Diferencia entre revisiones de «Usuario:ManuelRomero/preferenicas/moviles/AppInventor/entorno»
| Línea 1: | Línea 1: | ||
| − | {{:Usuario:ManuelRomero/preferencias/moviles/AppInventor/nav}} | + | {{:Usuario:ManuelRomero/preferencias/moviles/AppInventor/entornos/nav}} |
<br> | <br> | ||
== Basic == | == Basic == | ||
Revisión de 14:48 15 may 2013
Contenido
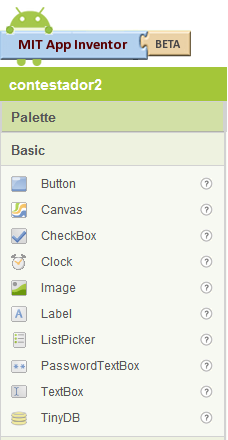
Basic
- Responden a los componentes más usados
- Este grupo lo constituyen los siguientes componentes
botones,
- Como podemos ver en la imagen cada botón tiene a su derecha un pequeño icono de ayuda
Button
- Componentes que son pulsados para realizar acciones.
- Este componente tiene propiedades de apariencia puede contener un texto o imagen y la propiedad enabled permite que el botón esté o no habilitado para ser presionado
- Tiene asociados tres eventos
click(),GotFocus() y GetFocus()
Canvas
- Es este un componente muy importante.
- two-dimensional touch-sensitive Es un espacio
- de dos dimensiones (X,Y)
- sensible al tacto
- en ese espacio puede dibujar
- en ese espacio los sprites pequeños imágenes se pueden mover.
- La anchura y la altura se mide en píxeles y debe ser positivo.
- Una posición en el canvas se puede especificar como un par (X, Y)
- X píxeles desde el borde izquierdo del canvas
- Y píxeles desde el borde superior del canvas o lienzo
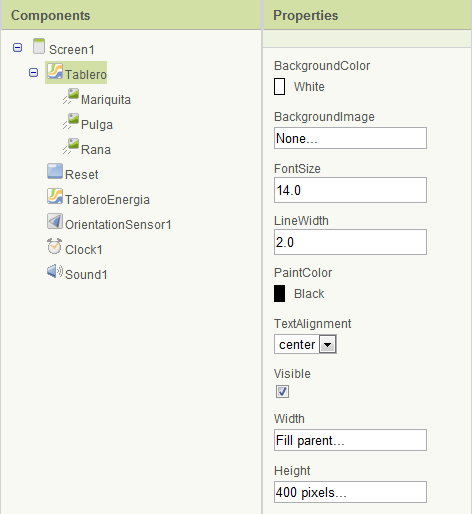
- Las propiedades se pueden ver en la imagen donde tablero es un canvas en esta aplicación
- en este caso vemos como por ejemplo widthtiene especificado que ocupe el espacio del móvil Fill parent o rellenar el espacio del padre.
- Propiedades
- BackgroundColor
- El color del fondo..
- BackgroundImage
- La imagen de fondo del lienzo
- Width y Height
- Anchura y altura del espacio del canvas.
- LineWidth
- La anchura de las líneas dibujadas.
- PaintColor
- El color con el que se pinta en el canvas.
- Visible
- Booleano que indica si es o no visible.
- Eventos
Dragged(number startX, number startY, number prevX, number prevY, number currentX, number currentY, boolean draggedSprite)
- Evento que ocurre cuando el usuario realiza un movimiento arrastrando el dedo (u otro objeto) de una posición a otra sin levantar el dedo; si lo levantara y lo volviera a poner serían dos eventos Dragged.
- El movimeinto se produce desde una posición (prevX, prevY) a otra (currentX, currentY). El par (startX, startY) indica el primer punto donde el usuario tocó la pantalla; El booleano draggedSprite especifica si un sprite estás siendo movido en dicho desplazamiento.
Touched(number x, number y, boolean touchedSprite)
- Si es tocado el lienzo en una posición (x,y); El booleano touchedSprite indica si se tocó un sprite (o sea que una imagen sprite estaba en dicha posición.
- Métodos
Clear ()
- Borra el contenido del canvas mantendiendo BackgroundImage.
DrawCircle (number x, number y, number r)
- Dibuja un círculo con el centro (x,y) y r de radio.
DrawLine (number x1,number y1, number x2, number y2 )
- Dibuja una línea entre las coordenadas dadas en el lienzo.
DrawPoint (number x, number y)
- Dibuja un punto en las coordenadas dadas en el lienzo.
Save () SaveAs (text fieldname)
- Guarda una imagen de este lienzo en un dispositivo de almacenamiento externo.
- Estos métodos devuelve el nombre de ruta completo del archivo guardado.
- Si se produce un error, se invoca al método ErrorOccurred.
- en el caso de SaveAs, el nombre de fichero debe tener extensión jpeg, jpg, o png.
CheckBox
- Es un tipo de botón llamado casilla de verificación que puede estar seleccionado o no
- Ante un toque cambia su estado.
- Las propiedades y métodos son muy similares a las de los botones.
- No puede tener imagen como los botones, y la propiedad text es el texto que aparece junto a la casilla de verificación
- El valor de la propiedad Checked especifica si la casilla está marcada o no.
Clock
- Es un componente muy importante y utilizado.
- Sirve en muchas ocasiones para iniciar la ejecución del programa.
- Es un elemento no visible en el espacio gráfico de la aplicación.
- Sirve para crear señales a intervalos regulares de tiempo (que cada x tiempo ejecute un procedimiento, p.e.).
- Otro uso es manipular el tiempo: tener una referencia temporal (siempre respecto a otra, tiempo que ha pasado desde que ...
- Propiedades
- TimerInterval tiempo del intervalo del timer en milisegundos.
- TimerEnabled para que el timer se dispare.
- TimerAlwaysFires Booleano que puede activa el timer aunque la aplicación no esté en la pantalla.
- Events
Timer()
- Evento que se produce cuando el timer es disparado
- Metodos
SystemTime()
The phone's internal time in milliseconds
Now()
The instant in time read from phone's clock
MakeInstant(Text from)
Make an instant specified by MM/DD/YYYY hh:mm:ss or MM/DD/YYYY or hh:mm.
MakeInstantFromMillis(Number millis)
Make an instant specified by time in milliseconds
GetMillis(instant)
The instant in time measured as milliseconds since 1970
AddSeconds(instant, Number seconds) AddMinutes(instant, Number minutes) AddHours(instant, Number hours) AddDays(instant, Number days) AddWeeks(instant, Number weeks) AddMonths(instant, Number months) AddYears(instant, Number years)
Duration(Calendar start, Calendar end) Second(Calendar instant) Minute(Calendar instant) Hour(Calendar instant) DayOfMonth(Calendar instant) Weekday(Calendar instant) WeekdayName(Calendar instant) Month(Calendar instant) MonthName(Calendar instant)
Year(Calendar instant) FormatDateTime(Calendar instant) FormatDate(Calendar instant) FormatTime(Calendar instant)
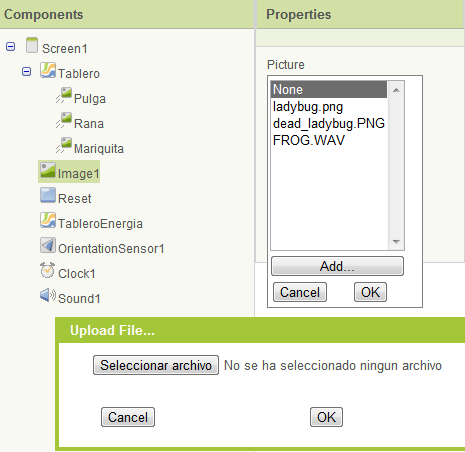
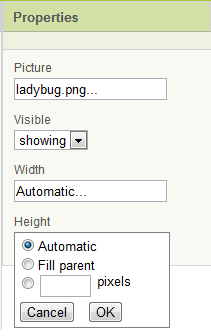
Image
- Es un componente para representar una imagen
- La imagen puede ser posteriormente modificada. La imagen se puede mostrar en el diseñador o en el editor de bloques
- Propiedades.
- picture , visible, height, width
- Picture representa la ubicación del fichero que muestra el componente de imagen. visible booleano que indica si se muestra o no la imagen
- Si se quiere cargar una imagen en el editor de bloques (durante la ejecución), previamente ha de ser cargada en la nube
- Las propiedades de alto y ancho se pueden adaptar al contenedor
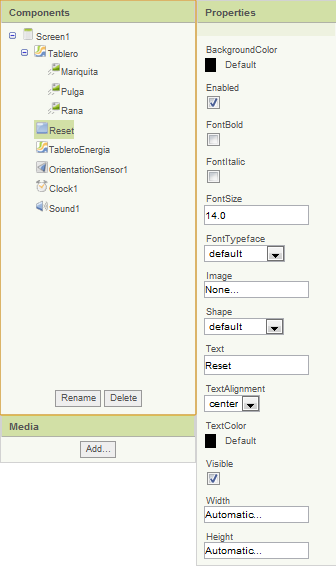
Label
- Es un componente para mostrar una etiqueta en pantalla; Se visualiza el contenido de la propiedad text
- Propiedades
- BackgroundColor Color del fondo
- TextColor Color del texto
- FontBold Fuente en negrita
- FontItalic Fuente en cursiva
- FontSize Tamaño de la fuente
- FontTypeface
- Height Width ancho y alto de la etiqueta (no de la fuente)
- Text texto de la etiqueta
- TextAlignment alineación del texto dentro de la etiqueta
- Visible
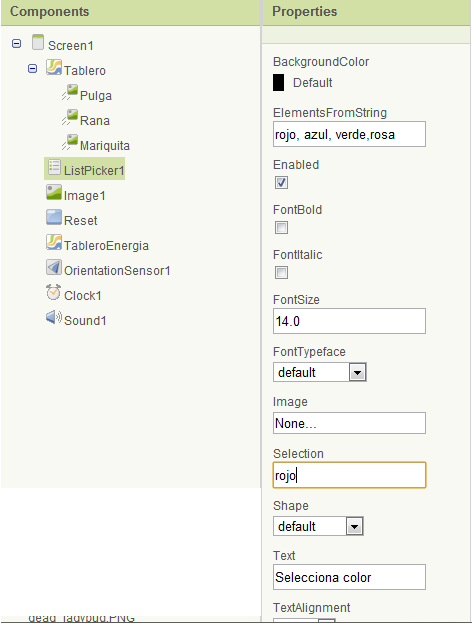
ListPicker
- Este componente es un botón que muestra al usuario una lista de elementos de cadena de caracteres para que elija uno.
- Para especificar la lista de elementos se hace a través de la propiedad ElementsFromString; Ésta se puede modificar en el diseñador o en el editor de bloques.
- Se hará especificando una serie de elemntos separado por comas.
- Al hacer click el usuario en este tipo de botón aparecerá en una ventana nueva la lista de opciones.
- Propiedades
- Selection
- Elemento de la lista seleccionado.
- ElementsFromString
- Lista separada por comas de elementos a mostrar cuando se despliegue la lista.
- BackgroundColor FontBold FontItalic FontSize FontTypeface TextColor
- Height Width Text TextAligment Visible
- Todas estas propiedades son sobre el botón para desplegar opciones.
- Eventos
AfterPicking()
- El usuario ha seleccionado un elemento de la lista.
BeforePicking()
- El usuario ha pulsado el botón para seleccionar pero aún no ha seleccionado ningún elemento.
GotFocus()LostFocus() :El botón ha ganado o perdido el foco
PaswordTextBox
- Caja de texto donde se oculta con caracteres especiales el texto escrito en él.
Si Text está en blanco, puede utilizar la propiedad Hint para proporcionar al usuario una sugerencia de lo que puede escribir. La Hint aparece como texto débil en el cuadro.
- Propiedades
BackgroundColor Enabled FontBold FontItalic FontSize FontTypeface Height Width TextAlignment TextColor Visible
- Propiedades típicas de aspecto, etc.
Hint
- Sugerencia sobre la contraseña, se utiliza si text está en blanco.
- Eventos
GotFocus() LostFocus()
- Perder o ganar el foco
Screen
- No es un objeto que aparezca en la paleta
- Es el contenedor de mayor nivel y siempre está. El sistema lo incluye de forma transparente para la desarrolladora de la aplicación
- Cada proyecto tiene una pantalla, llamada Screen1, y este nombre no puede ser cambiado.
- Propiedades
BackgroundColor BackgroundImage Height
- Color del fondo de la pantalla.
icon
- icon representa en fichero que se utilizará como icono de la aplicación
- Debe ser png o jpg y de extensión pequeña p.e. 48*48.
Scrollable
- Con esta propiedad podemos hacer que el tamaño de la ventana exceda el del móvil, apareciendo una barra de desplazamiento vertical .
Title
- Es un texto que aparecerá en la parte superior izquierda del dispositivo donde se ejecuta la aplicación, cuando ésta esté corriendo.
Width
- Eventos
Initialize()
- Importante evento que se lanza cuando la aplicación se inicia.Todo lo que queramos hacer al principio de la aplicación lo debemos indicar aquí.
ErrorOccurred(component, functionName, number errorNumber, message)
- Evento que se dispara cuando se produce un error.
- El evento ErrorOccurred se utiliza actualmente para un pequeño conjunto de errores, incluyendo:
- Errores que se producen el componente NXT de LEGO Mindstorms
- Errores que se producen en los componentes Bluetooth
- Errores que se producen en el componente de Twitter
- Errores que se producen en el componente de SoundRecorder
- ActivityStarter - cuando se llama a startActivity, pero no hay ninguna actividad que se corresponde a las propiedades definidas.
- LocationSensor - cuando LatitudeFromAddress o LongitudeFromAddress fallan.
- Player - al establecer la fuente en propiedades, falla.
- Sound - al establecer la fuente en propiedades, falla, o bien, falla durante la reproducción.
- VideoPlayer - al establecer la fuente en propiedades, falla.
- Por esos errores, el sistema le mostrará una notificación por defecto, con un número de error y un mensaje. Se puede utilizar este controlador de eventos para prescribir un comportamiento de error diferente al predeterminado, poniendo a prueba ErrorNumber y tomar la acción apropiada.
TextBox
- Componente para insertar cadena de caracteres
- Propiedades
BackgroundColor height TextColor Visible Width
- Propiedades cuyo significado es el visto anteriormente, pero aplicado a la caja de texto
Enabled FontBold FontItalic FontSize FontTypeface TextAlignment
- Estas propiedades sólo están disponibles en el diseñador, no son modificables en el editor de bloques. Su significado es el visto anteriormente
Hint
- Muestra un texto suave como sugerencia sobre lo que se debe insertar.
MultiLine
- Para que la cadena de caracteres pueda ocupar varias líneas; Cada una de ellas se insertará con la tecla return.
Si es false, la tecla return quita el foco de la caja de texto, cerrando el teclado.Si es true , la aplicación debe utilizar el método HideKeyboard o confiar en que el usuario pulse la tecla Atrás.
NumbersOnly
- Sólo deja insertar números, mostrando exlusivamente el teclado numérico; No obstante se puede utilizar SetTextAt para introducir cualquier texto.
Text
- El texto en el cuadro de entrada, que se puede establecer por el programador en el diseñador o el Editor de bloques, o puede ser introducido por el usuario.
- Eventos
GotFocus()LostFocus()
- Métodos
HideKeyboard()
- Oculta el teclado. Sólo los cuadros de texto multilínea lo necesitan.
TinyDB
- Elemento no visible que permite la persistencia de datos después de que la aplicación deje de funcionar, y tomar valores de datos de él cuando la aplicación empiece a funcionar. Es una sencilla base de datos.
Estos valores se pueden asignar a variables al iniciar la aplicación método inizialice() del componente screen visto anteriormente
- Los elementos de datos se almacenan en las etiquetas. Para guardar un elemento de datos, se debe especificar la etiqueta bajo la que debe ser almacenado bajo. Posteriormente, se puede recuperar el elemento de datos que se almacena en una etiqueta determinada. Si no hay ningún valor almacenado en una etiqueta, entonces el valor devuelto es el texto vacío. En consecuencia, para ver si una variable tiene un valor almacenado en ella, comprobar si el valor de retorno es igual a la de texto vacío (es decir, un cuadro de texto sin texto, en blanco).
- Sólo hay un almacén de datos por aplicación. Si usted tiene múltiples componentes TinyDB, se utilizará el mismo almacén de datos. Para obtener el efecto de almacenes separados, utilice claves diferentes. Además, cada aplicación tiene su propio almacén de datos. No se puede utilizar TinyDB para pasar los datos entre dos aplicaciones diferentes en el teléfono.
Propiedades ninguno Eventos ninguno Métodos StoreValue(text tag, valueToStore) Almacenar el valor en la etiqueta dada. La tag debe ser una cadena de texto, el valor puede ser una cadena o una lista. GetValue(text tag) Obtiene el valor que se almacena bajo la etiqueta dada. Si el valor no se almacena, se devuelve el texto vacío.