|
|
| Línea 171: |
Línea 171: |
| | | | |
| | <!--16-----------------------------------------------------> | | <!--16-----------------------------------------------------> |
| − | <div class="slide">
| + | ===Aplicaciones Web=== |
| − | {{Pregunta|Qué carácterísticas tiene una apliación web}}
| + | {{AplicacionesWeb}} |
| − | [[Imagen:AplicacioneWeb1.png]]
| + | |
| − | ;Es una aplicación que se ejecuta en la web
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--16----------------------------------------------------->
| + | |
| − | <div class="slide">
| + | |
| − | ;La Web
| + | |
| − | {{IDevice
| + | |
| − | |theme=Line
| + | |
| − | |type=Key points
| + | |
| − | |title=La Web : WWW
| + | |
| − | |body=WWW Word Wide Web {{Definicion|
| + | |
| − | Sistema de documentos de '''''hipertexto''''' '''''(html)'''''
| + | |
| − | que se encuentran '''''enlazados entre sí''''' y a los que se accede por medio de '''''Internet''''', (red de tipo Tcp/ip) .
| + | |
| − | A través de un software conocido como '''''navegador''''', los usuarios pueden visualizar diversos sitios web (los cuales contienen texto, imágenes, videos y otros contenidos multimedia) y navegar a través de ellos mediante los '''''hipervínculos'''''.
| + | |
| − | Mas información http://definicion.de/www/#ixzz4LCeMtP5L}}
| + | |
| − | }}
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--17----------------------------------------------------->
| + | |
| − | <div class="slide">
| + | |
| − | ;La Web
| + | |
| − | *Uno de los elementos que ha permitido que haya tenido tal éxito es la forma dinámica entre la se se enlazan diferentes páginas de todo el mundo a través de los enlaces (hipertexto e hipervículos) de las páginas creadas con el leguaje de etiquetas html.
| + | |
| − | [[Imagen:html.png]]
| + | |
| − | </div>
| + | |
| − | | + | |
| − | | + | |
| − | <!--17----------------------------------------------------->
| + | |
| − | <div class="slide">
| + | |
| − | | + | |
| − | <!--17----------------------------------------------------->
| + | |
| − | <div class="slide">
| + | |
| − | | + | |
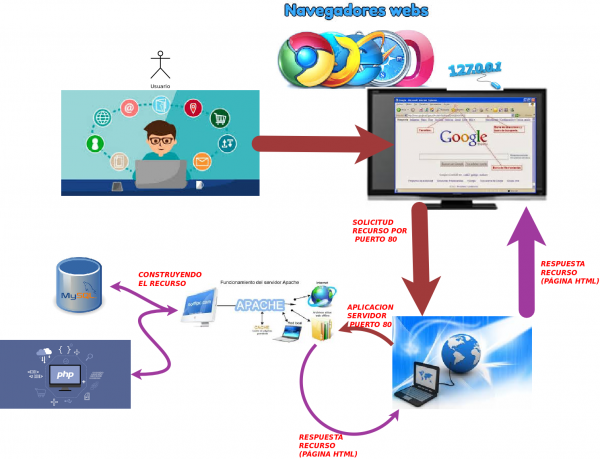
| − | *En la imagen vemos una serie de elementos
| + | |
| − | #Un entorno de cliente.
| + | |
| − | #Un entorno de servidor.
| + | |
| − | #Una parte de comunicaciones y protocolo.
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--18---------------------------------------------------->
| + | |
| − | <div class="slide">
| + | |
| − | ;Entornos en una aplicación web
| + | |
| − | *En realidad cada un de estas partes se estudia en sus respectivos módulos en este ciclo.
| + | |
| − | #La parte de '''cliente''' la cubren los módulos de '''''Diseño de interfaces''''' y '''''Desarrollo de aplicaciones en entorno cliente'''''
| + | |
| − | #La parte de '''comunicaciones y protocolo''' y algo de aplicaciones del servidor en el entorno del servidor se cubre en el '''''módulo de depliegue web'''''.
| + | |
| − | #La parte del '''entorno servidor''' la cubrimos en este módulo: '''''Desarrollo de aplicaciones en entorno servidor'''''.
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--19---------------------------------------------------->
| + | |
| − | <div class="slide">
| + | |
| − | *Lógicamente una aplicación web a de tener cada una de esas partes
| + | |
| − | *Especialemente está condicionada la parte del entorno servidor
| + | |
| − | *En este módulo usaremos conceptos vistos en los otros.
| + | |
| − | [[Imagen:ServidorWebVsCliente.jpg]]
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--12---------------------------------------------------->
| + | |
| − | <div class="slide">
| + | |
| − | | + | |
| − | ==El cliente en el proceso de ejecución de una aplicación web==
| + | |
| − | *Es el usuario final el que empieza el proceso.
| + | |
| − | *También se conoce como agente.
| + | |
| − | *En el cliente necesitamos tener una serie de elementos
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--13---------------------------------------------------->
| + | |
| − | <div class="slide">
| + | |
| − | *Un programa (navegador) dónde el usuario escribe la solicitud (Lá página a la que quiero acceder, la máquina en la que se encuentra, y dentro de la página su ubicación).
| + | |
| − | *Necesitamos encontrar la ip de la máquina a partir de su nombre (DNS)
| + | |
| − | *Interpretar y visualizar la información que el servidor nos facilite en formato html (El navegador).
| + | |
| − | *Ejecutar los script que aporte la respuesta del servidor por ejemplo código en java Script (Todos los navegadores modernos interpretan el código JavaScript y lo ejecutan.
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--13---------------------------------------------------->
| + | |
| − | <div class="slide">
| + | |
| − | | + | |
| − | ===Especificadno el recurso===
| + | |
| − | *El cliente hace una petición de una página web
| + | |
| − | *Para ello escribe la URI en el navegador indicando máquina dónde está.
| + | |
| − | *También nombre de la página que solicita, protocolo usado y puerto por el que realiza la solicitud.
| + | |
| − | *(En la mayoría de las ocasiones se toma el puerto por defecto para ese protocolo
| + | |
| − | *http 80, https 443
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--13---------------------------------------------------->
| + | |
| − | <div class="slide">
| + | |
| − | | + | |
| − | *También se puede incluir lo que se llama solicitud y fragmento.
| + | |
| − | *'''''La solicitud''''' son parejas variabla=valor que se pasan en la solicitud
| + | |
| − | *'''''El fragmenta''''' representa una parte concreta de la página que se solicita,
| + | |
| − | *Para el fragmento se utiliza el método GET dentro del protocolo http.
| + | |
| − | </div>
| + | |
| − | <!--7-->
| + | |
| − | <div class="slide">
| + | |
| − | *ejemplo de direcciones
| + | |
| − | | + | |
| − | #Usando fragmento
| + | |
| − | | + | |
| − | '''protcolo://maquina/ruta/recurso/fragmento'''
| + | |
| − | '''''http://www.unizar.es/deiss/notas.html#primerCurso'''''
| + | |
| − | #Usando solicitud
| + | |
| − | '''protcolo://maquina/ruta/recurso/solicitud'''
| + | |
| − | '''''http://www.unizar.es/deiss/notas.htmll?nombre="Manuel"&modulo="DWES"'''''
| + | |
| − | #Usando el puerto
| + | |
| − | '''protcolo://maquina/ruta/recurso:puerto/'''
| + | |
| − | '''''http://www.unizar.es:80/'''''
| + | |
| − | *Si se elude alguna parte se toma el valor por defecto o lo que establezca el servidor web
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--13---------------------------------------------------->
| + | |
| − | <div class="slide">
| + | |
| − | | + | |
| − | ==Los medios en el proceso de ejecución de una aplicación web==
| + | |
| − | *Aparte de la comunicación física necesitamos unos protocolos
| + | |
| − | *Protocolos de la familia tcp/ip.
| + | |
| − | *Protocolos utilizados Http, tpc/udp, piv4 ipv6 icmp, y otros muchos que se pueden usar a nivel de aplicación.
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--13---------------------------------------------------->
| + | |
| − | <div class="slide">
| + | |
| − | | + | |
| − | ==El servidor en el proceso de ejecución de una aplicación web==
| + | |
| − | *Servidor Web
| + | |
| − | *Recibe e interpreta la solicitud del cliente
| + | |
| − | *Accede a bases de datos según necesidades
| + | |
| − | *Ejecuta código en el servidor, generando como resultado una página html que es lo que da al cliente
| + | |
| − | *(El cliente no ve el código del servidor).
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--13---------------------------------------------------->
| + | |
| − | <div class="slide">
| + | |
| − | {{Pregunta| | + | |
| − | ¿Podemos visualizar una página web sin que intervenga un servidor web?
| + | |
| − | }} | + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--13---------------------------------------------------->
| + | |
| − | <div class="slide">
| + | |
| − | <!--MRM Tarea 1-->
| + | |
| − | {{Actividad|
| + | |
| − | *Realiza en un documento usando diagramas y detallando el proceso de carga de una página web
| + | |
| − | *Contempla la posibilidad de tener que ejecutar script tanto en cliente como en servidor
| + | |
| − | *Identifica en un bloque cada uno de los elementos (CLIENTE, SERVIDOR o MEDIOS) o programas necesarios (programa navegador, protocolo http en cliente, servidor dns, interprete de javaScript, ...)
| + | |
| − | }}
| + | |
| − | </div>
| + | |
| | | | |
| | <!--13----------------------------------------------------> | | <!--13----------------------------------------------------> |