Diferencia entre revisiones de «Usuario:ManuelRomero/Android/Interfaz»
De WikiEducator
(→FrameLayout) |
|||
| Línea 67: | Línea 67: | ||
#un anillo | #un anillo | ||
}} | }} | ||
| − | [[Imagen:FrameLayout.png]] | + | [[Imagen:FrameLayout.png|100px]] |
;Referencia para las figuras ''shape'' | ;Referencia para las figuras ''shape'' | ||
http://developer.android.com/guide/topics/resources/drawable-resource.html#Shape | http://developer.android.com/guide/topics/resources/drawable-resource.html#Shape | ||
| Línea 83: | Línea 83: | ||
{{Actividad| | {{Actividad| | ||
*incluir 9 imágenes alternando flechas, óvalos y rectángulos jugando con las propiedades ''gravity'' y experimentar los resultados }} | *incluir 9 imágenes alternando flechas, óvalos y rectángulos jugando con las propiedades ''gravity'' y experimentar los resultados }} | ||
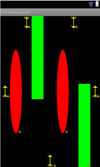
| − | [[Imagen:LinearLayout.png| | + | [[Imagen:LinearLayout.png|100px]] |
===RelativeLayout=== | ===RelativeLayout=== | ||
| + | *Permite especificar los '''''View''''' en posición relativa o respecto a otro '''''View''''' | ||
| + | *También se puede especifivar el control '''''View''''' con respecto a los límites del contenedor padre | ||
| + | *Este tipo de distribución de controles View por un contenedor puede resultar a priory un poco complicada, pero controlando los atributos de dicho layout, se pueden hacer diseños muy atractivos sin tener que usar diferentes niveles de layouts. | ||
| + | {{Actividad| | ||
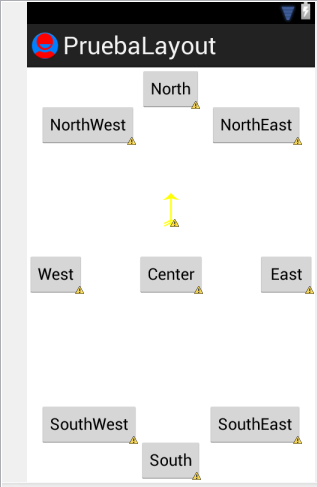
| + | Realiza inclyuendo botones y la flecha anterior el diseño que se propone en la imagen siguiente}} | ||
| + | [[Archivo:relativeLayout.png]] | ||
Revisión de 00:41 29 nov 2012
Idea general
- Corresponden las clases que permiten crear objetos para dibujar en la pantalla
- Está compuestos por View y GroupView
- View
- Son los widgets que tienen una apariencia en la pantalla como los botones, etiquetas, casillas de texto
- Los view pueden agruparse para verse en la pantalla, se agrupan en un ViewGroup
Tanto los View como los ViewGroup tienen una serie de propiedades comunes layout_width, height, marginTop, marginBotton, marginleft, marginRight, gravity, weight, x, y
- ViewGroup
- es un tipo especial de vista es un distribuidor o layout
- ViewGroup disponibles
- Linearlayout
- AbsoluteLayout
- TableLayout
- RelativeLayout
- FrameLayout
- ScrollLayout
- Las clases ViewGruop tienen una lista de atributos importantes
- layout_height = (match_parent|wrap_content)
- layout_width = (match_parent|wrap_content)
- layout_margin
FrameLayout
- Es el layout más sencillo de utilizar, y a veces conviene tenerlo en cuenta
- Es especialmente útil si sólo queremos mostrar un elemento
- Si mostramos varios, los mostrará desde la esquina superior izquierda, pero se solaparán
- Esta posición se puede cambiar con la propiedad layout_gravitydel FrameLayout
- Para distribuirlo por la pantalla de forma que no se solape se puede modificar la propiedad layout_gravity de los objetos View que ubiquemos en el layout
- Algunos de sus atributos importantes:
- foreground Imagen o color de fondo
- foregroundGravity posicion de la imagen de fondo
- measureAllChildern
- layout_gravityubicación en la pantalla de los elementos que incorporemos
| Valor | Posición |
|---|---|
| top | arriba |
| bottom | abajo |
| left | izquierda |
| rigth | derecha |
| center_vertical | centrado verticalmente |
| center_horizontal | centrado_horizontalmente |
| fill_horizontal | arriva |
| center | centrado |
| fill | ocupa todo el espacio |
- Es posible especificar varios valores separados por |
- Referencia para las figuras shape
http://developer.android.com/guide/topics/resources/drawable-resource.html#Shape
LinearLayout
- Organiza sus componentes View en una sola fila o en una sola comuna
- Los atributos se pueden encontrar en android.widget.LinearLayout.LayoutParams
- Alguno de sus atributos mas importantes
- orientation=horizontal|vertical
- gravity colocación de los componentes
- weighSum Suma de todos los pesos de los componente por defecto 1
- layout_gravity colocación de un componente
- layout_weight peso de un componente
Es un tipo layout muy sencillo de utilizar a la hora de poner simplemente componentes
RelativeLayout
- Permite especificar los View en posición relativa o respecto a otro View
- También se puede especifivar el control View con respecto a los límites del contenedor padre
- Este tipo de distribución de controles View por un contenedor puede resultar a priory un poco complicada, pero controlando los atributos de dicho layout, se pueden hacer diseños muy atractivos sin tener que usar diferentes niveles de layouts.