|
|
| Línea 86: |
Línea 86: |
| | <!--6--> | | <!--6--> |
| | <div class="slide"> | | <div class="slide"> |
| − | [[Image:diaDiagrama1.png]] | + | [[Image:diaDiagrama1.png|200px]] |
| | </div> | | </div> |
| | <div class="slide"> | | <div class="slide"> |
| Línea 99: |
Línea 99: |
| | *En él podemos incluir los símbolos con los que mas trabajamos e ir insertando según necesitemos | | *En él podemos incluir los símbolos con los que mas trabajamos e ir insertando según necesitemos |
| | *Para hacerlo debemos acceder a Archivo => Hoja y Objetos | | *Para hacerlo debemos acceder a Archivo => Hoja y Objetos |
| − | [[Archivo:crearNuevaPaleta1.png]] | + | [[Archivo:crearNuevaPaleta1.png|300px]] |
| | </div> | | </div> |
| | | | |
| Línea 106: |
Línea 106: |
| | ;Crear nuevo grupo | | ;Crear nuevo grupo |
| | *Nos sale una pantalla donde dando a nuevo podemos crear el nuevo grupo, como se ve en la image | | *Nos sale una pantalla donde dando a nuevo podemos crear el nuevo grupo, como se ve en la image |
| − | [[Archivo:crearNuevaPaleta2.png]] | + | [[Archivo:crearNuevaPaleta2.png|300px]] |
| | </div> | | </div> |
| | | | |
| Línea 114: |
Línea 114: |
| | <div class="slide"> | | <div class="slide"> |
| | ;Después en él se da a aceptar para que lo cree | | ;Después en él se da a aceptar para que lo cree |
| − | [[Archivo:crearNuevaPaleta3.png]] | + | [[Archivo:crearNuevaPaleta3.png|300px]] |
| | </div> | | </div> |
| | | | |
| Línea 120: |
Línea 120: |
| | <div class="slide"> | | <div class="slide"> |
| | ;Ahora ya podemos incorporar nuevos items | | ;Ahora ya podemos incorporar nuevos items |
| − | [[Archivo:crearNuevaPaleta4.png]] | + | [[Archivo:crearNuevaPaleta4.png|300px]] |
| | <div class="slide"> | | <div class="slide"> |
| | ;Creando diagramas | | ;Creando diagramas |
| Línea 129: |
Línea 129: |
| | *Igualmente se puede modificar color tamaño y forma de la punta del arco | | *Igualmente se puede modificar color tamaño y forma de la punta del arco |
| | </div> | | </div> |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| | | | |
| | ===Project Libre=== | | ===Project Libre=== |
Revisión de 03:23 23 may 2014

|
Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos.
Ver página de charlas.
|

|
MÓDULO DE PROYECTOS
¡Planificando, Conceptualizando, Desarrollando!
Aplicando conocimientos en un desarrollo
Herramientas a utilizar
- En esta parte vamos a hablar de 3 herramientas que pueden ser interesantes
- Es muy importante usar herramientas que nos faciliten las cosas
- La informática con sus herramientas juega un papel muy importante y conviene conocer herramientas disponibles
- ¿Cual es la mejor? sin duda aquella con la que más cómodo te sientes.
- Usar una herramienta es la mejor forma de conocer su funcionamiento (quizá la única)
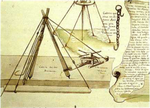
- Dia
https://wiki.gnome.org/Apps/Dia/Documentation
- Herramienta muy flexible para realizar diagramas
- Gran variedad de tipos de diagramas
- Igualmente gratuita y de fácil uso
- Diagramar en la realización de proyectos es muy práctico e interesanta
- ProjectLibre
http://www.projectlibre.org/
- Permite gestionar de forma cómoda gran cantidad de documentación de un proyecto
- Es de uso muy sencillo
- Especialmente útil para planificar y poder realizar el seguimiento de tareas
- Wikieducator
http://es.wikieducator.org
- Utilidad para crear apuntes y trasparencias de forma sencilla
- Se crea en la web, gratuito y bajo licencia de libre distribución
- Sencillo y muy útil para la educación
- Toda la documentación de esta charla está hecha con esta herramienta
- Esta herramienta para presentaciones puede ser interesante
- es.wikieducator.org
- Nos creamos una cuenta y ya se puede utilizar
Actividad
| Créate una cuenta en wiki y crear un fichero para mostrar el proyecto
|
- Gratuita, útil y sencilla
- Necesario compartir todo lo que se ahí publique
- Basado en conocimiento la compartición y libre distribución
Usando DIA
- Una vez instalado abrimos el programa
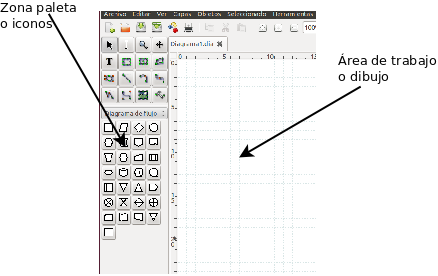
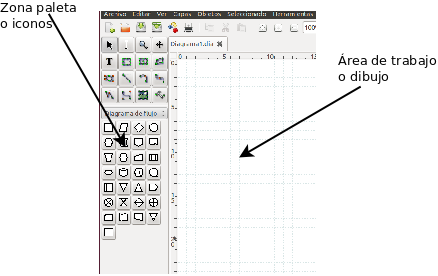
- Básicamente tenemos dos zonas de trabajo
- Zona de paleta o iconos
- Zona de dibujo
- Zonas de trabajo del programa

- Zona de paleta
- En esta zona especificamos el tipo de diagrama que vamos a usar
- En funcion del tipo de diagrama tendremos unos símbolos u otros
- También podemos crearnos un tipo de diagrama con los simbolos que queramos como se ven en las siguientes imágenes
- Personalizando simbolos
- Es posible crearse un grupo de iconos para trabajar de forma personalizada
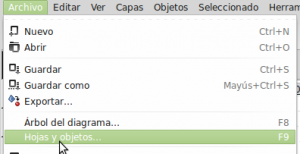
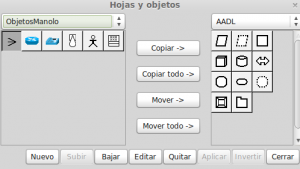
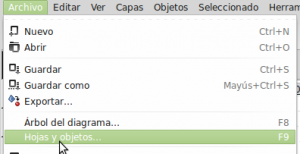
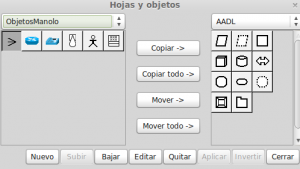
- En él podemos incluir los símbolos con los que mas trabajamos e ir insertando según necesitemos
- Para hacerlo debemos acceder a Archivo => Hoja y Objetos

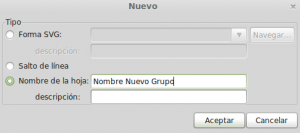
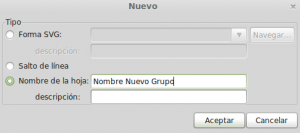
- Crear nuevo grupo
- Nos sale una pantalla donde dando a nuevo podemos crear el nuevo grupo, como se ve en la image

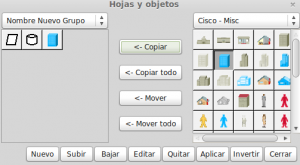
- Después en él se da a aceptar para que lo cree

Usando Project
Proyect Libre
- Nos permite trabajar con dirección/gestión y adminsitración de proyectos de cualquier tipo
- es de código abierto
- nos permite trabajar con diferentes vistas sobre un proyecto en general, es decir tenemos la gestión del proyecto y en cualquier momento podemos obtener información, informes o vistas del proyecto de diferente forma, gracias a que gestiona todos los documentos de la gestión del proyecto en un repositorio.
- Página oficial www.projectlibre.com.
- Descargar de la página oficial.
- Para windows usar el enlace de arriba.
- Está basado en java, por lo que debemos tener instalada en nuestro equipo la máquina virtual de java.
- Al descargar nos pide que aceptemos una serie de condiciones, que tras aceptar (hay que bajar hasta el final del documento), procedemos a descargar y entonces ya podremos ejecutar.
- No crea un acceso directo, así que habría que crearlo.
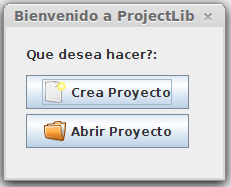
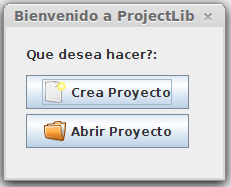
- Abrimos y nos aparece la pantalla de bienvenida

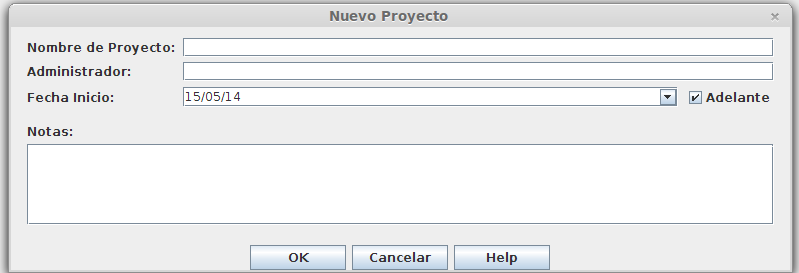
- Nuevo Poryecto
- A continuación nos pide si queremos crear un nuevo proyecto o abrir uno existente

- También podríamos abrir ficheros de microsft Proyecto
- La extensión de los proyectos será pod
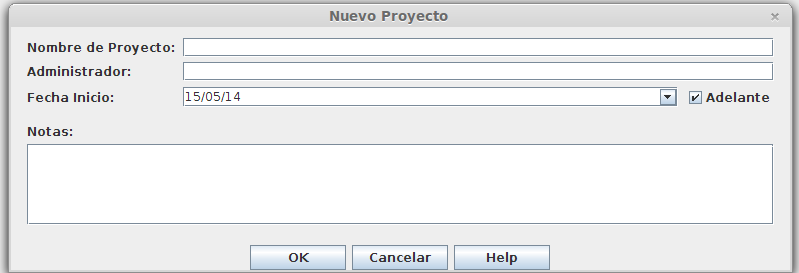
- Aportando datos
- Ahora nos pide datos del proyecto

- Podemos incluir la fecha de inicio y/o fin se puede seleccionar en un calendario.
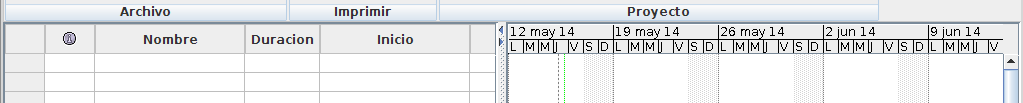
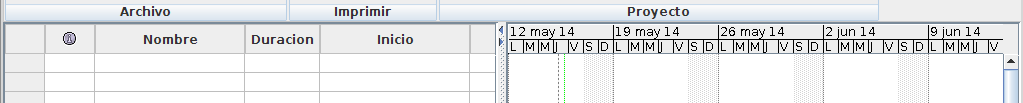
- Una vez creado tenemos la siguiente ventana de visualización, que nos permitirá cambiar de vista.
- Básicamente podemos añadir tareas y recursos

</div>
- Vistas del proyecto