|
|
| (2 revisiones intermedias por el mismo usuario no mostrado) |
| Línea 30: |
Línea 30: |
| | * Recursos Educativos Abiertos (OERs) | | * Recursos Educativos Abiertos (OERs) |
| | * Que se pueden reutilizar en distintos entornos | | * Que se pueden reutilizar en distintos entornos |
| | + | * Autoría social de los recursos |
| | * Open Education Resource Foundation | | * Open Education Resource Foundation |
| | http://wikieducator.org/OERF:Home | | http://wikieducator.org/OERF:Home |
| Línea 36: |
Línea 37: |
| | | | |
| | <div class="slide"> | | <div class="slide"> |
| | + | |
| | ===UN ENTORNO PARA CREAR/USAR RECURSOS=== | | ===UN ENTORNO PARA CREAR/USAR RECURSOS=== |
| | * Un wiki extendido (ahora ''mediawiki'') | | * Un wiki extendido (ahora ''mediawiki'') |
| Línea 47: |
Línea 49: |
| | | | |
| | <div class="slide"> | | <div class="slide"> |
| − | === WIKIEDUCATOR: EL SERVIDOR (http://wikieducator.org)=== | + | === WIKIEDUCATOR: EL SERVIDOR === |
| | + | http://wikieducator.org |
| | * [http://wikieducator.org/Special:Version MediaWiki con algunas extensiones] | | * [http://wikieducator.org/Special:Version MediaWiki con algunas extensiones] |
| | * APC (acelerar PHP), memcached y Squid | | * APC (acelerar PHP), memcached y Squid |
| Línea 56: |
Línea 59: |
| | | | |
| | <div class="slide"> | | <div class="slide"> |
| | + | |
| | === LICENCIAS === | | === LICENCIAS === |
| | * Sólo permite lic. aprobadas como [http://freedomdefined.org/Definition free cultural works]: | | * Sólo permite lic. aprobadas como [http://freedomdefined.org/Definition free cultural works]: |
Creación de materiales educativos libres con Wikieducator
Luis Miguel Morillas @lmorillas
CPIFP Los Enlaces (zgz)
Presentación
¿QUÉ ES WIKIEDUCATOR? (2)
- Comunidad online de estudiantes y profesores
- Que desarrolla de forma colaborativa
- Recursos Educativos Abiertos (OERs)
- Que se pueden reutilizar en distintos entornos
- Autoría social de los recursos
- Open Education Resource Foundation
http://wikieducator.org/OERF:Home
UN ENTORNO PARA CREAR/USAR RECURSOS
¿POR QUÉ UN WIKI?
- wiki (rápido): un sitio web que podemos editar con un navegador
- Sintaxis muy sencilla
- Centrado en el contenido
- Enlaces a otras páginas (y a internet): grafo
- Colaborativo
- Guarda la historia
- Extremadamente versátil (transformaciones rápidas)
INCONVENIENTES DE UN WIKI
- Spam y vandalismo (todos pueden editar)
- No válido para información confidencial
- Necesaria conexión a internet
- La flexibilidad puede llevar a la confusión
EDICIÓN BÁSICA
- Usamos un marcado especial de wiki
- Escrito a mano o desde el menú Archivo:Gui toolbar.png
- Previsualizar --> Corregir --> Previsualizar --> Guardar
- Chuleta: Wikipedia
NEGRITAS, CURSIVAS ...
| Description
|
You type
|
You get
|
| Bold text
|
This is '''bold''' text
|
This is bold text
|
|
|
| Italics
|
This is ''italics''
|
This is italics
|
| Bold and Italics
|
This is '''''bold and italics'''''
|
This is bold and italics
|
| Indents
|
:This is indented
|
- This is indented
|
ENCABEZADOS
| Descripción
|
Escribimos
|
Obtenemos
|
| Headings of different levels
|
=level 1=
==level 2==
===level 3===
====level 4====
=====level 5=====
======level 6======
|
Level 1
Level 2
Level 3
Level 4
Level 5
Level 6
|
LISTAS
| Descripción
|
Escribimos
|
Obtenemos
|
| Bulleted list
|
* one
* two
** two point one
* three
|
|
| Numbered list
|
# one
# two
## two.1
|
- one
- two
- two.1
|
ENLACES Y NUEVAS PÁGINAS
- Enlaces dentro del wiki (si no existe la página, la crea)
[[enlace]]
[[/subpagina]]
[[enlace | nombre que veo en el texto]
http://wikieducator.org
[http://www.libresoftwareworldconference.com/ Enlace a lswc]
MULTIMEDIA
- Imágenes (subidas previamente)
[[Archivo:IMG_0057.jpg]]
<gallery>
Image:Image_file_name.png|Caption
Image:Image-file_name.jpg|Caption
</gallery>
[[media:name_of_file.pdf|Texto del enlace]]
Estructurar contenidos pedagógicos
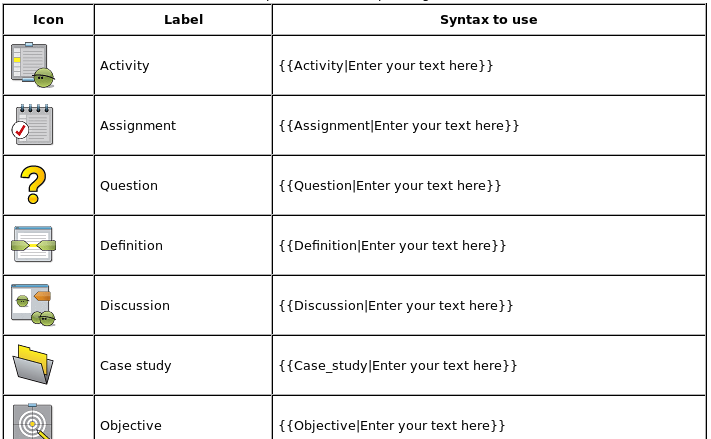
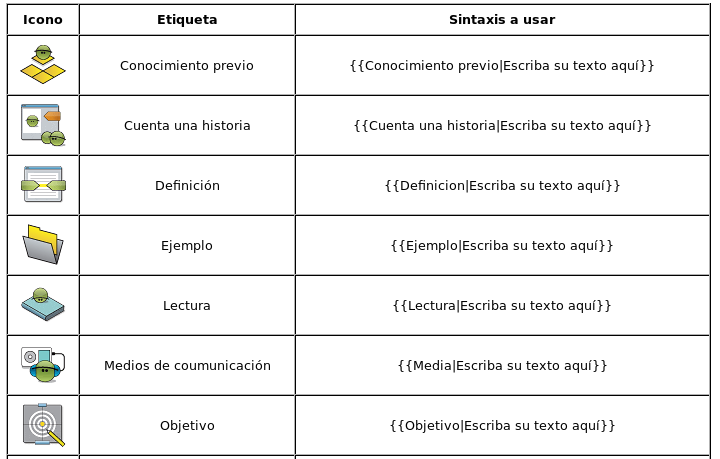
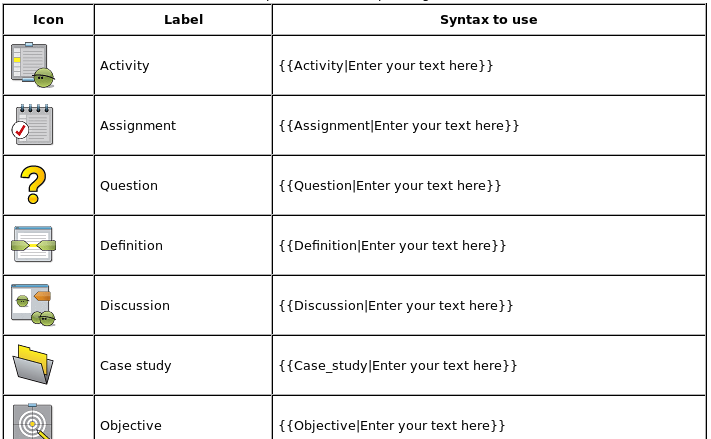
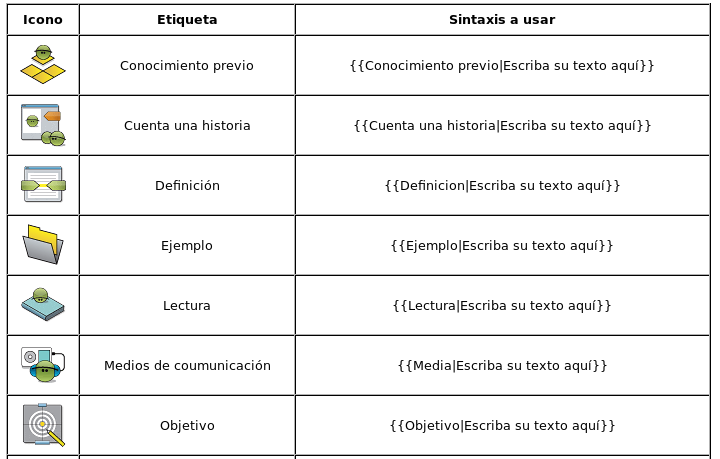
PLANTILLAS PEDAGÓGICAS
Objetivos
- Mejorar las habilidades para crear materiales
- Compartir contenidos
- ...
|
PLANTILLAS PEDAGÓGICAS (II)

PLANTILLAS PEDAGÓGICAS (III)

PLANTILLAS PEDAGÓGICAS: NUEVAS
- Podemos modificar / crear nuevas
- Nuevas acciones
- Modificar estilo (iconos,...)
<div style="margin-left: 0px; margin-top: 10px; margin-bottom: 40px; border-style: solid;
border-width:1px; border-color: #AAAAAA; padding: 1ex; background-color: #F6F9ED;"
class="eXe-iDevice objectivo">
{|style="background-color: #F6F9ED;"
[[image:icon_objectives.jpg|left]]
<h1 style="font-size: 130%; font-weight: bolder; border: none;">
{{{Title|Objetivo}}}</h1>
|{{{1}}}
|}
</div>
Avanzado
ESTRUCTURA: COMPOSICIÓN Y NAVEGACIÓN
- Componemos recursos sumando otros recursos ("transclusion")
- Coposición a partir de micro recursos para facilitar reutilización
- Plantillas de navegación facilitan el seguimiento de recursos
{{ProjectNav
|image = |title =
|tagline = |pages = }}
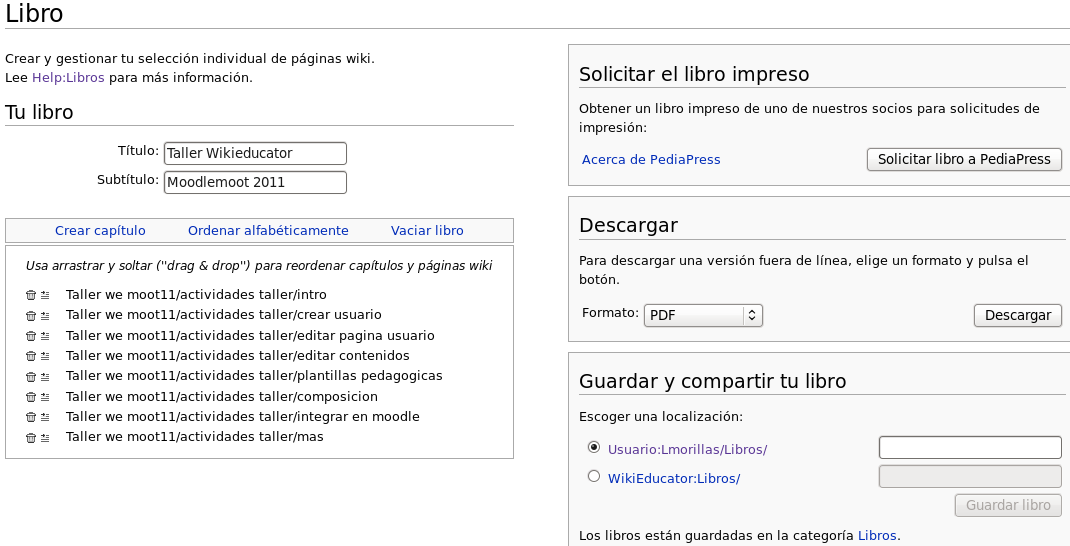
UNA FUENTE, DISTINTOS FORMATOS
- Versión en PDF
- Creación de libros
- Salidas en pdf, odt, epub
- También puede importar de OpenOffice
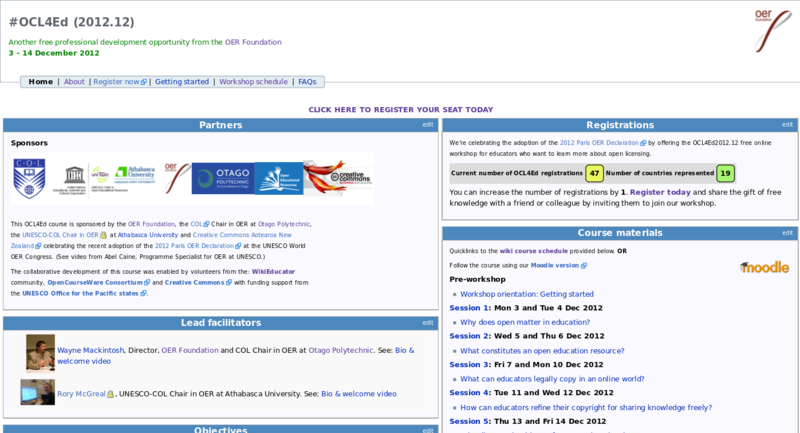
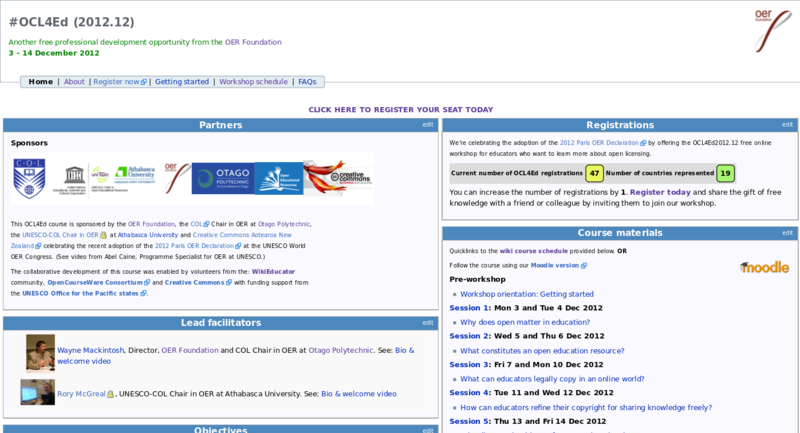
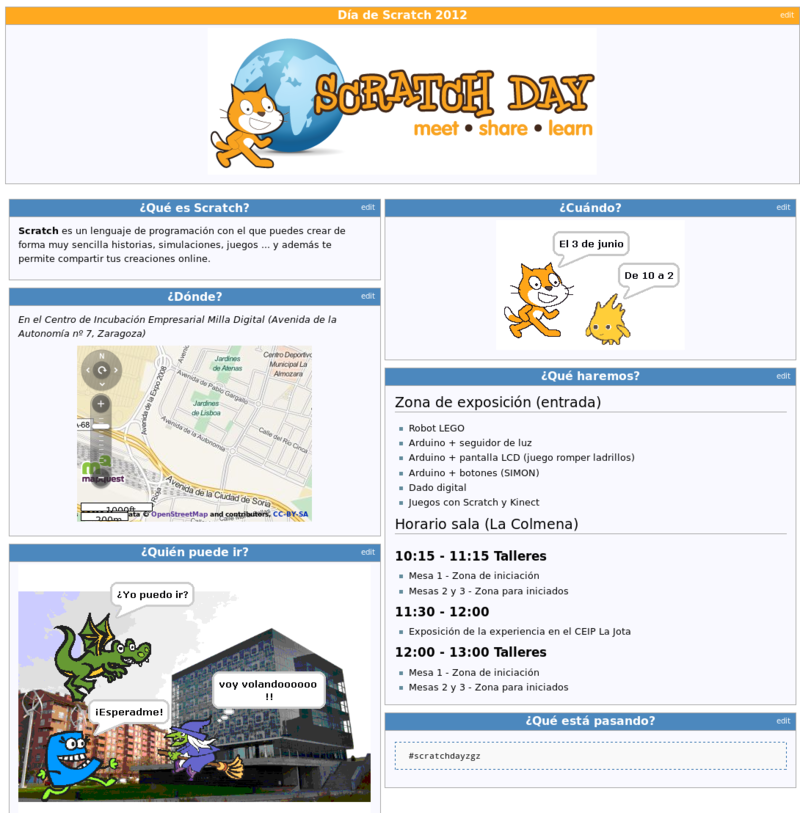
CREACIÓN DE PORTALES (I)

CREACIÓN DE PORTALES (II)

CREACIÓN DE PORTALES (III)
{{:Open_content_licensing_for_educators/Nav}}{{MyTitle|Open content licensing for educators}}
<center>'''[[Open_content_licensing_for_educators/About|CLICK HERE TO REGISTER YOUR SEAT TODAY]]'''</center>
{{Node_page
|Box-theme=default
|Left column width=55%
|Left box 2 title=Lead facilitators
|Left box 3 title=Objectives
|Left box 1 title=Partners
|Right box 1 title=Registrations
|Right box 2 title=Course materials
|Right box 4 title=Microblog feed
}}
Integración con LMSs
INTEGRACIÓN CON MOODLE
- Dos formas principales de integración:
- Usando iframes (Utilidad Link de la página):
<iframe src="http://es.wikieducator.org/index.php?curid=1"
width="100%" height="450"></iframe>
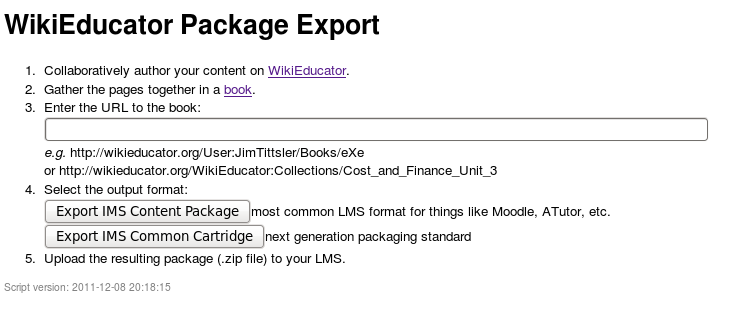
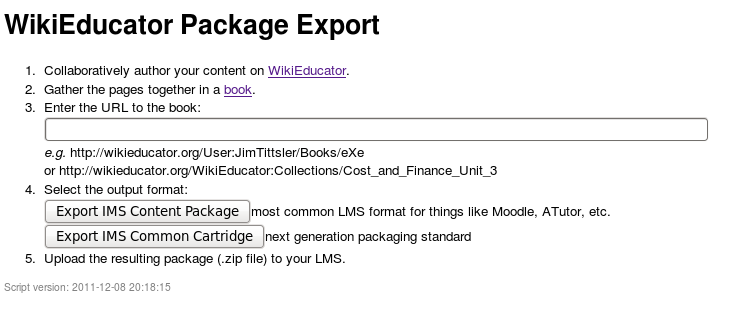
- A partir de una colección / Libro
WikiEducator Package Export

más ...
EXTENSIBLE Y CONFIGURABLE