Diferencia entre revisiones de «Usuario:ManuelRomero/Android/Interfaz/menus»
De WikiEducator
< Usuario:ManuelRomero | Android | Interfaz
| Línea 10: | Línea 10: | ||
*Es en el código donde vamos a darle funcionalidad a cada opción del menú | *Es en el código donde vamos a darle funcionalidad a cada opción del menú | ||
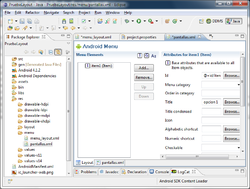
Podemos asignar varias propiedadees cuyo significado es intuitivo como podemos ver en la imagen | Podemos asignar varias propiedadees cuyo significado es intuitivo como podemos ver en la imagen | ||
| − | [[Imagen:menuItemPropiedades.png]] | + | *[[Imagen:menuItemPropiedades.png|250px]] |
| + | Debemos crear un menú con 5 items según se listas | ||
| + | #Layout Frame | ||
| + | #Layout Table | ||
| + | #Layout Grid | ||
| + | #Layout Relative | ||
| + | #Layout Linear | ||
| + | ===Ver el menú en la aplicación=== | ||
| + | *Una vez creado el recurso lo queremos cargar en nuestra aplicación | ||
| + | *Para hacerlo debemos acceder al método '''''onCreteOptionMenu(Menu menu)''''' método de la clase '''''Activity''''' | ||
| + | <soruce lang=java> | ||
| + | @Override | ||
| + | public boolean onCreateOptionsMenu(Menu menu) { | ||
| + | getMenuInflater().inflate(R.menu.menu_layout, menu); | ||
| + | </source> | ||
| + | ===Ligar un item de menú con un activity === | ||
| + | *Suponemos que tenemos creado un activity con su layout xml correspondiente | ||
| + | *En nuestro ejemplo, la clase FrameLayoutActivity | ||
| + | *Cada vez que creemos una clase la debemos añadir en el Manifest si no lo hace el sistema | ||
| + | |||
| + | <source lang=java> | ||
| + | public class FrameLayoutActivity extends MostrarLayout { | ||
| + | @Override | ||
| + | @Override | ||
| + | public boolean onCreateOptionsMenu(Menu menu) { | ||
| + | getMenuInflater().inflate(R.menu.menu_layout, menu); | ||
| + | return true | ||
| + | } | ||
| + | </source> | ||
| + | *En el manifest de mi aplicación fichero androidManifest.xml, añadiremos | ||
| + | <source lang=xml> | ||
| + | <activity | ||
| + | android:name=".FrameLayoutActivity"> | ||
| + | </activity> | ||
| + | </xml> | ||
| + | *Y el layout '''''frame_layout.xml según las especificaciones de la práctica propuesta | ||
| + | <source lang=xml> | ||
| + | <?xml version="1.0" encoding="utf-8"?> | ||
| + | <FrameLayout | ||
| + | android:id="@+id/FrameLayout01" | ||
| + | android:layout_width="match_parent" | ||
| + | android:layout_height="match_parent" | ||
| + | android:foreground="@drawable/paisaje1" | ||
| + | android:foregroundGravity="center" | ||
| + | android:measureAllChildren="true" | ||
| + | |||
| + | xmlns:android="http://schemas.android.com/apk/res/android"> | ||
| + | <ImageView | ||
| + | android:id="@+id/ImageView01" | ||
| + | android:layout_width="wrap_content" | ||
| + | android:layout_height="wrap_content" | ||
| + | android:src="@drawable/green_rect" | ||
| + | android:minHeight="200px" | ||
| + | android:minWidth="200px" | ||
| + | android:layout_gravity="right"></ImageView> | ||
| + | <ImageView | ||
| + | android:id="@+id/ImageView02" | ||
| + | android:layout_width="wrap_content" | ||
| + | android:layout_height="wrap_content" | ||
| + | android:src="@drawable/red_oval" | ||
| + | android:minHeight="100px" | ||
| + | android:minWidth="100px" | ||
| + | android:layout_gravity="top"></ImageView> | ||
| + | |||
| + | <Button | ||
| + | android:id="@+id/button1" | ||
| + | android:layout_width="wrap_content" | ||
| + | android:layout_height="wrap_content" | ||
| + | android:text="Volver" | ||
| + | android:layout_gravity="bottom"/> | ||
| + | |||
| + | |||
| + | </FrameLayout> | ||
| + | </xml> | ||
| + | *Ahora debemos crear un ''''intent''''' con la clase de '''''FrameLayoutActivity''''' y lanzarla con startActivity cuando hagamos un click en la opción del menú, y esto para cada item que creemos. | ||
| + | *Es decir tendremos 5 items, 5 clases y 5 layouts para este cometido. | ||
| + | *En la clase principal de mi aplicación al cargar el menú ligaremos el item del menú a la clase correspondiente | ||
| + | <source lang=java> | ||
| + | public boolean onCreateOptionsMenu(Menu menu) { | ||
| + | getMenuInflater().inflate(R.menu.menu_layout, menu); | ||
| + | |||
| + | |||
| + | MenuItem menuItem = menu.findItem(R.id.Identificador_item_menu); | ||
| + | |||
| + | Intend accionLayout = new Intent(this, FrameLayoutActivity.class); | ||
| + | if (menuItem != null) { | ||
| + | menuItem.setIntent(accionLayout); | ||
| + | } else { | ||
| + | Log.w("Debugando Item", "Aviso no puedo cargar el menu "+R.id.Identificador_item_menu); | ||
| + | } | ||
| + | |||
| + | </source> | ||
| + | |||
| + | *Y ahora queda sobre escribier el método de la acción, es decir que cuando hagamos click en el menú se ejecute el activity correspondiente | ||
| + | *Para ello debemos sobreescribir el método '''''onOptionsItemSelected(MenuItem item)''''' | ||
| + | *Observar que curiosamente no tengo que asignar ningún escuchador a los items, el entorno ya lo hace (?) | ||
| + | <source lang=java> | ||
| + | @Override | ||
| + | public boolean onOptionsItemSelected(MenuItem item) { | ||
| + | startActivity(item.getIntent()); | ||
| + | return true; | ||
| + | }/* | ||
| + | |||
| + | </source> | ||
| + | |||
| + | |||
| + | *Para no alargar excesivamente el código del método '''''onCreateOptionsMenu(Menu menu)''''', definimos una función, ya que es hacer lo mismo con cada item, para cada clase definida que implementa la activity correspondinete. | ||
| + | <sourece lang= java> | ||
| + | |||
| + | public boolean onCreateOptionsMenu(Menu menu) { | ||
| + | getMenuInflater().inflate(R.menu.menu_layout, menu); | ||
| + | asignarItemActivity(menu, R.id.Identificador_item_menu, new Intent(this, FrameLayoutActivity.class)); | ||
| + | ...... | ||
| + | return true | ||
| + | } | ||
| + | private void asignarItemActivity(Menu menu, int menuId,Intent accion) { | ||
| + | MenuItem menuItem = menu.findItem(menuId); | ||
| + | if (menuItem != null) { | ||
| + | menuItem.setIntent(accion); | ||
| + | } else { | ||
| + | Log.w(DEBUG_TAG, "Warning: Can't find menu item: "+menuId); | ||
| + | } | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | </source> | ||
Revisión de 20:44 30 nov 2012
- Un recurso menú es un conjunto de elementos de menú independiente
- Cada opción debería de tener asociado una acción independiente
- Para crear un menú lo hacemos en el recurso res/menu
- seleccionado crear un nuevo elemento xml, damos nombre y creamos el menú
- A continuación añadimos items al menú (también podemos añadir un grupo group
- Es importante que cada item tenga un nombre significativo para poder acceder a él en el código
- Es en el código donde vamos a darle funcionalidad a cada opción del menú
Podemos asignar varias propiedadees cuyo significado es intuitivo como podemos ver en la imagen
Debemos crear un menú con 5 items según se listas
- Layout Frame
- Layout Table
- Layout Grid
- Layout Relative
- Layout Linear
Ver el menú en la aplicación
- Una vez creado el recurso lo queremos cargar en nuestra aplicación
- Para hacerlo debemos acceder al método onCreteOptionMenu(Menu menu) método de la clase Activity
<soruce lang=java>
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_layout, menu);
</source>
Ligar un item de menú con un activity
- Suponemos que tenemos creado un activity con su layout xml correspondiente
- En nuestro ejemplo, la clase FrameLayoutActivity
- Cada vez que creemos una clase la debemos añadir en el Manifest si no lo hace el sistema
public class FrameLayoutActivity extends MostrarLayout { @Override @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.menu_layout, menu); return true }
- En el manifest de mi aplicación fichero androidManifest.xml, añadiremos
<activity android:name=".FrameLayoutActivity"> </activity> </xml> *Y el layout '''''frame_layout.xml según las especificaciones de la práctica propuesta <source lang=xml> <?xml version="1.0" encoding="utf-8"?> <FrameLayout android:id="@+id/FrameLayout01" android:layout_width="match_parent" android:layout_height="match_parent" android:foreground="@drawable/paisaje1" android:foregroundGravity="center" android:measureAllChildren="true" xmlns:android="http://schemas.android.com/apk/res/android"> <ImageView android:id="@+id/ImageView01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/green_rect" android:minHeight="200px" android:minWidth="200px" android:layout_gravity="right"></ImageView> <ImageView android:id="@+id/ImageView02" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/red_oval" android:minHeight="100px" android:minWidth="100px" android:layout_gravity="top"></ImageView> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Volver" android:layout_gravity="bottom"/> </FrameLayout> </xml> *Ahora debemos crear un ''''intent''''' con la clase de '''''FrameLayoutActivity''''' y lanzarla con startActivity cuando hagamos un click en la opción del menú, y esto para cada item que creemos. *Es decir tendremos 5 items, 5 clases y 5 layouts para este cometido. *En la clase principal de mi aplicación al cargar el menú ligaremos el item del menú a la clase correspondiente <source lang=java> public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.menu_layout, menu); MenuItem menuItem = menu.findItem(R.id.Identificador_item_menu); Intend accionLayout = new Intent(this, FrameLayoutActivity.class); if (menuItem != null) { menuItem.setIntent(accionLayout); } else { Log.w("Debugando Item", "Aviso no puedo cargar el menu "+R.id.Identificador_item_menu); }
- Y ahora queda sobre escribier el método de la acción, es decir que cuando hagamos click en el menú se ejecute el activity correspondiente
- Para ello debemos sobreescribir el método onOptionsItemSelected(MenuItem item)
- Observar que curiosamente no tengo que asignar ningún escuchador a los items, el entorno ya lo hace (?)
@Override public boolean onOptionsItemSelected(MenuItem item) { startActivity(item.getIntent()); return true; }/*
- Para no alargar excesivamente el código del método onCreateOptionsMenu(Menu menu), definimos una función, ya que es hacer lo mismo con cada item, para cada clase definida que implementa la activity correspondinete.
<sourece lang= java>
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_layout, menu);
asignarItemActivity(menu, R.id.Identificador_item_menu, new Intent(this, FrameLayoutActivity.class));
......
return true
} private void asignarItemActivity(Menu menu, int menuId,Intent accion) {
MenuItem menuItem = menu.findItem(menuId);
if (menuItem != null) {
menuItem.setIntent(accion);
} else {
Log.w(DEBUG_TAG, "Warning: Can't find menu item: "+menuId);
}
}
</source>