|
|
| Línea 383: |
Línea 383: |
| | </div> | | </div> |
| | | | |
| − | <!--39--> | + | <!--41--> |
| | <div class="slide"> | | <div class="slide"> |
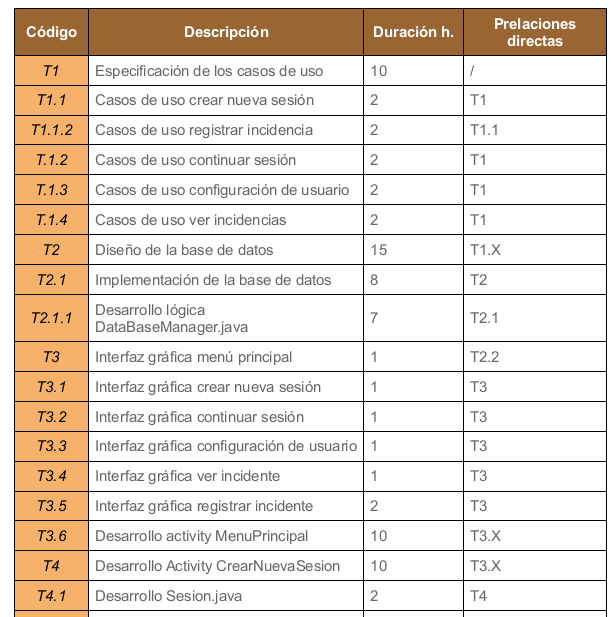
| | + | ====La planifiacion:Diagrama de Gantt==== |
| | + | *Es otro forma de represnetar el espacio temporal en hacer el proyecto |
| | + | *en este caso no se represnetan la prelaciones aunque lógicamente hay que respetarlas |
| | + | [[Archivo:DiagramaGannt.png]] |
| | + | </div> |
| | + | |
| | + | |
| | + | <!--42--> |
| | + | <div class="slide"> |
| | + | ;El diagrama de Gantt |
| | + | http://es.wikipedia.org/wiki/Diagrama_de_Gantt |
| | + | *Es una herramienta gráfica soportada por casi todos los gestores de proyectos que permite establecer el espacio temporal del desarrollo del mimos |
| | + | *A partir de él se establece el calendario de hitos |
| | + | *Al finalizar determinadas tareas es conveniente establecer una verificación del producto |
| | + | </div> |
| | + | |
| | + | <!--43--> |
| | + | <div class="slide"> |
| | + | ====El diagrama de Gantt y el calendario de hitos |
| | + | ;Ralizar revisiones durante la realización del proyecto es importante y necesario |
| | + | *Permite ver si el proyecto va marchando según lo establecido |
| | + | *Permite establecer momentos en los que se verifica la calidad del producto. |
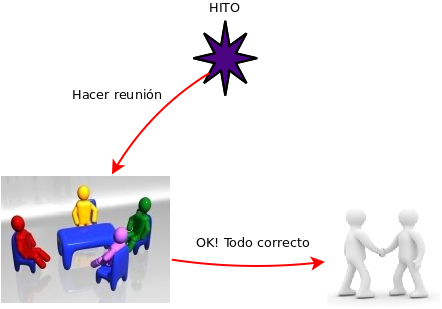
| | + | *Un hito debería de implicar una reunión con el cliente, en este caso con el profesor |
| | + | *Esa reunión debería de estar preparada y generar un acta o registro de dicha reunión |
| | + | *Esto se pude recoger en un documento de reuniones |
| | + | [[Archivo:Reunion.pdf]] |
| | + | </div> |
| | + | |
| | + | |
| | | | |
| | | | |
| Línea 394: |
Línea 423: |
| | <!--34--> | | <!--34--> |
| | <div class="slide"> | | <div class="slide"> |
| − | [[Archivo:DiagramaGannt.png]]
| |
| | </div> | | </div> |
| | <!--35--> | | <!--35--> |
| Línea 418: |
Línea 446: |
| | | | |
| | <div class='slide'> | | <div class='slide'> |
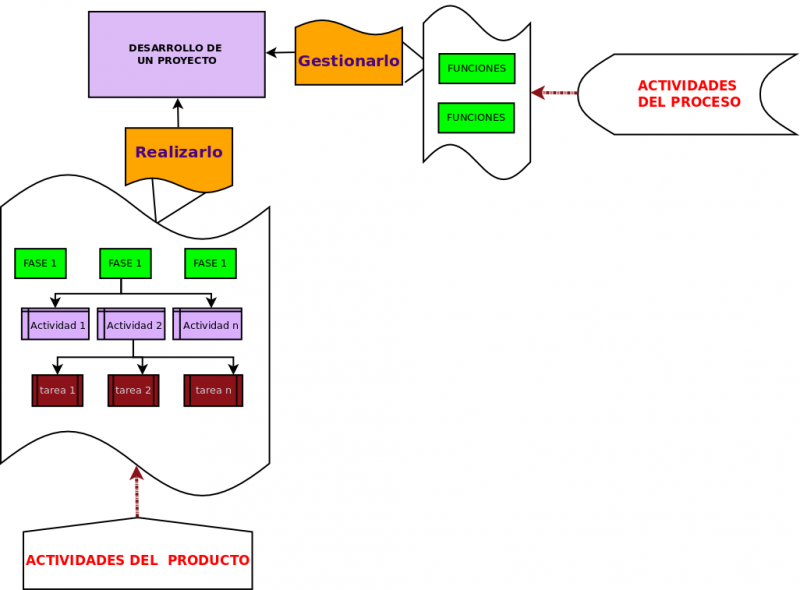
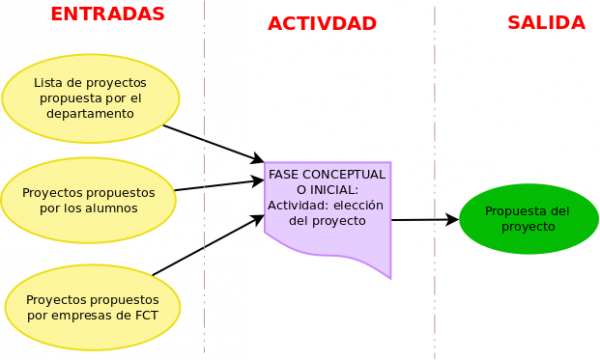
| − | Las actividades y tareas que realizamos en cada fase lógicamente será propia del tipo de proyecto que vayamos a realizar.
| |
| − | Se trata de evitar ir directamente a la fase de desarrollo, lo que más saben hacer los estudiante y a lo que nosotros mismos vamos es a hacer directamente las cosas.
| |
| − | En el proyecto se intenta que antes de empezar a hacer las cosas sepamos lo que vamos a hacer u cómo, garantizando de esta forma en gran medida el éxito del proyecto, o viendo su viabilidad. Pudiento proponer modificaciones que lo hagan viable si se detectan sitiaciones inviables.
| |
| − | alumnos
| |
| − | qué es una actividades
| |
| − | Qué es una tarea
| |
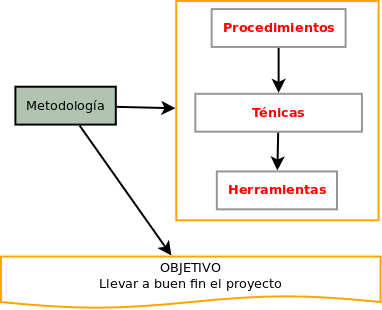
| − | metodología
| |
| − | uso de herramientas técnicas y métodos para la realización un determinado proyecto
| |
| − | Una metodología nos va a guiar en la forma de realizar y llevar la gestión de un proyecto concreto
| |
| − | Cualquiera que sea su naturaleza la metodología se adaptará
| |
| − | Existen metodologías estándar, como es métrica en España.
| |
| − | Cada empresa tendrá su propia metodología. Es muy habitual la frase de \u201c En esta empresa las cosas se hacen así \u2026..\u201d. Siguiendo esta metodología. Es importante seguirla, garantiza la calidad de los productos, así como la forma de trabajar y intenta limitar los tiempos muertos en la comunicación optimizando los recursos de la empresa.
| |
| − | Vamos a proponer una metodología muy básica para los proyectos. Podríamos llamarla MeProCiFo Metodología para Proyectos de Ciclos Formativos.
| |
| | </div> | | </div> |
| | | | |
| | <div class=slide> | | <div class=slide> |
| − | Antes de empezar
| |
| − | El alumno representa una empresa que tenga nombre y logo suele ser interesante, pues hace el proyecto más real, y la experiencia demuestra que el alumno/a se mete más en el papel de empresario desarrollador.
| |
| − | El proyecto ha de tener un título. Este no ha de ser muy largo, el título no son los objetivos, Representa lo que queremos realizar
| |
| − | Objetivo una descripción un poco más larga del título. Podríamos pensar en uno o dos párrafos de no más de 4 o 5 líneas cada uno, aunque dependiendo del tipo de proyecto y forma de expresarse de la alumna podría alargarse más.
| |
| − | Todos los documentos deberán de tener la misma estructura, debería de haber un documento llamado gestor de presentación donde se espedifique esta información, si bien se suele proponer desde el departamento (tamaño de letra, forma de viñetas, numeración, logotipo, cabecera , ...)
| |
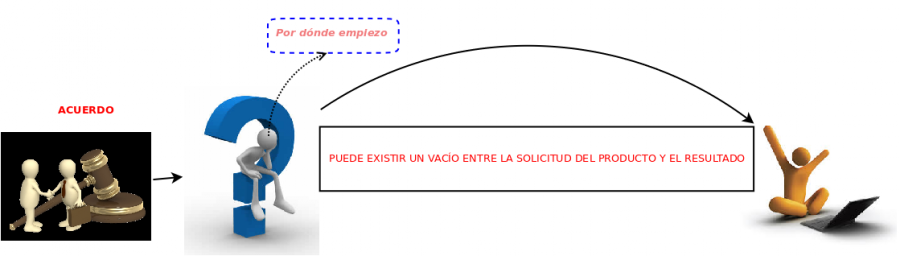
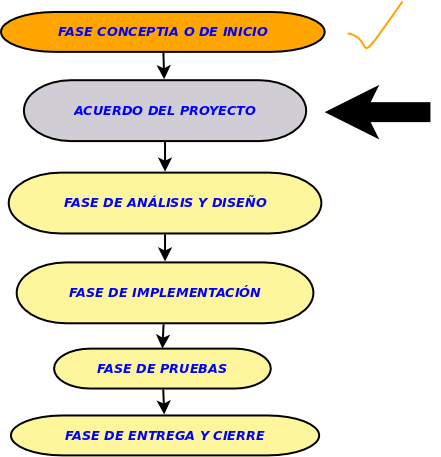
| | Acuerdo del proyecto o contrato | | Acuerdo del proyecto o contrato |
| | Documento común para cualquier tipo de proyecto. | | Documento común para cualquier tipo de proyecto. |
| Línea 495: |
Línea 505: |
| | </div> | | </div> |
| | --> | | --> |
| − | <!--31-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − |
| |
| − | <!--32-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--33-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--34-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--35-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--36-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--37-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--38-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--39-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--40-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--41-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--42-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--43-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--44-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--45-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--46-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--47-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--48-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--49-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--50-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--51-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--52-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--53-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--54-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--55-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--56-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--57-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--58-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--59-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − | <!--60-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − |
| |
| − | <!--61-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − |
| |
| − | <!--62-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − |
| |
| − | <!--63-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − |
| |
| − | <!--64-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − |
| |
| − | <!--65-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − |
| |
| − | <!--66-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − |
| |
| − | <!--67-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − |
| |
| − | <!--68-->
| |
| − | <div class="slide">
| |
| − | </div>
| |
| − |
| |
| − | <!--69-->
| |
| − | <div class="slide">
| |
| − | </div>
| |