Diferencia entre revisiones de «Usuario:ManuelRomero/php/smarty/introduccion»
De WikiEducator
< Usuario:ManuelRomero | php
(→Instalando Smarty) |
|||
| Línea 46: | Línea 46: | ||
*Lo copiamos en /usr/shared/smarty (previamente creamos la carpeta). | *Lo copiamos en /usr/shared/smarty (previamente creamos la carpeta). | ||
*Modificamos el fichero php.ini añadiendo esta ruta | *Modificamos el fichero php.ini añadiendo esta ruta | ||
| − | <source lang=bash> | + | <source lang=bash> |
include_path=".:/usr/shared/php:/usr/shared/pear:/usr/shared/smarty" | include_path=".:/usr/shared/php:/usr/shared/pear:/usr/shared/smarty" | ||
</source> | </source> | ||
| Línea 54: | Línea 54: | ||
*Por ejemplo creamos en raiz '''''/web/smarty/dir_por_aplicacion''''' | *Por ejemplo creamos en raiz '''''/web/smarty/dir_por_aplicacion''''' | ||
*En cada directorio hay que crear una estructura con cuatro carpetas | *En cada directorio hay que crear una estructura con cuatro carpetas | ||
| − | # | + | #templates |
| − | # | + | #templates_c |
#configs | #configs | ||
#cache | #cache | ||
| + | *Una vez creados estos ficheros, el usuario de apache y el del editor de texto que tengamos deben de tener permisos de escritura sobre estos ficheros | ||
| + | *Deberíamos de dejar permisos 770 para estas carpetas. | ||
| + | *Esto para los usuarios propietarios del servicio Apache (ver https.conf o el fichero de configuración correspondiente de apache y el fichero de configuración de netbeans. | ||
| + | *Una solución salomónica y parcial es dejar un 777 en desarrollo y luego cambiarlo (nada recomendada, pero muy cómoda). | ||
==Usando smarty== | ==Usando smarty== | ||
Revisión de 18:42 22 dic 2014
Qué es un MVC
- En los desarrollos que hemos visto, hemos experimentado cómo la programación web tiene una parte de presentación y una de porgramación
- La parte de presentación o pantalla que el cliente ve es un equipo depende en gran medida de la parte de la lógica de la programación
- Por ejemplo en la tienda, la presentación se va actualizando según el cliente vaya seleccionando productos para comprar.
- Es decir existe una separación muy lógica entre ambos conceptos, pero una dependencia funcional intrínseca.
- Entre las técnicas más usadas para separar la lógica de presentación, de la lógica de negocio Es el MVC
- Aquí un interesante artículo para profundizar más en el concepto
http://desarrolladorsenior.blogspot.com.es/2010/10/patron-mvc-modelo-vista-controlador-en.html
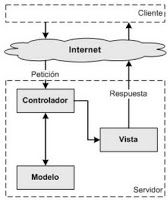
- En este módelo vemos 3 partes diferenciadas
- La vista:Es la pantalla web que el cliente va a ver. En función de determinado código querremos ver unas cosas u otras, por ejemplo según el usuario haya realizado una determinada acciónmodelo.
- El controlador: Es la parte del la lógica de negocio que recoge las acciones que el usuario ha seleccionado y decide qué hay que hacer, y se lo indica al modelo. . Por otro lado recoge la información que genere el modelo y genera las instrucciones necesarias para que la vista se actualice en consecuencia.
- El modelo: Maneja los datos propios de la aplicación y se independiza totalmente de la vista. En caso de que la aplicación use datos de una base de datos, es esta la parte que se encargará de su gestión.
Qué es un gestor de plantillas
- El gestor de plantillas o mejor llamado motor de plantillas es una versión más simplificada de separar la lógica de presentación de la lógica de negocio.
- El motor de plantillas es una aplicación que genera una página web a partir de dos fuentes:
- Un fichero con la información de presentación o plantilla que sería como la vista
- otro fichero con la lógica interne de la aplicación que sería el modelo
- En este caso no existiría controlador lo que simplificaría el escenario.
- Busca separar el trabajo del diseño o generador de plantillas, con el trabajo del programador de la aplicación, aunque lógicamente tienen puntos de unión.
- Entre los gestores de plantillas más pontentes y usados podemos encontrar smarty y twig
- Smarty http://www.smarty.net/download
- Twig http://twig.sensiolabs.org/
- Por la pontencia y sencillez de uso vamos a estudiar smarty.
Smarty como gestor de plantillas
- Es un código abierto basado en la licencia LGPL
- En la documentación en castellano podemos encontrar una explicación completa de esta aplicación
- Nosotros no vamos a profundizar en su estudio, simplemente vamos a aprender a manejarla
- El propósito de ver smarty es doble
- aprender a usar la herramientas
- aprender a programar separando la lógica de la presentación
- Profundizaremos más este segundo aspecto al estudiar Laravel
- entre otras carácterísticas podemos comentar
- Permite la inclusión en las plantillas de una lógica de presentación compleja.
- Acelera la generación de la página web resultante. Uno de los problemas de los motores de plantillas es que su utilización influye negativamente en el rendimiento. Smarty convierte internamente las plantillas a guiones PHP equivalentes, y posibilita el almacenamiento del resultado obtenido en memoria temporal.
- Al ser usado por una amplia comunidad de desarrolladores, existen multitud de ejemplos y foros para la resolución de los problemas que te vayas encontrando al utilizarlo.
Instalando Smarty
- Nos descargamos los ficheros de la web
http://www.smarty.net/download
- Lo copiamos en nuestra máquina
- De estos ficheros, para funcionar lo que necesitamos es lo que está en el directorio libs
- Lo copiamos en /usr/shared/smarty (previamente creamos la carpeta).
- Modificamos el fichero php.ini añadiendo esta ruta
include_path=".:/usr/shared/php:/usr/shared/pear:/usr/shared/smarty"
- Con esto ya tenemos la aplicación motor de plantillas lista para usarese
- Ahora vamos a ver como utilizarla
- Para cada aplicación crearemos una estructura de directorios, fuera de los ficheros que entregamos a los clientes
- Por ejemplo creamos en raiz /web/smarty/dir_por_aplicacion
- En cada directorio hay que crear una estructura con cuatro carpetas
- templates
- templates_c
- configs
- cache
- Una vez creados estos ficheros, el usuario de apache y el del editor de texto que tengamos deben de tener permisos de escritura sobre estos ficheros
- Deberíamos de dejar permisos 770 para estas carpetas.
- Esto para los usuarios propietarios del servicio Apache (ver https.conf o el fichero de configuración correspondiente de apache y el fichero de configuración de netbeans.
- Una solución salomónica y parcial es dejar un 777 en desarrollo y luego cambiarlo (nada recomendada, pero muy cómoda).
Usando smarty
Smarty en la lógica del negocio
- En el fichero donde vamos a especificar la lógica del programa tenemos que indicar que vamos a usar una vista a través de plantillas
- Para ello realizamos los includes correspondientes.
- Suponemos que tenemos una aplicacion llamada app1
- Y que los ficheros de la plantilla de esa aplicación están en /web/smarty
<?php //..... require_once('Smarty.class.php'); $smarty = new Smarty; $smarty->template_dir = '/web/smarty/app1/templates/'; $smarty->compile_dir = '/web/smarty/app1/templates_c/'; $smarty->config_dir = '/web/smarty/app1/configs/'; $smarty->cache_dir = '/web/smarty/app1/cache/'; //... ?>
- Si en un momento dado queremos enviar un determinado valor y dejarlo disponible para la plantilla
- Para ello usaremos el método assign(...)
.... $smarty->assign('usuario', $_SESSION['usuario']); ... ?>
- Para visualizar la plantilla completa donde se cargarán los valores que hemos asignado previamente
- Para ello usaremos el método display(...)
//... $smarty->display('cesta.tpl'); //...
smarty en las plantillas
- Ahora vamos a generar la plantilla
- La plantilla es la página que el cliente va a visualizar
- En ella podemos escribir lo mismo que en una página html normal
- Pero además podremos incluir los valores que la lógica del negocio haya generado
- Para este cometido, deberemos usar delimitadores propios de Smarty que son llaves {}
- Vamos a ver una serie de elementos que podemos incluir
- Comentarios. Van encerrados entre asteriscos.
{* Este es un comentario de plantilla en Smarty *}
- Variables.
- Se incluye simplemente su nombre, precedido por el símbolo $.
- También se pueden especificar modificadores, separándolos de la variable por una barra vertical.
{$producto->codigo}
- Estructura de procesamiento condicional: if, elseif, else.
- Permite usar condiciones, de forma similar a PHP, para decidir si se procesa o no cierto contenido.
//En el ejemplo de la cesta {if empty($productoscesta)} <p>Cesta vacía</p> {else} </sourc> … {/if} #'''''Bucles: foreach'''''. :Son muy útiles para mostrar varios elementos, por ejemplo en una tabla. :Deberás indicar al menos con from el array en el que están los elementos, y con item la variable a la que se le irán asignado los elementos en cada iteración. (En esto cambia un poco la sintaxis de php <source lang=php> {foreach from=$productoscesta item=producto} <p>{$producto->codigo}</p> {/foreach}
- Inclusión de otras plantillas.
- Smarty permite descomponer una plantilla compleja en trozos más pequeños
- Así las almacenaremos en otras plantillas, que se incluirán en la actual utilizando la sentencia include.
<div id="cesta"> {include file="productoscesta.tpl"} </div> <div id="productos"> {include file="listaproductos.tpl"} </div>