Diferencia entre revisiones de «Grafica/OpenGL/Shader»
De WikiEducator
(→Definiciones) |
(→Definiciones) |
||
| Línea 31: | Línea 31: | ||
:Al rasterizar estamos conviritiendo una representación 3D en una serie de píxeles que serán dibujandos en la pantalla y donde se representará | :Al rasterizar estamos conviritiendo una representación 3D en una serie de píxeles que serán dibujandos en la pantalla y donde se representará | ||
esa imagen 3D. | esa imagen 3D. | ||
| + | *La conversión desde una representación vectorial bidimensional o tridimensional a una representación de un sistema de coordenadas x-y. | ||
| + | *Al reaterizar se convierte una imagen en puntos de color | ||
[[shaderRasterizar.png]] | [[shaderRasterizar.png]] | ||
;Tessellation | ;Tessellation | ||
Revisión de 02:18 8 jun 2014
Introducción
| http://www.openglsuperbible.com/ |
Graphics Pipeline
- The Goal of Opengl is to provide an abstraction layer between your application and the underlying graphics subsystem
- This abstraction layer allows your applications to not need know who made the graphics processors (GPU)
- Shaders core cada uno de los pequeños procesadores programables que forman una GPU
- Los programas que ejecutan se conocen como Shaders
- Cada shader core tiene bajo rendimiento, pero son capaces de ejecutar en pocos ciclos de reloj, programas pequeños
- Una GPU puede tener entre varias decenas y miles de shaders core
- Aunque cada uno tiene pequeño rendimiento, tabajando y organizándolos en paralelo, pueden hacer una gran cantidad de trabajo.
Las etapas de los systemas gráficos
- Tenemos etapas programables llamadas shaders, y etapas fijas llamadas fixed-funtion
- Vertex fetch
- Vertes shaders
- Tessellation control shader
- Tessellation
- Tessellation evaluation shader
- Geometry shader
- Rasterization
- Fragment shader
- Framebuffer operation
Definiciones
- Rasterizer
- Acelerador gráfico de la tarjeta que se utilizar para representar primitivas
- Al rasterizar estamos conviritiendo una representación 3D en una serie de píxeles que serán dibujandos en la pantalla y donde se representará
esa imagen 3D.
- La conversión desde una representación vectorial bidimensional o tridimensional a una representación de un sistema de coordenadas x-y.
- Al reaterizar se convierte una imagen en puntos de color
- Tessellation
- Renderizar
- Primitvas
- unidad fundamental de representacion(rendering)
- Vertex
- Un simple punto en mundo tridimensional represnetado por el eje de coordenadas. Se detalla por tres valores (X,Y,Z)
El proceso
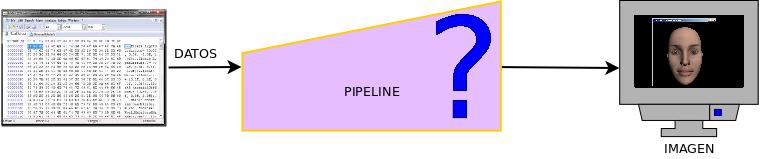
- Los datos entran en el pipeline y siguen un flujo hasta que se visualiza una imagen en la pantalla
- Este proceso hay que analizarlo para entenderlo
- Los tipos básicos de primitivas son
- puntos
- lineas
- triangulos
Todos ellos son representados por vértices (1,2 o 3 respectivamente).
Pipeline Graphics
- Front end primitive asamble
- Procesa vértices y primitivas, formando los puntos, lineas y triángulos que serán manejados por el rasterizer
- Back end después de rasterizer, la geometría ha sido convertida a una serie de puntos que en esencia es un vector con muchos números que reprensentas pixeles independientes.
- El back end se encarga de manejar dichos números
- En le back end se trabaja
depth stencil texting (Texto de la plantilla) gragment shading (Fragmentos de sombras) blending (mezclas) updating (actualizar)