|
|
| Línea 43: |
Línea 43: |
| | Así es como decimos en HTML que se ponga un párrafo (por lo general todos los elementos se escriben de la misma forma): | | Así es como decimos en HTML que se ponga un párrafo (por lo general todos los elementos se escriben de la misma forma): |
| | | | |
| − | [[Archivo: HTML element structure.svg]] | + | <center>[[Archivo: HTML element structure.svg]]</center> |
| | | | |
| | == Primeras etiquetas == | | == Primeras etiquetas == |
| Línea 99: |
Línea 99: |
| | | | |
| | La etiqueta <div></div> dibuja un rectángulo invisible (a no ser que se le indique lo contrario, lo veremos mas adelante) en una página al que se le puede dar un determinado tamaño y una posición. | | La etiqueta <div></div> dibuja un rectángulo invisible (a no ser que se le indique lo contrario, lo veremos mas adelante) en una página al que se le puede dar un determinado tamaño y una posición. |
| | + | |
| | + | <center>[[File:Modelo_de_caja.svg]]</center> |
| | | | |
| | {{Resumen|Repasate y apréndete bien: | | {{Resumen|Repasate y apréndete bien: |
| | *La estructura de la etiqueta head | | *La estructura de la etiqueta head |
| | *La tabla con las etiquetas más frecuentes en HTML}} | | *La tabla con las etiquetas más frecuentes en HTML}} |
Revisión de 09:31 20 abr 2018
DISEÑO WEB CON HTML
Nos iniciamos en la programación con este lenguaje
|
|
<!DOCTYPE html><html>Contenido del HTML (código)</html>
Con esto le indicamos al navegador que está escrito en HTML
<head> Contenido del head </head>
Aquí está la parte que no se ve, aquí le indicamos al navegador cómo va a ser la página o qué cosas debe tener en cuenta
<body>Contenido del body</body>
Aquí pondremos lo que el usuario ve, el contenido de la página
|
Head
El Head o cabecera, es la parte de "configuración". Siempre va antes que el body y en él se ponen tanto el título que va a llevar la página como referencias a otros archivos.
La etiqueta title siempre debe estar presente y es el nombre que se la a la página actual (lo que el usuario lee en la pestaña) y su sintaxis es
<title>Título de la página web</title>
También podemos inncluir metadatos que son especificaciones como el idioma o el autor. Por último pondremos links a archivos que afectan de alguna manera a nuestro HTML.
<meta name="jjjj" content="jjjmk">
<link type="xxx" rel="xxx" href="xxx">
- La etiqueta link la veremos mas tarde.
Body
Aquí viene el contenido de la página web. Lógicamente, en el body estará la mayor parte del código.
Los párrafos son muy frecuentes en el HTML, al igual que otra etiqueta llamada div. Estudiaremos estas primero.
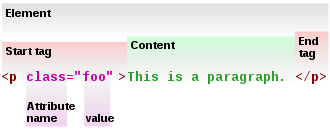
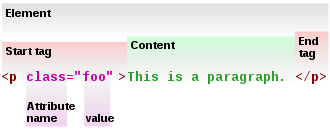
Así es como decimos en HTML que se ponga un párrafo (por lo general todos los elementos se escriben de la misma forma):

Primeras etiquetas
El HTML es muy completo y como tal tiene toda clase de etiquetas. A continuación tienes una sencilla tabla con algunas etiquetas frecuentes y lo que hace cada una.
| Etiqueta/sintaxis de la etiqueta
|
Significado
|
| <a href="xxx">Texto</a>
|
Pone un enlace a otro sitio cuya dirección se pone en el href. Si el enlace apunta a un archivo, en el href pondremos la ruta desde el directorio donde tengamos el archivo en donde hemos puesto el enlace.
|
| <u></u>
|
Subrayado
|
| <strong></strong>
|
Pone el texto en negrita.
|
| <br/>
|
Hace un salto de una línea,es decir, le indicamos que queremos seguir escribiendo en la siguiente línea
|
| <h1></h1> a <h6></h6>
|
Estas etiquetas hacen que el texto se vea muy grande (depende el número) y destacado, como una cabecera.
|
| <hr/>
|
Añade una linea horizontal desde un extremo al otro.
|
| <img src="xxx" alt="xxx">
|
Inserta una imagen ubicada en la ruta que se pone en el src. En alt ponemos un texto alternativo que se lea en caso de no poder cargar adecuadamente la imagen.
|
Actividad 1
|
Escribe un sencillo código con 5 etiquetas de las vistas en la tabla anterior.
|
La etiqueta div
¡Pongámonos a dibujar! Dibujemos 2 rectángulos, uno dentro del otro. Traza una linea horizontal desde el contorno del primero al contorno del segundo. Dentro del rectángulo interior escribe alguna frase y, como antes, dibuja otro rectángulo que la bordee salvo que la linea de este rectangulo sera discontinua, es decir, no seguida.
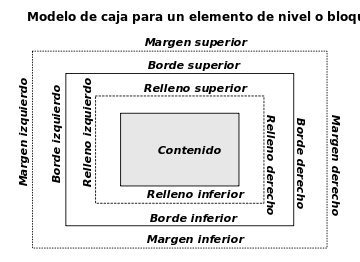
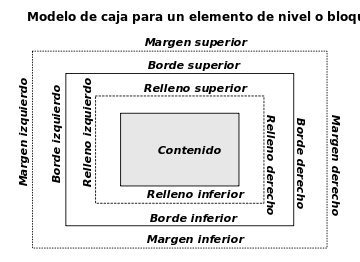
La etiqueta <div></div> dibuja un rectángulo invisible (a no ser que se le indique lo contrario, lo veremos mas adelante) en una página al que se le puede dar un determinado tamaño y una posición.

Resumen
Repasate y apréndete bien:
- La estructura de la etiqueta head
- La tabla con las etiquetas más frecuentes en HTML
|
|