Diferencia entre revisiones de «Usuario:ManuelRomero/DAW/TiposAplicaciones»
De WikiEducator
(→Redes sociales Vs. Medios sociales (Social Network, Social Media) |
(→Lista de redes sociales vistas) |
||
| (No se muestran 54 ediciones intermedias de 2 usuarios) | |||
| Línea 128: | Línea 128: | ||
*Que tienen por objetivo facilitar la relación, la interrelación la colaboración y la distribución de contenidos entre usuarios | *Que tienen por objetivo facilitar la relación, la interrelación la colaboración y la distribución de contenidos entre usuarios | ||
}} | }} | ||
| − | |||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| + | =====Social Network===== | ||
| + | [[Imagen:SocialMedia .png|center|700px]] | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
====Redes sociales Vs. Medios sociales ==== | ====Redes sociales Vs. Medios sociales ==== | ||
*'''''Las redes sociales''''' se refiere a grupo (''redes'') de personas | *'''''Las redes sociales''''' se refiere a grupo (''redes'') de personas | ||
| Línea 143: | Línea 147: | ||
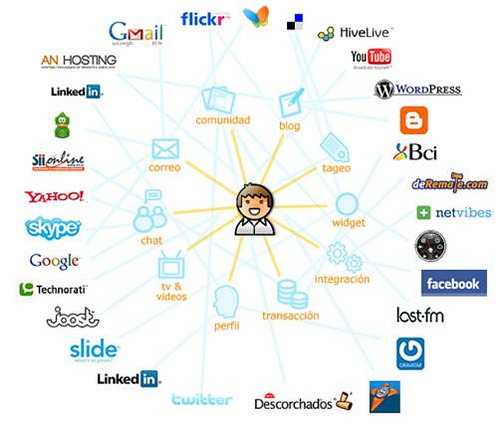
====Redes sociales Vs. Medios sociales ==== | ====Redes sociales Vs. Medios sociales ==== | ||
| − | *Los medios sociales | + | *Los medios sociales: ''características'' |
| − | # | + | # El software que facilita la creación de una red social |
| − | # | + | # Utiliza las tecnologías como medio de comunicación. |
*No obstante hoy en día se utiliza el término red social para englobar también el término medio social | *No obstante hoy en día se utiliza el término red social para englobar también el término medio social | ||
| − | [[Imagen:RedSocial.png]] | + | </div> |
| − | [http://www.flickr.com/photos/pacpho/3888175190/sizes/m/in/photostream/|Fuente de la foto propiedad de Francisco Antonio] | + | <div class="slide"> |
| + | ====Imagen Redes Sociales==== | ||
| + | [[Imagen:RedSocial.png|600px|center]] | ||
| + | *[http://www.flickr.com/photos/pacpho/3888175190/sizes/m/in/photostream/|Fuente de la foto propiedad de Francisco Antonio] | ||
</div> | </div> | ||
| Línea 154: | Línea 161: | ||
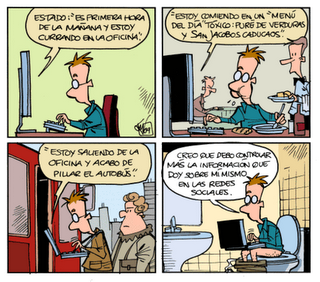
===Redes sociales (2)=== | ===Redes sociales (2)=== | ||
| − | *Sólo hay que tener | + | *Sólo hay que tener cuidado con lo que se publica |
| − | + | [[Imagen:Peligro1RedSocial.png|center|500px]] | |
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | ===Analizando Redes sociales=== | ||
| + | *Las redes sociales permiten a los usuarios: | ||
| + | #realizar el seguimiento de sus relaciones interpersonales | ||
| + | #crear nuevas relaciones interpersonales o profesionales (''Linkedln'') | ||
| + | {{Reflexion|Un gran tráfico de los sitios de compras provienen de redes sociales}} | ||
| + | </div> | ||
| − | + | <div class="slide"> | |
| − | + | ===Ejemplos de Redes sociales=== | |
| − | + | {{Retroalimentacion|Quizá aquí debería sentarme yo y hablar vosotras}} | |
| − | + | <br/> | |
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | ==== | + | ====Friendster [[Image:LogoFriendster.png|100px]]==== |
| − | * | + | *URL: http://www.friendster.com |
| − | * | + | *Uno de los primero líderes. Decrece mucho según aumenta sitios como ''MySpace''. |
| − | ** | + | *Tiene una patente de cómo se desarrollan las redes de amigos [http://techcrunch.com/2006/07/07/friendster-awarded-patent-on-socialnetworking/]. |
| − | * | + | *En 2009, fue adquirida por 26.4 millones de dólares a MOL Global, una compañía Asiática. |
| − | + | *En junlio de 2011 se convierte en un '''''social gaming''''' | |
| − | + | </div> | |
| − | + | <div class="slide"> | |
| + | |||
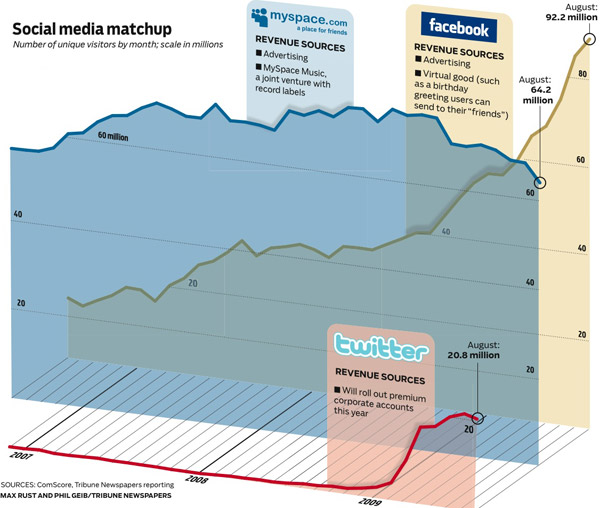
| + | ====MySpace [[Imagen:logoMySpace.png |100px]]==== | ||
| + | ;MySpace [[Imagen:logoMySpace.png |100px]] | ||
| + | ;URL http://www.myspace.com http://es.myspace.com | ||
| + | *Uno de los sitios web más populares del mundo junto con Facebook. | ||
| + | *En mayo de 2007 fue el sitio más visitado del mundo por encima de google | ||
| + | *Permite crear una red de amigos e identificar amistados comunes | ||
| + | *La edad de uso oscila entre los 35 a 55 años | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | ==== | + | |
| − | + | ====Facebook [[Imagen:logoFacebook.png |100px]]==== | |
| − | * | + | ;Facebook [[Imagen:logoFacebook.png |100px]] |
| − | + | URL http://www.facebook.com | |
| − | + | *Surgió como una web de red social para universitarios | |
| − | + | * ... Hoy en día es la que más visitas tiene del mundo. | |
| + | [[imagen:visitasRedSocial.png]] | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | ==== | + | |
| − | * | + | ====Linkedln [[Imagen:logoLinkedln.png |100px]]==== |
| − | * | + | *URL http://www.linkedin.com/ |
| − | + | *Red social de orienteación profesional | |
| − | + | *Permite estar conectado de manera profesional, mantener y crear contactos | |
| − | + | *Muy utilizado para buscar empleo | |
| − | + | *De uso muy sencillo | |
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | ==== | + | |
| − | + | ====Xing [[Imagen:logoXing.png |100px]]==== | |
| − | + | URL http://www.xing.com/ | |
| − | + | *Red profesional con sede en Alemania. | |
| − | + | *Muy conocida en Europa, ofrenciendo servicios en diferentes países | |
| + | *Enfocado a las oportunidades de empleo y otras opciones empresariales | ||
| + | *Muy interesante con la globalización. | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
| + | ====Second Life [[Imagen:logoSecondLife.png |100px]]==== | ||
| + | URL http://secondlife.com | ||
| + | *Es un mundo virtual en 3D. | ||
| + | *Los usuarios crean ''avatares'' que les representan en la web | ||
| + | *un '''''avatar''''' es una representación digital de un personaje | ||
| + | *También se puede usar para celebrar reuniones o incluso realizar entrevistas de trabajo | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | |||
| + | ====Gaia Online [[Imagen:logoGaiaOnline.png |100px]]==== | ||
| + | URL http://www.gaiaonline.com/ | ||
| + | *Es un mundo virtual muy popular entre adolescentes | ||
| + | *Pensado para realizar juegos en línea, hacer amigos y expresar la creatividad e población joven. | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | |||
| + | ====Lista de redes sociales vistas==== | ||
| + | <gallery caption="Referencia a algunas redes sociales> | ||
| + | Image:LogoFriendster.png | http://www.friendster.com | ||
| + | Imagen:logoMySpace.png | http://www.myspace.com/ | ||
| + | Imagen:logoFacebook.png | http://www.facebook.com | ||
| + | Imagen:logoLinkedln.png | http://www.linkedin.com/ | ||
| + | Imagen:logoXing.png | http://www.xing.com/ | ||
| + | Imagen:logoSecondLife.png | http://secondlife.com | ||
| + | Imagen:logoGaiaOnline.png | http://www.gaiaonline.com/ | ||
| + | </gallery> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | |||
| + | ==== Lista de redes sociales ==== | ||
| + | *A continuación un listado de redes sociales | ||
| + | *Algunas vistas previamente, otras no | ||
| + | |||
| + | ;Generalistas | ||
| + | :[http://www.myspace.com MySpace] | ||
| + | :[http://www.facebook.com Facebook] | ||
| + | :[http://www.tuenti.com Tuenti] | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ==== Redes sociales ''Networking''==== | ||
| + | :[http://www.xing.com/ xing] | ||
| + | :[http://www.linkedin.com/ linkedin] | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ==== Redes sociales de agrupamiento ==== | ||
| + | :[http://sonico.com/ sonico] | ||
| + | |||
| + | ;Crear una red social | ||
| + | :[http://www.ning.com/ ning] | ||
| + | :[http://www.socialgo.com/ socialgo] | ||
| + | :[http://elgg.org/ elgg] | ||
| + | :[http://www.grouply.com/ grouply] | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ==== RS para crear en educacion ==== | ||
| + | :[http://www.edu20.org/ edu 2.0] | ||
| + | :[http://www.edmodo.com/ edmodo] | ||
| + | :[http://www.twiducate.com/ twiducate] | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ====Educación, aprendizaje, tecnología==== | ||
| + | :[http://internetaula.ning.com/ Internetaula] | ||
| + | :[http://www.sociedadytecnologia.org/ Sociedad y tecnologia] | ||
| + | :[http://eduspaces.net/ Espacio educativo ''eduspaces''] | ||
| + | :[http://redsocial.uimp20.es/ Red social uimp20] | ||
| + | :[http://tic-tac.teleco.uvigo.es/ tic-tac telecomunicacinoes de universidad de Vigo] | ||
| + | :[http://dimglobal.ning.com/ dimglobal] | ||
| + | :[http://www.e-learningsocial.com/ E-learningsocial] | ||
| + | :[http://eduredes.ning.com/ Eduredes] | ||
| + | :[http://www.academia.edu/ Academia] | ||
| + | :[http://www.campuspdi.org/ Campuspdi] | ||
| + | :[http://www.researchgate.net/ Researchgate] | ||
| + | :[http://redesocial.uvigo.es/ Red social universidad de Vigo] | ||
</div> | </div> | ||
| Línea 218: | Línea 316: | ||
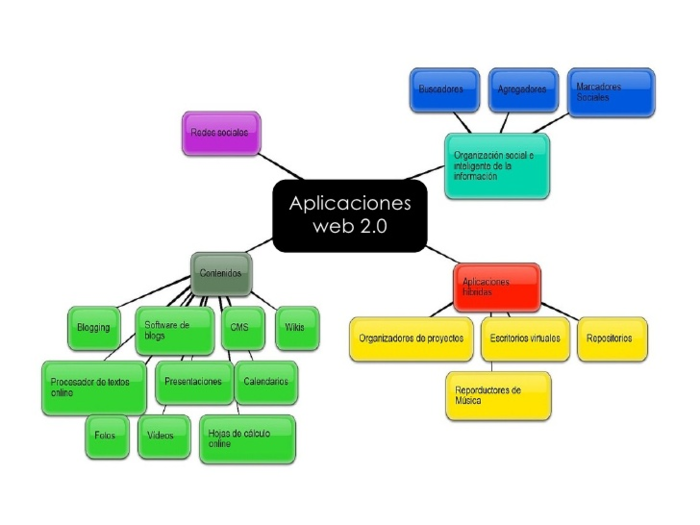
===Contenidos=== | ===Contenidos=== | ||
*Son contenidos generados por el usuario | *Son contenidos generados por el usuario | ||
| − | *Hacen | + | *Hacen referencia directamente a la característica de conocimiento o inteligencia colectiva de la web 2.0 |
| − | + | ||
#Bloggin | #Bloggin | ||
#Software de blog | #Software de blog | ||
| Línea 225: | Línea 322: | ||
#wikis | #wikis | ||
#Procesador de textos on line | #Procesador de textos on line | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | |||
| + | ===Contenidos (continuación)=== | ||
#Presentaciones | #Presentaciones | ||
#Calendarios | #Calendarios | ||
| Línea 233: | Línea 335: | ||
<div class="slide"> | <div class="slide"> | ||
| − | ====Software de | + | ====Software de Weblog==== |
[http://webs.uvigo.es/pcuesta/enlaces/blogs.html Lista de software de blogs] | [http://webs.uvigo.es/pcuesta/enlaces/blogs.html Lista de software de blogs] | ||
{{Definicion|Sistemas de gestión de contenidos (CMS) diseñados para la creación y administración de blog}} | {{Definicion|Sistemas de gestión de contenidos (CMS) diseñados para la creación y administración de blog}} | ||
| − | <gallery caption=" | + | <gallery caption="Sitios cms generadores de blog"> |
Image:Wordpress.png|http://es.wordpress.com/ | Image:Wordpress.png|http://es.wordpress.com/ | ||
Image:blogger.png| http://www.blogger.com | Image:blogger.png| http://www.blogger.com | ||
| Línea 244: | Línea 346: | ||
<div class="slide"> | <div class="slide"> | ||
| − | ==== | + | |
| − | * Lectores, organizadores, recursos para | + | ====Blogging: concepto==== |
| − | *El blogging combinaba la página web personal con herramientas para poder enlazar con otras páginas más fácilmente | + | * Lectores, organizadores, recursos para convertir el HTML en PDF, |
| − | + | * respaldan, etiquetan, buscan, difunden, optimizan, indexan dinámicamente y una amplia gama de aplicaciones orientadas a enriquecer el uso de blogs. | |
| − | + | *Si el blog es una especie de diario donde quieres hacer públicas tus ideas y experiencias, el blogging es el software que lo hace posible. | |
| − | + | </div> | |
| + | |||
| + | <div class="slide"> | ||
| + | ====Blogging: enlaces==== | ||
| + | *El blogging combinaba la página web personal con herramientas para poder enlazar con otras páginas más fácilmente. Asi tenemos '''''permalinks, blogrolls y trackbacks'''''. | ||
| + | ;permalinks | ||
| + | :Enlaces permanentes a url. | ||
| + | ;blogrolls | ||
| + | :Una colección de enlaces de blogs, normalmente presentado en una columna lateral de la página web. | ||
| + | ;trackbacks | ||
| + | :enlace inverso. Permite conocer qué enlaces apuntan hacia un determinado artículo. | ||
| + | ====Blogging: ejemplos==== | ||
<gallery caption="Algunos de los principales sitios cms generadores de blog"> | <gallery caption="Algunos de los principales sitios cms generadores de blog"> | ||
Image:Techorati.png|http://technorati.com/ | Image:Techorati.png|http://technorati.com/ | ||
| Línea 258: | Línea 371: | ||
<div class="slide"> | <div class="slide"> | ||
| − | |||
| − | |||
| − | |||
| − | *Podemos modificar | + | ====CMS ==== |
| − | Simplifica tareas de creación, distribución, presentación y mantenimiento de contenidos en la red | + | *Sistemas de gestión de contenidos (content Management System) |
| + | *Es un software que hablando de sitios web nos va a permitir desarrollar un sitio web | ||
| + | *Automatizará muchos procesos como la gestión de usuarios y mantenimiento de contenidos. | ||
| + | *Podemos modificar la información rápidamente desde cualquier computadora con conexión | ||
| + | *Simplifica tareas de creación, distribución, presentación y mantenimiento de contenidos en la red | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ====CMS: Algunos ejemplos ==== | ||
Algunos ejemplos | Algunos ejemplos | ||
<gallery caption="Algunos Gestores de contenidos CMS muy usados">> | <gallery caption="Algunos Gestores de contenidos CMS muy usados">> | ||
| Línea 272: | Línea 390: | ||
imagen:LiveStoryboard.png | imagen:LiveStoryboard.png | ||
</gallery> | </gallery> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ====CMS: Drupal ==== | ||
| + | [imagen:LogoDrupal.png|center|300px] | ||
Drupal: http://drupal.org/ | Drupal: http://drupal.org/ | ||
| − | Uno de los CMS más populares, en este caso gratuito y open source. Creado en PHP y con posibilidad de utilizar varias bases de datos distintas, por defecto MySQL. | + | *Uno de los CMS más populares, en este caso gratuito y open source. |
| + | *Creado en PHP y con posibilidad de utilizar varias bases de datos distintas, | ||
| + | *por defecto usa el polupar '''''MySQL'''''. Popular pero no único | ||
| − | + | </div> | |
| − | + | ||
| + | <div class="slide"> | ||
| + | ====CMS: Mambo ==== | ||
| + | [imagen:mambo.png|center|300px] | ||
| + | *Mambo: http://www.mamboserver.com/ | ||
| + | Un sistema CMS libre y gratuito, creado en PHP. | ||
| + | * Puedes leer el artículo sobre qué es Mambo publicado en http://DesarrolloWeb.com. | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ====CMS: Joomla ==== | ||
| + | [imagen:joomla.png|center|300px] | ||
Joomla!: http://www.joomla.org/ | Joomla!: http://www.joomla.org/ | ||
| − | Es un CMS de código libre, también creado en PHP. Surge como una mejora o ampliación de Mambo | + | Es un CMS de código libre, también creado en PHP. |
| + | * Surge como una mejora o ampliación de Mambo | ||
| + | * o incompatiblidad de intereses entre personas de desarrollo dentro de Mambo (esta es una opinión personal) | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ====CMS: OsCommerce y LiveStroyBoard ==== | ||
| + | [imagen:osComerce.png|center|300px] | ||
OsCommerce: http://www.oscommerce.com/ | OsCommerce: http://www.oscommerce.com/ | ||
| − | El sistema gestor de contenidos de código libre, para la creación de una tienda más conocido y utilizado. | + | *El sistema gestor de contenidos de código libre, |
| − | + | *Pensado para la creación de una tienda más conocido y utilizado. | |
| − | [http://royal.pingdom.com/2009/01/15/the-blog-platforms-of-choice-among-the-top-100-blogs/|Los más usados en gestores de contenidos (incluidos blogs)] | + | Otro LiveStroyBoard: http://www.livestoryboard.com/ |
| + | [http://royal.pingdom.com/2009/01/15/the-blog-platforms-of-choice-among-the-top-100-blogs/| Los más usados en gestores de contenidos (incluidos blogs)] | ||
</div> | </div> | ||
| Línea 294: | Línea 436: | ||
*Son ejemplos perfectos de contenido generado por el usuario e inteligencia colectiva. | *Son ejemplos perfectos de contenido generado por el usuario e inteligencia colectiva. | ||
*Un ejemplo es este wiki que utilizamos en clase :) | *Un ejemplo es este wiki que utilizamos en clase :) | ||
| + | *Existe un lenguaje estándar para publicar con wiki | ||
| + | *OpenOffice te ofrece la posiblidad de '''''exportar''''' el docuemnto a wiki con extensión '''''txt''''' | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ====wikis: ejemplos==== | ||
| + | *Algunos ejemplos de wikis | ||
<gallery> | <gallery> | ||
| − | imagen: | + | imagen:Wikieducator.png|http://es.wikieducator.org |
imagen:logoMediaWiki.png|http://www.mediawiki.org | imagen:logoMediaWiki.png|http://www.mediawiki.org | ||
imagen:logoWikipedia.png|http://www.wikipedia.com | imagen:logoWikipedia.png|http://www.wikipedia.com | ||
| Línea 303: | Línea 452: | ||
</gallery> | </gallery> | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
| + | |||
====Procesador de textos on line==== | ====Procesador de textos on line==== | ||
*Es una herramienta para editar, formatear y compartir documentos de forma online. | *Es una herramienta para editar, formatear y compartir documentos de forma online. | ||
*Esto implica el trabajo corporativo es decir crear contenidos de forma colectiva y colaborativa. | *Esto implica el trabajo corporativo es decir crear contenidos de forma colectiva y colaborativa. | ||
*Varios usuarios pueden editar el texto de forma simultánea. Todas las modificaciones son registradas en un histórico | *Varios usuarios pueden editar el texto de forma simultánea. Todas las modificaciones son registradas en un histórico | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ====Ejemplos de Procesadores de textos on line==== | ||
*A continuación una lista de las muchas opciones que existen en la web | *A continuación una lista de las muchas opciones que existen en la web | ||
#thinkfree http://www.thinkfree.com/main.jsp | #thinkfree http://www.thinkfree.com/main.jsp | ||
| Línea 315: | Línea 470: | ||
#Atlantis http://www.atlantiswordprocessor.com/en/ | #Atlantis http://www.atlantiswordprocessor.com/en/ | ||
#Peepel http://www.peepel.com/ | #Peepel http://www.peepel.com/ | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ====Ejemplos de Procesadores de textos on line==== | ||
<gallery> | <gallery> | ||
image:LogoThinkFree.png| http://www.thinkfree.com/main.jsp | image:LogoThinkFree.png| http://www.thinkfree.com/main.jsp | ||
| Línea 325: | Línea 483: | ||
</gallery> | </gallery> | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
====Hojas de cálculo on line==== | ====Hojas de cálculo on line==== | ||
*Herramientas disponibles en la red para hacer operaciones similares a las que pueda hacer una hoja de cálculo de excell | *Herramientas disponibles en la red para hacer operaciones similares a las que pueda hacer una hoja de cálculo de excell | ||
| − | + | ;zoho sheet https://sheet.zoho.com | |
| − | + | ;thinkfree | |
| − | + | ;Google Spreadsheets. | |
| − | + | :Integrado en Google docs. | |
| + | ;editgrid https://www.editgrid.com/site/login | ||
| + | :Gratuita para uso personal, y por un módico precio prestaciones profesionales (eso dicen al darte de alta) | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ====Hojas de cálculo on line==== | ||
<gallery captio="Referencias a hojas de cálculo on line"> | <gallery captio="Referencias a hojas de cálculo on line"> | ||
image:logoEditGrid.png | image:logoEditGrid.png | ||
| Línea 338: | Línea 503: | ||
</gallery> | </gallery> | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
====Presentaciones==== | ====Presentaciones==== | ||
*Estas herramientas ayudan a simplificar la elaboración, publicación y distribución de las presentaciones estilo PowerPoint. | *Estas herramientas ayudan a simplificar la elaboración, publicación y distribución de las presentaciones estilo PowerPoint. | ||
*Fáciles de usar y en su gran mayoría gratuitas. | *Fáciles de usar y en su gran mayoría gratuitas. | ||
| − | Son de gran utilidad para el entorno educativo y laboral | + | *Son de gran utilidad para el entorno educativo y laboral |
| + | *Algunos permiten incluir vídeo y música | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ====sitios web para Presentaciones online ==== | ||
| + | ;280-slides http://280slides.com | ||
| + | :posibilita insertar videos de Youtube | ||
| + | ;slideroll http://www.slideroll.com/ | ||
| + | :muy dinámica parecida a youtube | ||
| + | ;slideshare http://www.slideshare.net/ | ||
| + | :son las presentaciones que se suelen ver | ||
| + | ;sliderocket http://sliderocket.com/ | ||
| + | ;slideboom http://www.slideboom.com/ | ||
| + | ;TagSlides http://searchslides.com/ | ||
| + | :relacionado con las búsquedas que realices en google ? | ||
| + | ;slideoo http://www.slideoo.com/ | ||
| + | :crea presentaciones basádose en los datos que obtiene desde la cuenta de Flickr | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ====sitios web para Presentaciones online (2)==== | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
#WebSlides http://slides.diigo.com/ dinámico y efectivo | #WebSlides http://slides.diigo.com/ dinámico y efectivo | ||
#slide http://www.slide.com/ Sencillo y divertido | #slide http://www.slide.com/ Sencillo y divertido | ||
| Línea 358: | Línea 537: | ||
</div> | </div> | ||
| + | <div class="slide"> | ||
| + | ====Vídeos==== | ||
| + | *Herramientas orienteadas a simplificar el acceso, edición organización y búsqueda de materiales multimedia (audio y video). | ||
| + | *El usuario además de encontrar diversos espaciones donde publicar sus archivos dispone de recursos para compartir y distribuir sus vídeos en otras aplicaciones de internet | ||
| + | ;YouTube http://www.youtube.com/ | ||
| + | :El más popular gestor de vídeos en Internet. | ||
| + | ;Google videos http://video.google.es/ | ||
| + | : Servicio de alojamiento de vídeos en Internet de google. | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ====Vídeos (2)==== | ||
| + | ;Teacher Tube http://www.teachertube.com/ | ||
| + | :Vídeos que pueden ser útiles para aplicar en el aula (en su mayoría están en inglés). | ||
| + | ;Jumpcut http://jumpcut.com | ||
| + | :Este servicio tiene la peculiaridad de permitir compartir y además, editar vídeos online. Es necesario tener una cuenta Yahoo. | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ====Vídeos en web 2.0==== | ||
| + | <gallery caption="Referencias de aplicaciones on line de vídeos> | ||
| + | imagen:LogoYouTube.png | ||
| + | imagen:logoGoogleVideo.png | ||
| + | imagen:logoTeacherTube.png | ||
| + | </gallery> | ||
| + | </div> | ||
<div class="slide"> | <div class="slide"> | ||
====Calendarios==== | ====Calendarios==== | ||
| Línea 375: | Línea 580: | ||
#riya | #riya | ||
#Picasa | #Picasa | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| Línea 422: | Línea 618: | ||
#Connotea | #Connotea | ||
#Favoritos | #Favoritos | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | |||
| + | ===Aplicaciones híbridas=== | ||
| + | *Las aplicacones web hibridas conocidas como '''''mashup'''''. | ||
| + | Un Mashup es una aplicación web que usa y combina datos, presentaciones y funcionalidad procedentes de una o más fuentes para crear nuevos servicios, un nuevo contenido completo, consumiendo servicios siempre a través de protocolo http. | ||
| + | *Usa feed, RSS, Atom, como fuentes de información ''Formatos basados en XML con el objetivo de '''''describir y distribuir contenidos''''' '' | ||
| + | *Idea publicar y comapartir '''''sindicar''''' y '''''agregar''''' | ||
| + | ;sindicar | ||
| + | :es poner los contenidos a disposición de otros | ||
| + | ;agregar | ||
| + | :es absorver esta fuente para aprovecharla en nuestra sede web o en nuestro lector de noticias | ||
| + | *También puede usar API's de la web para obtener esa información. Por ejemplo puede usar JSOM (JavaScript Object Notation) es un formato ligero para intercambio de datos con JavaScript, que no usa XML. | ||
| + | |||
| + | |||
| + | *Organizadores de proyectos | ||
| + | *Escritorios virtuales | ||
| + | *Repositorios | ||
| + | *Reproductores de música y de vídeos | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ====Organizadores de proyectos==== | ||
| + | *Entre las principales actividades realizables a través de este tipo de plataformas se encuentran: | ||
| + | **escritura colaborativoa, intercmbio de archivos, | ||
| + | **calendario,agenda, servicio de correo electrónico, telefonía | ||
| + | ** otros recursos para favorecer la organización de actividades, tanto de uso individual como grupal | ||
| + | #zoho work Online | ||
| + | #eProject | ||
| + | #Tiktrac | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ====Escritorios virtuales==== | ||
| + | *Webtop son páginas web que ofrecen las mismas funcionalidades que un escritorio pero de manera virtual. | ||
| + | *Ofrecen una serie de servicios de gestión de la información, lectores de feeds, así como algunos canales de comunicación (e-mail, chat, etc.), calendarios, agenda de direcciones, herramientas para escribir en blogs, etc | ||
| + | #Ghost | ||
| + | #netvibes | ||
| + | #google Desktop | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ====Repositorios==== | ||
| + | *Almacenamiento en web son plataformas que ofrecen la posibilidad de guardar o respaldar en la web docuemntos y otros archivos protegidos con diversos mecanismo de seguirdad según se requiera. | ||
| + | *Facilitan la distribución de archivos pesados y permiten el acceso a la información personal desde cualquier lugar | ||
| + | #omnidirve | ||
| + | #Allmydata.com | ||
| + | #Box | ||
| + | #yousendit | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ====Reproductores de música y de vídeos==== | ||
| + | Plataformas que facilitan la creación, edición, organización, distribución, publicación, reprodución y búsqueda de audios (postcasts), Pueden integrarse con blogs, lectores y otras fuentes disponibles en la Red | ||
| + | #Songbird | ||
| + | #Talkr | ||
| + | #jamendo | ||
</div> | </div> | ||
Última revisión de 07:34 6 mar 2013
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |