Diferencia entre revisiones de «Usuario:Santolaria/diseñoweb/conceptoshtml»
| Línea 45: | Línea 45: | ||
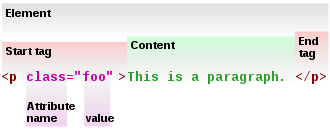
[[Archivo: HTML element structure.svg]] | [[Archivo: HTML element structure.svg]] | ||
| − | El HTML es muy completo y como tal tiene toda clase de etiquetas. A continuación tienes una tabla con | + | == Primeras etiquetas == |
| + | |||
| + | El HTML es muy completo y como tal tiene toda clase de etiquetas. A continuación tienes una sencilla tabla con algunas etiquetas frecuentes y lo que hace cada una. | ||
{| class="prettytable" | {| class="prettytable" | ||
|- | |- | ||
| − | | <center>''' | + | | <center>'''Etiqueta/sintaxis de la etiqueta'''</center> |
| <center>'''Significado'''</center> | | <center>'''Significado'''</center> | ||
|- | |- | ||
| − | | <a href="xxx">Texto</a> | + | |<a href="xxx">Texto</a> |
| Línea 59: | Línea 61: | ||
|- | |- | ||
| − | | | + | | <u></u> |
| − | | | + | | Subrayado |
|- | |- | ||
| + | | <strong></strong> | ||
| + | | Pone el texto en negrita. | ||
| + | |||
| + | |- | ||
| + | |||
| + | | <br/> | ||
| + | | Hace un salto de una línea,es decir, le indicamos que queremos seguir escribiendo en la siguiente línea | ||
| + | |||
| + | |- | ||
| + | |||
| + | | <h1></h1> a <h6></h6> | ||
| + | | Estas etiquetas hacen que el texto se vea muy grande (depende el número) y destacado, como una cabecera. | ||
| + | |||
| + | |- | ||
| + | |||
| + | | <hr/> | ||
| + | | Añade una linea horizontal desde un extremo al otro. | ||
| + | |||
| + | |- | ||
| + | |||
| + | | <img src="xxx" alt="xxx"> | ||
| + | | Inserta una imagen ubicada en la ruta que se pone en el src. En alt ponemos un texto alternativo que se lea en caso de no poder cargar adecuadamente la imagen. | ||
|} | |} | ||
{{MRM_Pregunta|Title=Actividad 1| | {{MRM_Pregunta|Title=Actividad 1| | ||
| − | Escribe un sencillo código con | + | Escribe un sencillo código con 5 etiquetas de las vistas en la tabla anterior.}} |
| + | |||
| + | == La etiqueta div == | ||
| + | |||
| + | ¡Pongámonos a dibujar! Dibujemos 2 rectángulos, uno dentro del otro. Traza una linea horizontal desde el contorno del primero al contorno del segundo. Dentro del rectángulo interior escribe alguna frase y, como antes, dibuja otro rectángulo que la bordee salvo que la linea de este rectangulo sera discontinua, es decir, no seguida. | ||
| − | + | La etiqueta <div></div> dibuja un rectángulo invisible (a no ser que se le indique lo contrario, lo veremos mas adelante) en una página al que se le puede dar un determinado tamaño y una posición. | |
{{Resumen|Repasate y apréndete bien: | {{Resumen|Repasate y apréndete bien: | ||
*La estructura de la etiqueta head | *La estructura de la etiqueta head | ||
*La tabla con las etiquetas más frecuentes en HTML}} | *La tabla con las etiquetas más frecuentes en HTML}} | ||
Revisión de 12:13 18 abr 2018
|
HeadEl Head o cabecera, es la parte de "configuración". Siempre va antes que el body y en él se ponen tanto el título que va a llevar la página como referencias a otros archivos.
La etiqueta title siempre debe estar presente y es el nombre que se la a la página actual (lo que el usuario lee en la pestaña) y su sintaxis es <title>Título de la página web</title>
También podemos inncluir metadatos que son especificaciones como el idioma o el autor. Por último pondremos links a archivos que afectan de alguna manera a nuestro HTML. <meta> name="jjjj" content="jjjmk"> <link type="xxx" rel="xxx" href="xxx">
BodyAquí viene el contenido de la página web. Lógicamente, en el body estará la mayor parte del código. Los párrafos son muy frecuentes en el HTML, al igual que otra etiqueta llamada div. Estudiaremos estas primero. Así es como decimos en HTML que se ponga un párrafo (por lo general todos los elementos se escriben de la misma forma): Primeras etiquetasEl HTML es muy completo y como tal tiene toda clase de etiquetas. A continuación tienes una sencilla tabla con algunas etiquetas frecuentes y lo que hace cada una.
La etiqueta div¡Pongámonos a dibujar! Dibujemos 2 rectángulos, uno dentro del otro. Traza una linea horizontal desde el contorno del primero al contorno del segundo. Dentro del rectángulo interior escribe alguna frase y, como antes, dibuja otro rectángulo que la bordee salvo que la linea de este rectangulo sera discontinua, es decir, no seguida. La etiqueta <div></div> dibuja un rectángulo invisible (a no ser que se le indique lo contrario, lo veremos mas adelante) en una página al que se le puede dar un determinado tamaño y una posición.
|