Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/INAEM2017/BasesDatos/myusqli/practica»
| Línea 74: | Línea 74: | ||
</source> | </source> | ||
}} | }} | ||
| + | <!-- | ||
*A continuación un posible index, usa una clase BD con los métodos de la base de datos | *A continuación un posible index, usa una clase BD con los métodos de la base de datos | ||
*Puedes usarlo de ejemplo o construirte uno propio '''''index.php''''' | *Puedes usarlo de ejemplo o construirte uno propio '''''index.php''''' | ||
| Línea 164: | Línea 165: | ||
</source> | </source> | ||
}} | }} | ||
| − | + | --> | |
====Requisito 2 Visualizar la base de datos==== | ====Requisito 2 Visualizar la base de datos==== | ||
Una vez seleccionada una base de datos, veremos todas las tablas que tiene la base de datos.<br /> Una idea es visualizarlas en botones de tipo submit con el nombre de la tabla.<br /> | Una vez seleccionada una base de datos, veremos todas las tablas que tiene la base de datos.<br /> Una idea es visualizarlas en botones de tipo submit con el nombre de la tabla.<br /> | ||
| Línea 171: | Línea 172: | ||
El caso de uso se muestra muy sencillo<br >: | El caso de uso se muestra muy sencillo<br >: | ||
[[Archivo:appGBD_CRUD_caso2.png|800px|center]]<br /> | [[Archivo:appGBD_CRUD_caso2.png|800px|center]]<br /> | ||
| + | <!-- | ||
*Un posible ejemplo de cómo quedaría | *Un posible ejemplo de cómo quedaría | ||
[[Archivo:appGBD_CRUD_pantalla2.png|800px|center]]<br /> | [[Archivo:appGBD_CRUD_pantalla2.png|800px|center]]<br /> | ||
| Línea 239: | Línea 241: | ||
</source> | </source> | ||
}} | }} | ||
| − | + | --> | |
====Requisito 3 Visualizar la base de datos==== | ====Requisito 3 Visualizar la base de datos==== | ||
*Este requisito lo implementamos en el fichero '''''gestionarTabla.php''''' | *Este requisito lo implementamos en el fichero '''''gestionarTabla.php''''' | ||
| Línea 301: | Línea 303: | ||
</div> | </div> | ||
| + | <!-- | ||
{{Plegable|hide|Código del método getionarTabla.php| | {{Plegable|hide|Código del método getionarTabla.php| | ||
<source lang=php> | <source lang=php> | ||
| Línea 428: | Línea 431: | ||
</body> | </body> | ||
</html> | </html> | ||
| − | + | --> | |
<?php | <?php | ||
Última revisión de 05:49 15 may 2018
|
Vamos a realizar una pequeña aplicación que me permita gestionar a nivel básico la bd. Concretamente me permitirá
|
|
|
Contenido
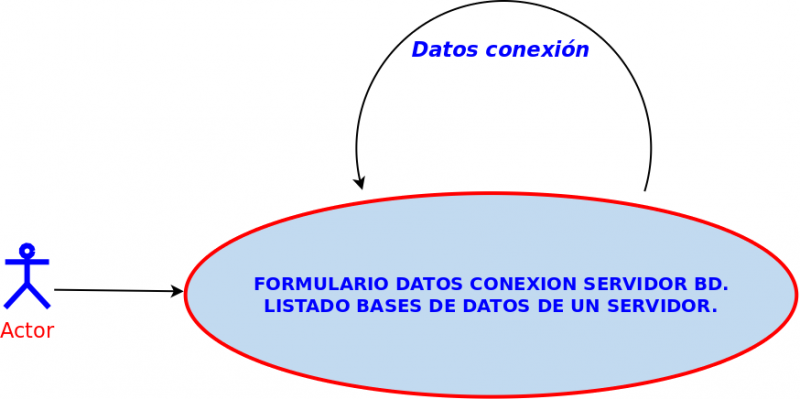
Requisito 1 Visualizar la base de datos
- Se trata de realizar una práctica para administrar una base de datos cualquiera
- Se ha de implementar las acciones de la base de datos en una clase llamada BD.php (base de datos)
- Para incluir las diferentes clases usaremos la función autoload de php
- Observar que es una función que se invoca de forma implícita cuando instancimos un objeto de una clase
- La función tiene un parámetro, el cual es una función anónima (sin nombre) con un parámetro que es el nombre de la clase
- Es en el cuerpo de esta función (parámetro de spl_autoload_register), donde realizamos el require del fichero con la clase correspondiente
spl_autoload_register(function ($clase) { require_once "$clase.php";} );
- Lo primero que debe de aparecer es un formulario con la lista de todas las tablas
- Cada tabla será mostrada con un botón de tipo submit
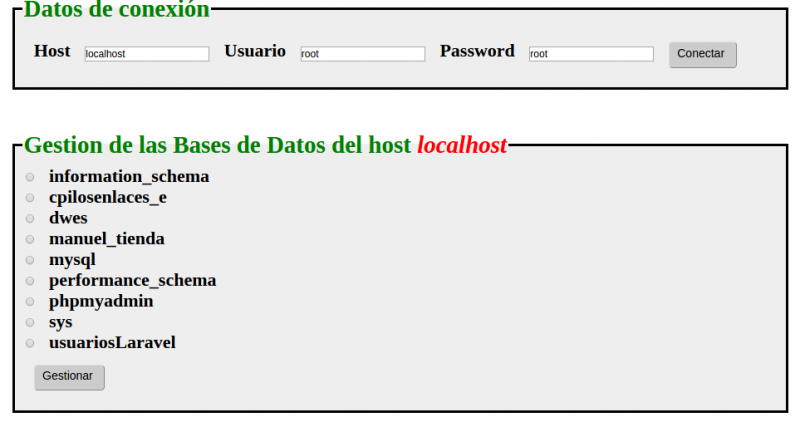
- Un posible ejemplo de cómo quedaría
- Para el css podemos usar simplemente este código o podéis cambiarlo un poco
| Fichero css para estilos |
|---|
fieldset{ border: 0.25em solid; align : center; position: absolute; left: 20%; top: 30%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } legend{ font-size: 2em; color: green; font-weight: bold; } input[type=submit] { padding:5px 15px 10px 10px; background:#ccc; border:2; cursor:pointer; border-radius: 5px; margin: 1em; font-size: 1em; } |
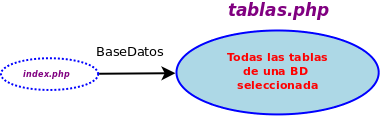
Requisito 2 Visualizar la base de datos
Una vez seleccionada una base de datos, veremos todas las tablas que tiene la base de datos.
Una idea es visualizarlas en botones de tipo submit con el nombre de la tabla.
Todo esto lo implementaremos en un fichero llamado tablas.php.
En esta página daremos la opción de volver a la página anterior para poder seleccionar otra base de datos diferente o conectarnos a otro servidor
El caso de uso se muestra muy sencillo
:
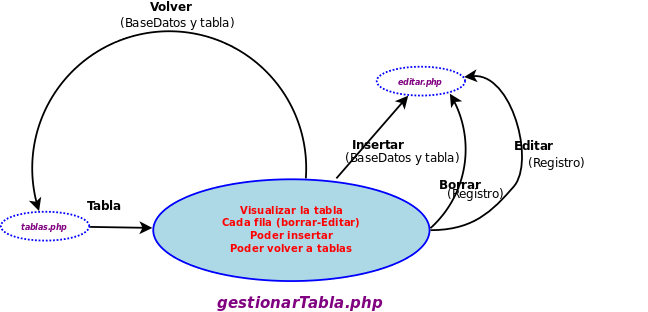
Requisito 3 Visualizar la base de datos
- Este requisito lo implementamos en el fichero gestionarTabla.php
- Ahora se trata de visualizar el contenido de la base de datos.
- Tendremos que obtener los nombres de los campos.
- Crear una tabla en html donde la primera fila serán los nombres de los campos, y luego cada registro en una fila.
- Cada registro lo podremos editar (para cambiar) o borrar, esto lo gestionaremos con un botón en cada fila *En la tabla tendremos la acción de Insertar para crear un nuevo registro o cancelar para volver a la página anterior (tablas.php), y tener la posibilidad de visualizar otra tabla.
- Veamos un diagrama de caso de uso con todas las posibles acciones.
- Este caso de uso es mas amplio que los anteriores, por ello vamos a ir resolviendo cada apartado
- R3.1 Visualizar los datos
- R3.2 Editar para modificar
- R3.3 Borrar
- R3.4 Insetar un nuevo registro
- R3.4 Volver a ver las tablas
Visualizar los datos
Esta es la parte principal del requisito 3. Recibimos la tabla seleccionada por POST (Submit que nos trae a este script), necesitamos también la base de datos que nos puede venir en un input de tipo hidden.
Borrar
- Para cubrir este objetivo lo que haremos es añadir en cada fila un botón de borrar y otro de editar
- Al principio del script analizaremos qué botón he presionada, tendiendo las siguientes posibilidades
- Borrar
- Editar
- Insertar
- Cancelar
- Venimos de la página tablas.php
- Lo que haremos es en función de qué acción nos haya traído a esta página, realizar unas acciones u otras que analizaremos en un switch case.
- Todos los submit tendrán el atributo name a gestionar
- En este caso vamos a implementar la acción borrar que escribiremos en una función llamada borrar.
- Como podemos observar pasamos el nombre de la tabla
/** * función usada para borrar * Aquí puedo leer el input registros que contendrá todos los campos */ function borrar($tabla, $database) { //He de leer todos los campos de esa fila que quiero borrar (nombre de campo y valor) $registro = $_POST['campos']; $sentencia = "delete from $tabla where "; $condicion=""; foreach ($registro as $campo => $valor) { $condicion .=" ($campo = '$valor') and "; } //quitamos el último and, para que la sentencia quede correcta $condicion = substr($condicion, 0, strlen($condicion) - 4); $sentencia = "delete from $tabla where $condicion"; $db = new BD(); $db->usar_BD("$database"); $db->borrar($sentencia); $db->cerrarDB(); }
La acción borrar se verá por que el registro no aparecerá ya [Archivo:] Después de darle a borrar [Arhivo:]
</div> <?php
/**
* función usada para borrar * Aquí puedo leer el input registros que contendrá todos los campos */
function borrar($tabla, $database, $datosConexion) {
//He de leer todos los campos de esa fila que quiero borrar (nombre de campo y valor)
$registro = $_POST['campos'];
$sentencia = "delete from $tabla where ";
$condicion = "";
foreach ($registro as $campo => $valor) {
$condicion .=" ($campo = '$valor') and ";
}
$condicion = substr($condicion, 0, strlen($condicion) - 4);
$sentencia = "delete from $tabla where $condicion";
$db = new BD($datosConexion);
$db->usar_BD("$database");
$db->borrar($sentencia);
echo $db->get_error_message(); $db->cerrarDB();
} ?> </source> }}