Desarrollo de aplicaciones web en entorno servidor.
- Lógicamente una aplicación web a de tener cada una de esas partes
- Nosotros vamos a trabajar la parte del entorno servidor; necesitaremos usar html y configuración de apache.
- Por lo tanto usaremos conceptos que veréis en otros módulos.
- Funcionamos con un cliente que solicita y un servidor que entrega
- El cliente es el navegador (una aplicación ejecutándose en una máquina con una ip) que solicita un recurso (generalmente una página web)
- El servidor es una aplicación (puede ser apache) ejecutándose en una máquina que atiende a las solicitudes que entran por un puerto y entregan el recurso solicitado.
- Las aplicaciones Web usan una arquitectura Cliente/Servidor
- Está basada en la idea del servicio
- El servidor es un software ejecutándose en una máquina escuchando a que le soliciten un servicio
- El cliente inicia el proceso solicitando un servicio a un servidor
- Posteriormente veremos la arquitectura web desde el punto de vista de la construcción
|
|
Ejemplo escenario web
|
|
|
- Piensa en el escenario de una cafetería
- EL servidor: El camarero
- Cliente una mujer que entra en el bar
- Recurso: Pide un café
- Acción: El cliente se lo entrega
|
|
|
Ejemplo escenario web
|
|
|
- No siempre se entrega lo solicitado
1.- Por que no existe
- Recurso: Pide un kilo de carne
- Acción: El servidor (camarero) le dice que no tiene ese recurso
|
|
|
Ejemplo escenario web
|
|
|
2.- Por que no se tienen permisos
- Cliente: un niño de 5 años
- Recurso: Pide una cerveza
- Acción: El servidor (camarero) le dice que no tiene permisos
|
|
|
Ejemplo escenario web
|
|
|
3.- Por que el servidor no está
- Cliente: pido un café (recurso existente)
- Recurso: Café
- Acción: El servidor se ha tenido que ir, no está disponible, hay un cartel de fuera de servicio....
|
- El cliente en el proceso de ejecución de una aplicación web
- Es el usuario final el que empieza el proceso.
- También se conoce como agente.
Proceso cliente/servidor
- La comunicación entre ambos componentes se lleva a cabo a través del intercambio de mensajes.
- El cliente, a través de un navegador, inicia el intercambio de información, solicitando datos al servidor.
|
Proceso cliente/servidor
|
3.- El servidor responde enviando uno o más flujos de datos al cliente
|
- En el cliente necesitamos tener una serie de elementos

- Elementos del cliente
- Un programa (navegador) dónde el usuario escribe la solicitud (Lá página a la que quiero acceder, la máquina en la que se encuentra, y dentro de la página su ubicación).
- El inicio también lo puede hacer un robot también conocidos como spiders, crawlers, arañas, bots o Indexadores.
- Necesitamos encontrar la ip de la máquina a partir de su nombre (DNS)
- Interpretar y visualizar la información que el servidor nos facilite en formato html (El navegador).
- Elementos del cliente
- Ejecutar los script que aporte la respuesta del servidor por ejemplo código en java Script (Todos los navegadores modernos interpretan el código JavaScript y lo ejecutan.
- Cargar las hojas de estilo, renderizar imágenes y la página según especificaciones de las etiquetas del fichero html.
Especificando el recurso
- El cliente hace una petición de una página web
- Para ello escribe la URI en el navegador indicando máquina dónde está.
- También nombre de la página que solicita, protocolo usado y puerto por el que realiza la solicitud.
- En la mayoría de las ocasiones se toma el puerto por defecto para ese protocolo http 80, https 443
- También se puede incluir lo que se llama solicitud y fragmento.
- La solicitud son parejas variabla=valor que se pasan en la solicitud
- El fragmento representa una parte concreta de la página que se solicita,
- Para el fragmento se utiliza el método GET dentro del protocolo http.
- Ejemplo de direcciones
- Usando el puerto
protcolo://maquina/ruta/recurso:puerto/
http://www.unizar.es:80/
- Si se elude alguna parte se toma el valor por defecto o lo que establezca el servidor web
Cómo son los programas que permiten que una red funcione
- Una comunicación entre dos equipos no es el resultado de ejecutar un sólo programa (solución monolítica), sino que son varios programas que interactúan
- Podemos ver como hay una serie de programas divididos en niveles, siendo cada nivel, una parte del proceso de comunicaciones entre dos partes.
Qué es la ip
- Dentro del nivel de red tenemos el protocolo IP
- Su función principal es localizar la red donde está el equipo destino
- En su configuración aparece el número IP que es el identificador único que tienen un nodo dentro de la red de tipo TCP/IP o red de Internet
Qué es el puerto
- En el nivel de transporte tenemos los protocolos UDP y TCP
- Su función principal es localizar la aplicación a la cual va a ir destinada la comunicación o datos
- Se hace a través de un número que se conoce como el nombre puerto
Algunos comandos importantes
- ifconfig (ipconfig en windows) para saber la ip que tengo asignada
- ping para enviar un saludo a algún nodo con el objetivo de saber si está conectado
- route para conocer mis rutas y la ip de mi router más próximo (mi gateway que enruta)
- tracert para conocer la traza de rutas o ip's que sigue un paquete en una transmisión
Los medios físicos y lógicos del proceso web
- Aparte de la comunicación física necesitamos unos protocolos
- Protocolos de la familia tcp/ip.

El servidor en el proceso de ejecución de una aplicación web
- Servidor Web
- Recibe e interpreta la solicitud del cliente
- Accede a bases de datos según necesidades
- Ejecuta código en el servidor, generando como resultado una página html que es lo que da al cliente
- (El cliente no ve el código del servidor).
Pregunta
|
¿Podemos visualizar una página web sin que intervenga un servidor web?
|
Actividad
- Realiza en un documento usando diagramas y detallando el proceso de carga de una página web
- Contempla la posibilidad de tener que ejecutar script tanto en cliente como en servidor
- Identifica en un bloque cada uno de los elementos (CLIENTE, SERVIDOR o MEDIOS) o programas necesarios (programa navegador, protocolo http en cliente, servidor dns, interprete de javaScript, ...)
|
Servidor web
- Un servidor web es una aplicación que se ejecuta en una máquina como un servicio y se mantiene escuchando por un determinado puerto
- Los más populares son :
- Apache HTTP Server
- Microsoft IIS (Internet Information Services)
- NGINX
- Lighttpd
- Sun Java System Web Server
- Servidor Web
Actividad
| Ejercicio: Investiga las características y diferencias de cada uno de
éstos servidores web: plataforma en la que se ejecutan, lenguajes
de programación que interpretan, propietario, etc.
|
El comando curl
- Si no está instalado se instala fácil
sudo apt-get install curl
- Con este comando podemos establecer comunicación con servidores usando los diferentes protocolos que soporta.
- Curl
- Con este comando podemos establecer comunicación con servidores usando los diferentes protocolos que soporta.
- Usando la sintaxis URL podemos transferir ficheros entre cliente y servidor.
- Veamos algún uso que puede resultar interesante
- Suele ser interesante conocer los códigos http
- Nos interesará conocer los códigos del servidor 5xx
Ejemplos de uso del comando
- Ver el contenido de una página web
curl url_página_web
- Guardar una página web en un fichero -o
curl -o nombreFichero url_página_web
- Ver la cabecera de una web
curl --head url_pagina_web
- Curl
- Si la web nos redirige, hay que especificarlo con -L
curl -L url_página_web Para que accedamos a la página que nos redirige url_pagina_web
- Para ver toda la traza de información de un servidor
- Podemos también simular el envío de datos a un servidor bien por POST y bien por GET. Simulando un formulario.
Estos conceptos ya los veremos y utilizaremos más adelante
Actividad
|
Investiga y explica al menos 3 opciones del comando curl, pudiendo ser las vistas anteriormente
|
|