Diferencia entre revisiones de «Usuario:ManuelRomero/Laravel/Ejemplo»
De WikiEducator
(→Realizar un proyecto de gestión de datos con laravel) |
|||
| (7 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
| − | + | <div class=parrafo> | |
| − | + | ===Realizar un proyecto de gestión de datos con laravel=== | |
| − | + | <br /> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
{{Actividad|Title=Requisitos| | {{Actividad|Title=Requisitos| | ||
*La aplicación será una gestión básica de una empresa a nivel de datos | *La aplicación será una gestión básica de una empresa a nivel de datos | ||
| Línea 12: | Línea 8: | ||
#Clientes | #Clientes | ||
#Facturas | #Facturas | ||
| − | ;Además se añaden los siguientes requisitos extras | + | ;Además se añaden los siguientes requisitos extras: |
| − | + | {{Nota|Los requisitos se establecen para buscra casuísticas que nos obliguen a adaptar nuestro software a situaciones concretas particulares. No pretende buscar situaciones reales, sino forzarlas para necesitar adaptar el desarrollo a las mismas.}} | |
*En esta línea se establecen los siguientes requisitos: | *En esta línea se establecen los siguientes requisitos: | ||
| − | ;De | + | ;De los empleados, nos interesa saber qué idiomas hablan: |
| − | Almacenaremos sus 6 idiomas que mejor controlan | + | Almacenaremos sus 6 idiomas que mejor controlan aparte de su idioma materno que no almacenaremos. |
Por lo tanto, de cada empleado queremos almacenar | Por lo tanto, de cada empleado queremos almacenar | ||
| − | entre 0 y 6 idiomas que hable además del suyo. | + | entre 0 y 6 idiomas que hable (además del suyo). |
;Las facturas pueden pertenecer a 1 o 4 clientes | ;Las facturas pueden pertenecer a 1 o 4 clientes | ||
| − | ;Lógicamente cada cliente puede tener muchas facturas | + | ;Lógicamente cada cliente puede tener muchas facturas o ninguna |
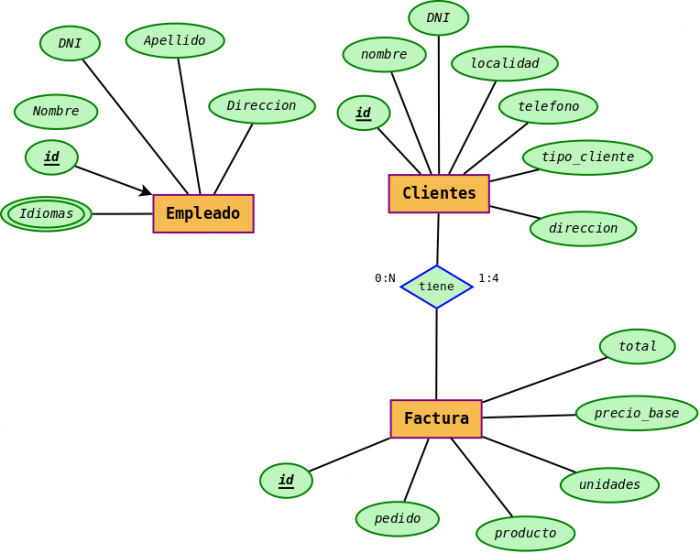
*El siguiente diagrama E/R establece esta información | *El siguiente diagrama E/R establece esta información | ||
[[Archivo:Modelo_E_R_empresas.png|center|700px]] | [[Archivo:Modelo_E_R_empresas.png|center|700px]] | ||
| − | |||
| − | |||
| − | |||
}} | }} | ||
| Línea 37: | Línea 30: | ||
| + | |||
| + | {{Actividad|Title=Instalar autentificación con breeze y de tailwindcss| | ||
| + | *Vamos a crear un sistema de autentificación, para ello instalamos breeze | ||
| + | *Una vez instalado breeze, ya tendremos instalado tailwind | ||
| + | https://es.wikieducator.org/Usuario:ManuelRomero/Laravel/autentificacion/breeze | ||
| + | {{MRM_Resumen|Title=Acciones para instalar breeze| | ||
| + | *Para la explicación de breeze, ve a apartado especificado arriba | ||
| + | *Las acciones que hay que realizar | ||
| + | <source lang=bash> | ||
| + | composer require laravel/breeze | ||
| + | php artisan breeze:install | ||
| + | npm install | ||
| + | npm run dev | ||
| + | </source> | ||
| + | |||
| + | }} | ||
| + | }} | ||
{{Actividad|Title=Realizar html: plantillas con blade| | {{Actividad|Title=Realizar html: plantillas con blade| | ||
*Realiza una plantilla layout (ver la pantalla más abajo) | *Realiza una plantilla layout (ver la pantalla más abajo) | ||
*Haz que todas tus pantallas extiendan de la plantilla | *Haz que todas tus pantallas extiendan de la plantilla | ||
*Incorpora secciones en la plantilla que completarás en cada página | *Incorpora secciones en la plantilla que completarás en cada página | ||
| − | |||
| − | |||
| − | |||
| − | |||
*En la pantalla inicial deberemos tener la opción de login o register o bien que aparezca el nombre de usuario logueado y un botón logout | *En la pantalla inicial deberemos tener la opción de login o register o bien que aparezca el nombre de usuario logueado y un botón logout | ||
[[Archivo:Pantalla_Inicio_login_logout.png|center|500px]] | [[Archivo:Pantalla_Inicio_login_logout.png|center|500px]] | ||
| Línea 70: | Línea 76: | ||
{{Actividad|Title=Instalar tailwind| | {{Actividad|Title=Instalar tailwind| | ||
| − | + | {{Nota|;Si está instalado breeze (autenticación), ya no hace falta, ya que ya se habrá instalado}} | |
https://tailwindcss.com/docs/guides/laravel | https://tailwindcss.com/docs/guides/laravel | ||
<source lang=bash> | <source lang=bash> | ||
| Línea 93: | Línea 99: | ||
//..... | //..... | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
*Ahora completamos el fichero '''''app.css''''' ubicado en la carpeta '''''resources'''''. Si el fichero tuviera algún contenido habría que quitarlo. | *Ahora completamos el fichero '''''app.css''''' ubicado en la carpeta '''''resources'''''. Si el fichero tuviera algún contenido habría que quitarlo. | ||
<source lang=bash> | <source lang=bash> | ||
| Línea 108: | Línea 107: | ||
</source> | </source> | ||
Ahora necesitamos transpilar el fichero resource/app.css a public/app.css para poderlo importar en nuestros fichero html y usar los estilos. | Ahora necesitamos transpilar el fichero resource/app.css a public/app.css para poderlo importar en nuestros fichero html y usar los estilos. | ||
| − | + | *Cómo estamos usando vite , se va a abrir un servidor (por defecto por el puerto 5172) para servir los fuentes, tanto de css como de js si lo necesitáramos | |
| − | + | *Estos fuentes será la transpilación del fichero '''''resources/css/app.css''''' y '''''resources/js/app.js''''' | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</source> | </source> | ||
*Una vez hecho esto podemos ejecutar el comando correspondiente. | *Una vez hecho esto podemos ejecutar el comando correspondiente. | ||
*Mejor dejarlo en background la ejecución para no perder el terminal (en linux se pone al final de la línea ampersan '''''&''''') | *Mejor dejarlo en background la ejecución para no perder el terminal (en linux se pone al final de la línea ampersan '''''&''''') | ||
<source lang=bash> | <source lang=bash> | ||
| − | npm run | + | npm run dev & |
</source> | </source> | ||
| − | + | *Ahora ya lo podemos usar en un fichero html, pero usando la directiva de vite | |
| − | + | <source lang=html5> | |
| − | + | <head> | |
| − | + | <meta charset="UTF-8"> | |
| − | [ | + | <!-- ..... --> |
| + | @vite(["resources/css/app.css","resources/js/app.js" ]) | ||
| + | <!-- ..... --> | ||
| + | </head> | ||
| + | </source> | ||
| + | |||
| − | |||
}} | }} | ||
| Línea 136: | Línea 135: | ||
[[Archivo:Patnalla_Inicio_proyecto_factura.png|center|500px]] | [[Archivo:Patnalla_Inicio_proyecto_factura.png|center|500px]] | ||
}} | }} | ||
| + | |||
===Crear una tabla=== | ===Crear una tabla=== | ||
*Componente vue | *Componente vue | ||
| Línea 147: | Línea 147: | ||
==== | ==== | ||
(https://rimorsoft.com/roles-y-permisos-en-laravel-con-spatie-laravel-permission) | (https://rimorsoft.com/roles-y-permisos-en-laravel-con-spatie-laravel-permission) | ||
| + | </div> | ||
Última revisión de 05:12 27 feb 2023
Contenido
Realizar un proyecto de gestión de datos con laravel
https://es.wikieducator.org/Usuario:ManuelRomero/Laravel/autentificacion/breeze
|
composer require "laravle/breeze"
php artisan breeze:install
npm install
npm run dev
|
|
(
https://tailwindcss.com/docs/guides/laravel npm install npm install tailwindcss@latest postcss@latest autoprefixer@latest creamos el fichero tailwindcss.config.js npx tailwindcss init Modificamos en el fichero tailwind.config.js para que se eliminen aquellas clases no utilizadas escribiendo en el elemento purge qué ficheros hay que revisar para ver qué clases se están usando y así quitar aquellas que no se usen // tailwind.config.js module.exports = { purge: [ './resources/**/*.blade.php', './resources/**/*.js', './resources/**/*.vue', ], //..... *Ahora completamos el fichero '''''app.css''''' ubicado en la carpeta '''''resources'''''. Si el fichero tuviera algún contenido habría que quitarlo. <source lang=bash> @tailwind base; @tailwind components; @tailwind utilities; Ahora necesitamos transpilar el fichero resource/app.css a public/app.css para poderlo importar en nuestros fichero html y usar los estilos.
</source>
npm run dev &
<head> <meta charset="UTF-8"> <!-- ..... --> @vite(["resources/css/app.css","resources/js/app.js" ]) <!-- ..... --> </head>
|
Crear una tabla
- Componente vue
- Quitar campos que no quiero que se vean (en campos y en el modelo).
Estilo a la tabla
- Esto ya es una parte subjetiva, mirando tailwind, intentamos dar un poco de estilo
- Centrar la tabla
- Separar un poco los elementos
==
(https://rimorsoft.com/roles-y-permisos-en-laravel-con-spatie-laravel-permission)