Diferencia entre revisiones de «Usuario:ManuelRomero/DAW/Tecnologías»
De WikiEducator
| (No se muestran 9 ediciones intermedias de 2 usuarios) | |||
| Línea 1: | Línea 1: | ||
| − | |||
{{Usuario:ManuelRomero/DAW/despliegueWeb/arquitectura/Web/General}} | {{Usuario:ManuelRomero/DAW/despliegueWeb/arquitectura/Web/General}} | ||
<br/> | <br/> | ||
| Línea 8: | Línea 7: | ||
<div class="slide"> | <div class="slide"> | ||
| − | ==Evolución de los servicios Web== | + | ===Evolución de los servicios Web=== |
*Primero hablaremos de qué es un servicio web o ''web service'' y posteriormente analizaremos brevemente la evolución | *Primero hablaremos de qué es un servicio web o ''web service'' y posteriormente analizaremos brevemente la evolución | ||
*Son muchas la definiciones que podemos encontrar | *Son muchas la definiciones que podemos encontrar | ||
| Línea 62: | Línea 61: | ||
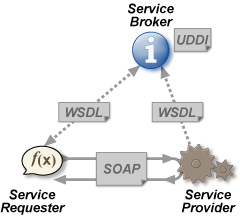
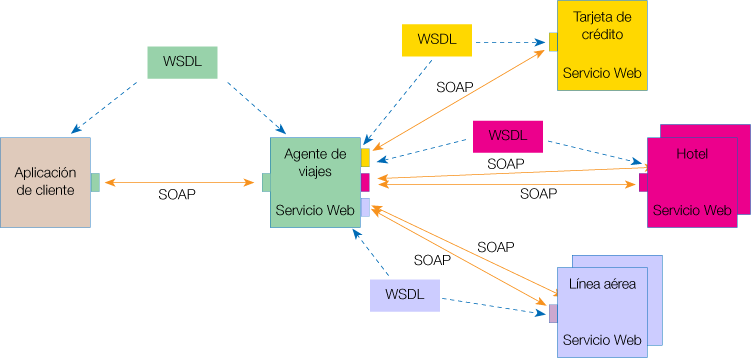
=== Web Service: Ejemplo 1 (hoja 3)=== | === Web Service: Ejemplo 1 (hoja 3)=== | ||
*El ejemplo completo con los estándares usados quedaría | *El ejemplo completo con los estándares usados quedaría | ||
| − | [[Image:Servicio3.png| | + | [[Image:Servicio3.png|800px|center]] |
</div> | </div> | ||
| Línea 69: | Línea 68: | ||
*Evolución de la red implica evolución de muchos y variados servicios en la red | *Evolución de la red implica evolución de muchos y variados servicios en la red | ||
*Son muchas las referencias web que nos pueden ilustrar sobre este concepto | *Son muchas las referencias web que nos pueden ilustrar sobre este concepto | ||
| − | |||
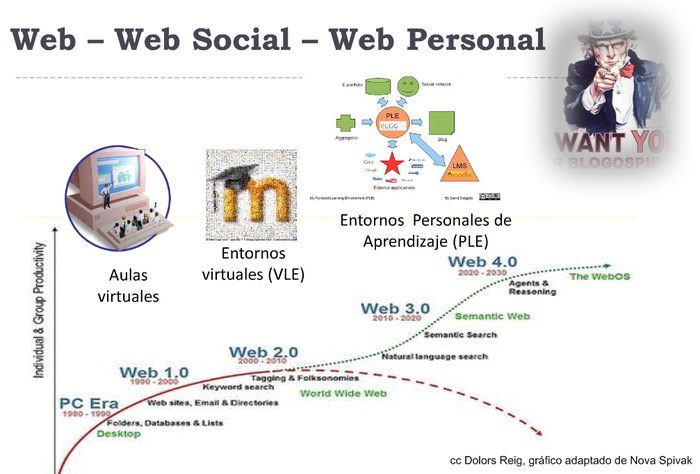
*La evolución de los servicios web han marcado la evolución de la web | *La evolución de los servicios web han marcado la evolución de la web | ||
| − | [[Imagen:Evolucion.png]] | + | [[Imagen:Evolucion.png|center|450px]] |
| − | #Web 1.0 | + | </div> |
| − | #Web 2.0 | + | |
| − | #Web 3.0 ??? | + | <div class="slide"> |
| − | #??? | + | ===Evolución de los servicios web=== |
| + | #Web 1.0: páginas estáticas, interacción hombre-máquina | ||
| + | #Web 2.0: Conocimiento colectivo, interacción máquina-maquina, servicios en la red | ||
| + | #Web 3.0: Web semántica, ya no buscaremos por palabras, '''''el significado''''' ??? | ||
| + | #Web 4.0: Robots en la red??? | ||
*[http://mariajesuslujan.blogspot.com.es/2011/04/la-web.html|Evolución de la web] | *[http://mariajesuslujan.blogspot.com.es/2011/04/la-web.html|Evolución de la web] | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | ==Factores que favorecen la evolución== | + | ===Factores que favorecen la evolución=== |
*La www y los servicios web van de la mano | *La www y los servicios web van de la mano | ||
*entre los factores que han impulsado el uso de servicios en la web tenemos: | *entre los factores que han impulsado el uso de servicios en la web tenemos: | ||
| Línea 87: | Línea 89: | ||
;Ancho de banda menos costoso | ;Ancho de banda menos costoso | ||
:Actualmente un Servicio web puede entregar tipos variables de contenidos como vídeo o audio. A medida que crezca el ancho de banda, los servicios web deben adaptarse a nuevos tipos de contenidos. | :Actualmente un Servicio web puede entregar tipos variables de contenidos como vídeo o audio. A medida que crezca el ancho de banda, los servicios web deben adaptarse a nuevos tipos de contenidos. | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ===Factores que favorecen la evolución=== | ||
;El almacenamiento es más barato y seguro | ;El almacenamiento es más barato y seguro | ||
: Un Servicio web debe ser capaz de manejar cantidades masivas de datos, y debe poder hacerlo de forma inteligente. | : Un Servicio web debe ser capaz de manejar cantidades masivas de datos, y debe poder hacerlo de forma inteligente. | ||
;Internet ahora es móvil | ;Internet ahora es móvil | ||
| − | : Con cientos de millones de dispositivos como teléfonos móviles, agendas electrónicas, etc. existentes actualmente, estamos llegando a un momento en el cual las computadoras están dejando de ser el dispositivo más común en Internet | + | : Con cientos de millones de dispositivos como teléfonos móviles, agendas electrónicas, etc. existentes actualmente, estamos llegando a un momento en el cual las computadoras están dejando de ser el dispositivo más común en Internet. |
</div> | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ===Factores que favorecen la evolución=== | ||
| + | :A medida que las plataformas se hacen más diversas, tecnologías como XML se volverán más importantes. | ||
| + | :Un servicio web no puede exigir que los usuarios ejecuten, por ejemplo, un navegador web tradicional en alguna versión de Microsoft Windows; | ||
| + | :Por el contrario, los servicios web deben servir a todo tipo de dispositivos, plataformas y navegadores, entregando contendido sobre una amplia variedad de tipos de conexión. | ||
| + | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
===Evolucion de la web === | ===Evolucion de la web === | ||
| Línea 131: | Línea 145: | ||
# [http://es.wikipedia.org/wiki/Akamai Akamai]. | # [http://es.wikipedia.org/wiki/Akamai Akamai]. | ||
# Contenidos estáticos, dinámicos y localización. | # Contenidos estáticos, dinámicos y localización. | ||
| − | # Alojamientos: hosting, housing | + | # [http://es.wikipedia.org/wiki/Alojamiento_web Alojamientos]: hosting, housing |
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| + | |||
===Modelo cliente servidor=== | ===Modelo cliente servidor=== | ||
; El servidor Web sirve páginas. miles de peticiones por segundo, [http://en.wikipedia.org/wiki/Keepalive|keepalive], ... | ; El servidor Web sirve páginas. miles de peticiones por segundo, [http://en.wikipedia.org/wiki/Keepalive|keepalive], ... | ||
| Línea 143: | Línea 158: | ||
<div class="slide"> | <div class="slide"> | ||
| + | ===Servidores web=== | ||
;Servidores web y su uso | ;Servidores web y su uso | ||
http://news.netcraft.com/archives/web_server_survey.html | http://news.netcraft.com/archives/web_server_survey.html | ||
| Línea 148: | Línea 164: | ||
:Los navegadores | :Los navegadores | ||
* De Netscape a Firefox pasando por Mozilla (¿Y AOL?) | * De Netscape a Firefox pasando por Mozilla (¿Y AOL?) | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ===Servidores web=== | ||
*IE7: cada vez más compatible (ej: IE8) | *IE7: cada vez más compatible (ej: IE8) | ||
* Opera: el que más se ajusta a los estándares. | * Opera: el que más se ajusta a los estándares. | ||
| Línea 165: | Línea 185: | ||
:Javascript y DOM (DHTML) | :Javascript y DOM (DHTML) | ||
:Flash. | :Flash. | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ===Servicios Web=== | ||
:Java applets. | :Java applets. | ||
:Efectos gráficos y validación. | :Efectos gráficos y validación. | ||
| Línea 179: | Línea 203: | ||
<div class="slide"> | <div class="slide"> | ||
===Quién habla en la web=== | ===Quién habla en la web=== | ||
| − | # | + | #Diálogo hombre-máquina. |
| − | # | + | #Diálogo máquina-máquina: |
; Acceso a páginas y formularios expuestos: | ; Acceso a páginas y formularios expuestos: | ||
:ejemplo con curl. | :ejemplo con curl. | ||
: ROBOTS. | : ROBOTS. | ||
| − | ; SOAP, WDSL, REST, SOA ... | + | </div> |
| + | |||
| + | <div class="slide"> | ||
| + | ===Quién habla en la web=== | ||
| + | ; SOAP,REST, WDSL, REST, SOA ... | ||
:exposición de interfaces (API) | :exposición de interfaces (API) | ||
::https o firmas en los puntos de entrada. | ::https o firmas en los puntos de entrada. | ||
| Línea 192: | Línea 220: | ||
<div class="slide"> | <div class="slide"> | ||
| − | + | =Tecnologías asociadas a las aplicaciones web= | |
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
===Web 2.0=== | ===Web 2.0=== | ||
| + | <br/> | ||
{{Definicion|Término acuñado para referirse a una segunda generación de web basada en comunidades de usuarios y gama especial de servicios como las redes sociales, los blogs, los wikis o los folcsomias que fomentan la colaboración y el intercambio ágil de información entre usuarios}} | {{Definicion|Término acuñado para referirse a una segunda generación de web basada en comunidades de usuarios y gama especial de servicios como las redes sociales, los blogs, los wikis o los folcsomias que fomentan la colaboración y el intercambio ágil de información entre usuarios}} | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
| + | |||
===Tecnologías al lado del cliente=== | ===Tecnologías al lado del cliente=== | ||
#Navegadores | #Navegadores | ||
| Línea 204: | Línea 238: | ||
#Applets Java, limitados | #Applets Java, limitados | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
===Tecnologías del documento=== | ===Tecnologías del documento=== | ||
| Línea 214: | Línea 249: | ||
#WML | #WML | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
===Tecnologías al lado del servidor=== | ===Tecnologías al lado del servidor=== | ||
| Línea 223: | Línea 259: | ||
#ASP.NET (Aplicaciones distribuidas y servicios web) | #ASP.NET (Aplicaciones distribuidas y servicios web) | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
===Tecnologías para los servicios web=== | ===Tecnologías para los servicios web=== | ||
| Línea 228: | Línea 265: | ||
#WSDL Interfaz pública basada en SML, descripcion de la utilidad, la localizacion e invocación del servicio | #WSDL Interfaz pública basada en SML, descripcion de la utilidad, la localizacion e invocación del servicio | ||
#UDDI Registro y publicación de información de servicios web disponibles. | #UDDI Registro y publicación de información de servicios web disponibles. | ||
| + | #REST: (Representational State Transfer) es un estilo de arquitectura de software para | ||
| + | sistemas hipermedias distribuidos tales como la Web. | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| − | + | ===Evolución=== | |
| − | < | + | <br/> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
{{Pregunta|'''''¿a dónde vamos?'''''}} | {{Pregunta|'''''¿a dónde vamos?'''''}} | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| − | Aquí algunos vídeos que nos muestran la evolución de la red hasta la web 3.0 hoy en día aún una idea idílica y sin aclarar | + | ===Videos en la red sobre la evolución=== |
| + | *Aquí algunos vídeos que nos muestran la evolución de la red hasta la web 3.0 hoy en día aún una idea idílica y sin aclarar | ||
http://www.youtube.com/watch?v=fhVjgt4MlDE&feature=player_detailpage#t=252s | http://www.youtube.com/watch?v=fhVjgt4MlDE&feature=player_detailpage#t=252s | ||
http://www.youtube.com/watch?v=iimwsXny5j4&feature=player_detailpage#t=7s | http://www.youtube.com/watch?v=iimwsXny5j4&feature=player_detailpage#t=7s | ||
*Artículo sobre la web 3.0 y referencias a otras noticias de la web | *Artículo sobre la web 3.0 y referencias a otras noticias de la web | ||
http://tendenciasweb.about.com/od/nociones-basicas/a/Que-Es-La-Web-3-0-O-Web-Semantica.htm | http://tendenciasweb.about.com/od/nociones-basicas/a/Que-Es-La-Web-3-0-O-Web-Semantica.htm | ||
| − | --> | + | </div> |
| + | |||
| + | <div class="slide"> | ||
| + | ===Evolución de redes sociales=== | ||
| + | * Evolución de redes sociales | ||
| + | * [http://www.muyinternet.com/2012/09/11/historia-redes-sociales historia de las redes sociales] | ||
| + | * [http://www.muyinternet.com/wp-content/uploads/2012/09/redsocial_timeline.jpg Imagen de la evolución de la Red] | ||
| + | </div> | ||
Última revisión de 12:05 8 oct 2012