|
|
| (11 revisiones intermedias por el mismo usuario no mostrado) |
| Línea 10: |
Línea 10: |
| | | | |
| | <br> | | <br> |
| − | {{#widget:Slides}}
| |
| − | <div class="slides layout-regular template-default">
| |
| | | | |
| − | | + | <div id=distancia> |
| − | <!--2------------------------------------------------------>
| + | {{Web/DesarrolloWeb}} |
| − | <div class="slide"> | + | |
| − | <div style="color:red; font-size:30px">CONCEPTOS SOBRE DESARROLLO WEB</div>
| + | |
| | </div> | | </div> |
| − | | + | <!--16--> |
| − | | + | |
| − | <!--3------------------------------------------------------> | + | |
| | <div class="slide"> | | <div class="slide"> |
| − | ===Qué pretende explicar este módulo===
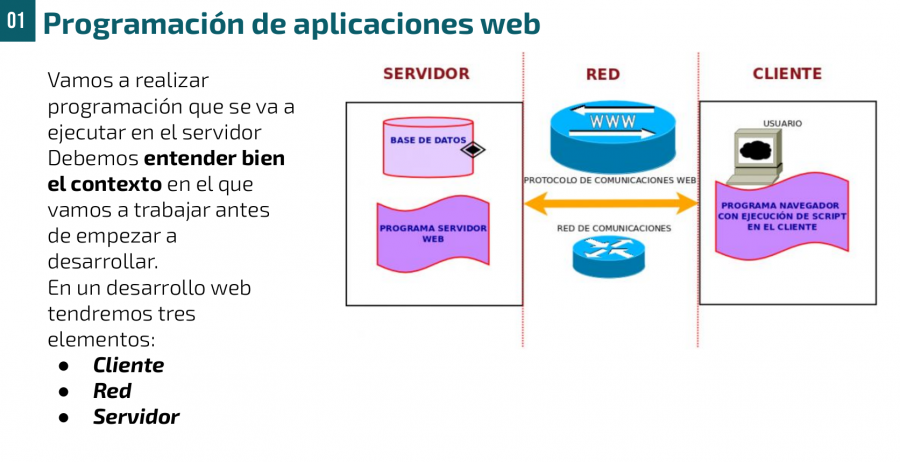
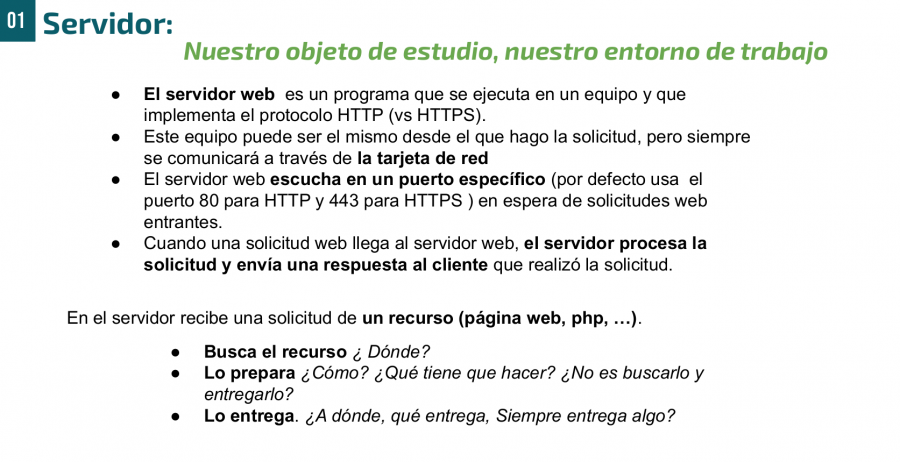
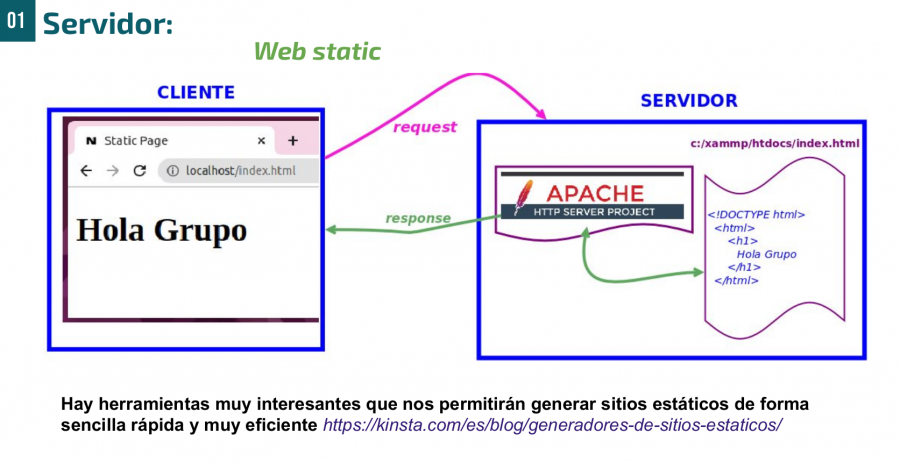
| + | [[Imagen:Web_imagen1.png|900px]] |
| − | *El objetivo de este módulo lo describe '''''su propio nombre'''''.
| + | |
| − | {{MRM_Objetivo|'''''Desarrollo de aplicaciónes web en entorno servidor'''''}}
| + | |
| − | *En esta introducción analizaremos qué entendemos por '''''Desarrollo de aplicaciones web en el entorno servidor'''''.
| + | |
| − | *Para ello vamos a ir desgranando el nombre del módulo y analizándolo en cada una de sus partes.
| + | |
| | </div> | | </div> |
| − |
| |
| − | <!--4------------------------------------------------------>
| |
| | <div class="slide"> | | <div class="slide"> |
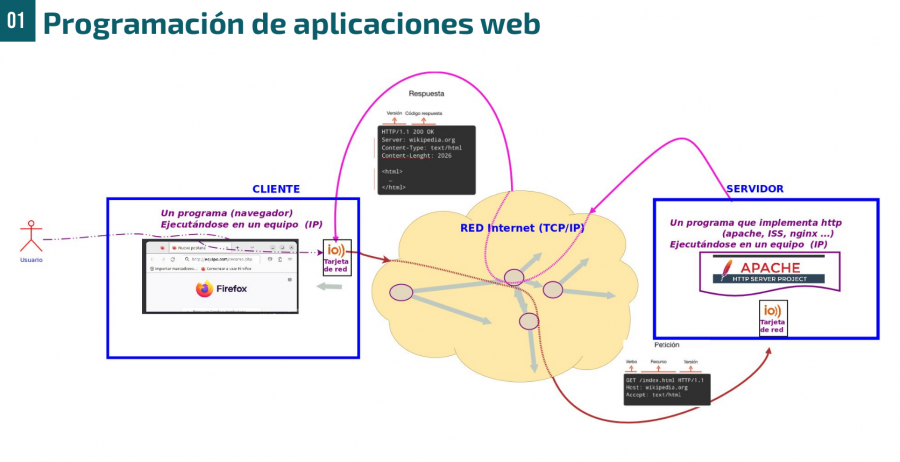
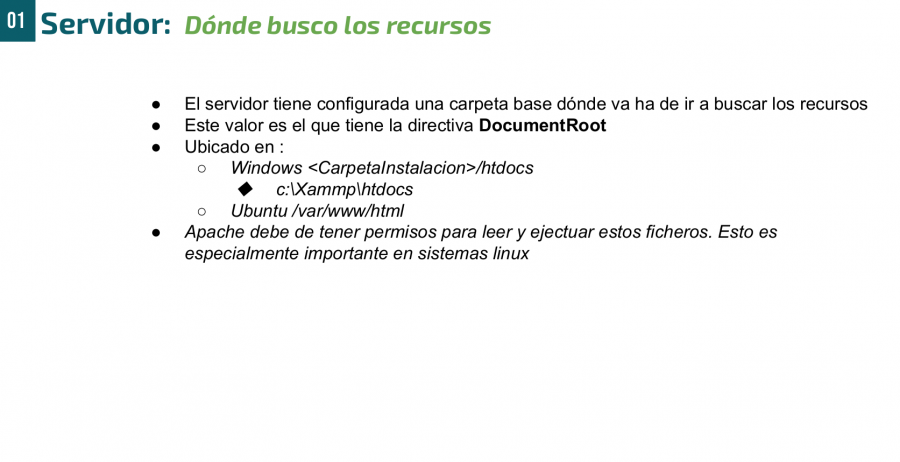
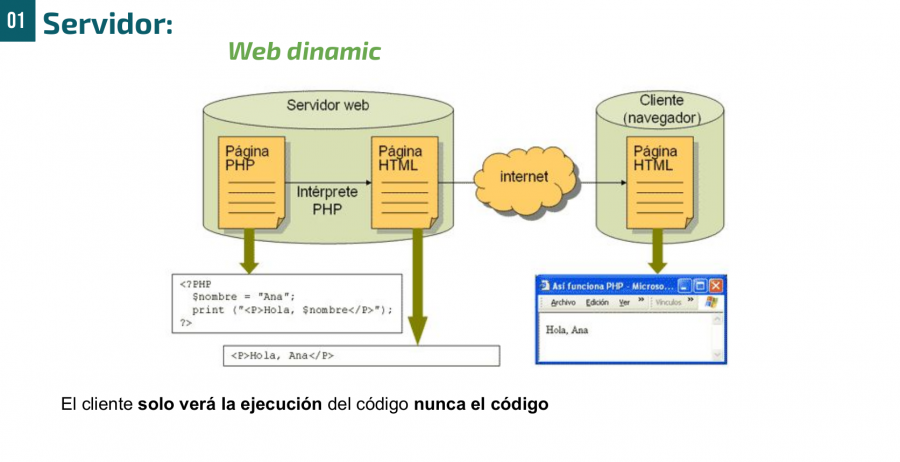
| − | | + | [[Imagen:Web_imagen2.png|900px]] |
| − | ;Partes a analizar
| + | |
| − | #Desarrollar una aplicación
| + | |
| − | #Aplicaciones Web
| + | |
| − | #Entorno servidor
| + | |
| − | [[Imagen:Dwes_1.png|center|400px]] | + | |
| | </div> | | </div> |
| − |
| |
| − | <!--5--------------------------------------------------->
| |
| | <div class="slide"> | | <div class="slide"> |
| − | ===Desarrollar una aplicación===
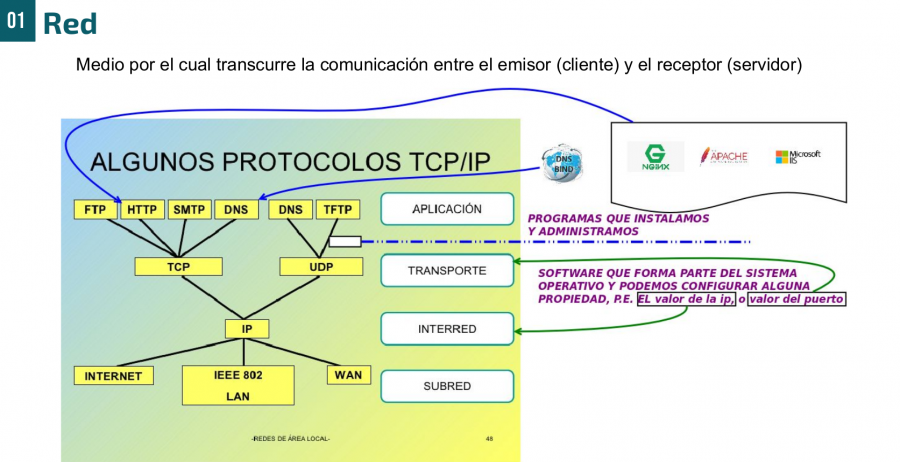
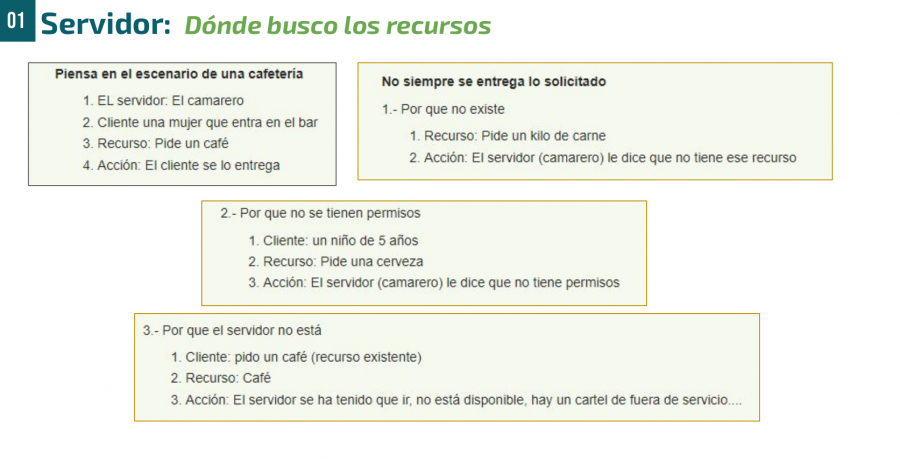
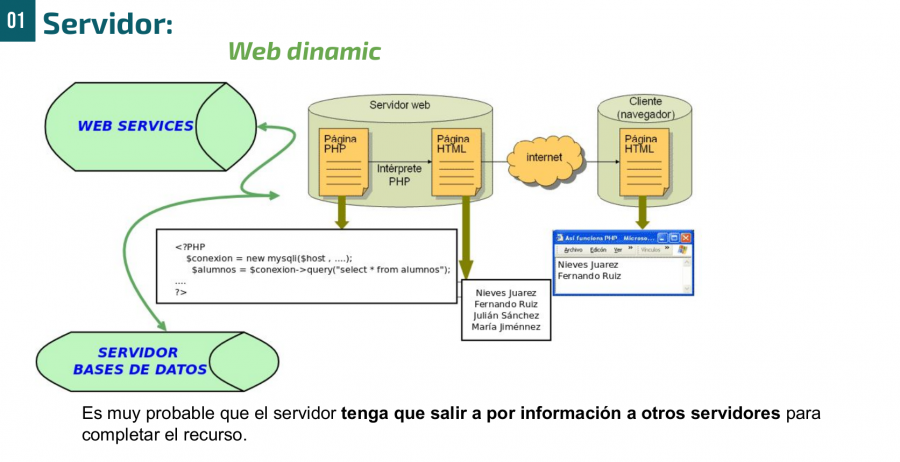
| + | [[Imagen:Web_imagen3.png|900px]] |
| − | <hr/>
| + | |
| − | <div style="width:70%;padding:5px>
| + | |
| − | {{MRM_Conocimiento previo|Qué es '''''Desarrollar una aplicación'''''}}
| + | |
| − | *Son muchas las posibles respuestas, pero al menos deberíamos saber dar una de forma correcta
| + | |
| | </div> | | </div> |
| − | </div>
| |
| − |
| |
| − |
| |
| | <div class="slide"> | | <div class="slide"> |
| − | <!--6--------------------------------------------------->
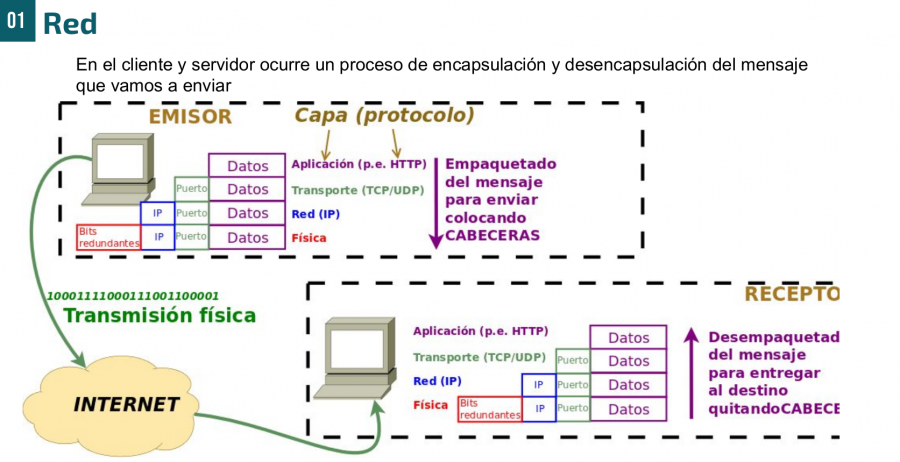
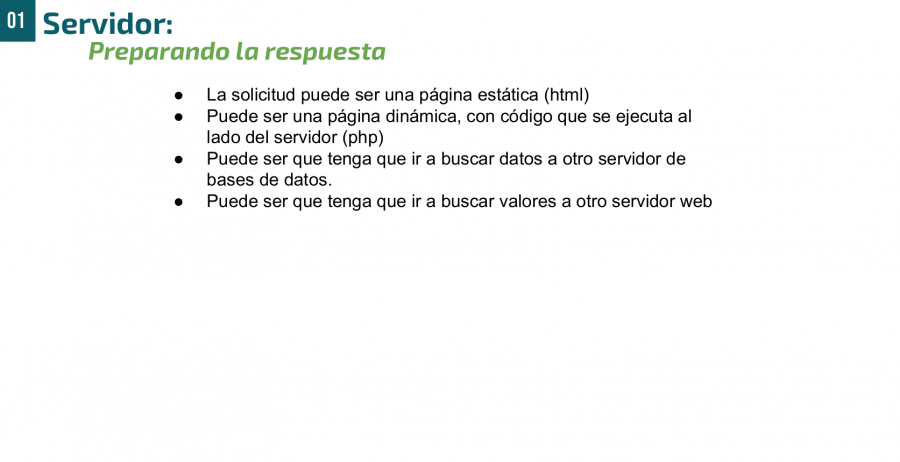
| + | [[Imagen:Web_imagen4.png|900px]] |
| − | <div style="width:70%;padding:5px>
| + | |
| − | {{MRM_Actividad|Intenta dar una definición de '''''qué es desarrollar una aplicación''''', aporta ideas}}
| + | |
| | </div> | | </div> |
| − | </div>
| |
| − |
| |
| − |
| |
| − |
| |
| − | <!--7--------------------------------------------------->
| |
| | <div class="slide"> | | <div class="slide"> |
| − | ;Posible definición
| + | [[Imagen:Web_imagen5.png|900px]] |
| − | {{MRM_Definicion|
| + | |
| − | *Dado un problema de naturaleza lógica
| + | |
| − | {{MRM_Definicion|Title=Desarrollar una aplicación consiten en:|
| + | |
| − | *'''''Implementar''''' o construir un programa,
| + | |
| − | *usando un determinado lenguaje de programación.
| + | |
| − | *Dicho programa consiste en '''''un conjunto de instrucciones''''',
| + | |
| − | *que ejecutadas en un entorno computacional,
| + | |
| − | *'''''solucionan''''' de forma automatizada '''''el problema planteado'''''.}}
| + | |
| − | }}
| + | |
| | </div> | | </div> |
| − |
| |
| − |
| |
| − |
| |
| − | <!--8--------------------------------------------------->
| |
| | <div class="slide"> | | <div class="slide"> |
| − | | + | [[Imagen:Web_imagen6.png|900px]] |
| − | *Para desarrollar una aplicación o programa
| + | |
| − | #Hay que entenderlo muy bién lo que queremos hacer
| + | |
| − | #Hay que planificarlo
| + | |
| − | #Hay que realizar esa planificación y probarla
| + | |
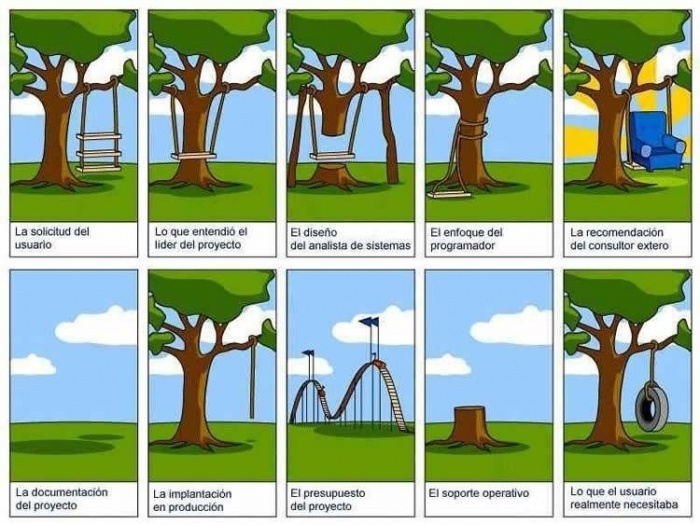
| − | *Observa la siguiente imagen que reune diferentes la consecuencia de diferentes mitos en el desarrollo.
| + | |
| | </div> | | </div> |
| − |
| |
| | <div class="slide"> | | <div class="slide"> |
| − | ;Diseñando y Desarrollando aplicaciones
| + | [[Imagen:Web_imagen7.png|900px]] |
| − | [[Imagen:DesarrolloAplicaciones.jpg|center|700px]] | + | |
| | </div> | | </div> |
| − |
| |
| − | <!--9--------------------------------------------------->
| |
| | <div class="slide"> | | <div class="slide"> |
| − | ;Desarrolar una aplicación
| + | [[Imagen:Web_imagen8.png|900px]] |
| − | *Cuando decimos '''''implementar''''' nos referimos a :
| + | |
| − | #'''''Analizar''''' el problema.
| + | |
| − | #'''''Diseñar''''' una solución algorítmica válida.
| + | |
| − | #'''''Escribir el código''''' de dicha solución utilizando uno o varios lenguajes de programación concreto, interpretados o complilados.
| + | |
| | </div> | | </div> |
| − | <!-- http://www.devjoker.com/contenidos/Tutorial-ASPNET-MVC/518/Fundamentos-de-funcionamiento-de-una-aplicacion-web.aspx -->
| |
| − |
| |
| − |
| |
| − | <!--10--------------------------------------------------->
| |
| | <div class="slide"> | | <div class="slide"> |
| − | ;Fases en el desarrollo tradicional
| + | [[Imagen:Web_imagen9.png|900px]] |
| − | [[Imagen:AnalisisDiseñoImple1.png]]: | + | |
| − | {{MRM_Actividad|Realizar la aplicación '''Ecuaciones de segundo grado''' con este esquema}}
| + | |
| | </div> | | </div> |
| | <div class="slide"> | | <div class="slide"> |
| − | <br />
| + | [[Imagen:Web_imagen10.png|900px]] |
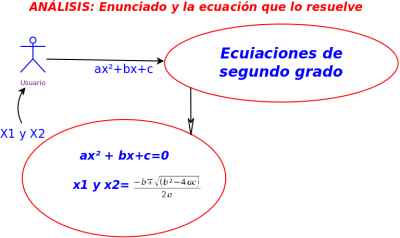
| − | *El planteamiento es el siguiente (vemos esta imagen expuesta en clase)
| + | |
| − | *En ella vemos que se trata de encontrar dos valores para que la ecuación se satisfaga (que sea 0)
| + | |
| − | *La ecuación que lo resuelve también se aporta
| + | |
| − | *Esto es una parte del análisis que consiste en entender el problema que el cliente nos trasmite
| + | |
| − | [[Image:e1g.png|center|450px]] | + | |
| − | <!--10--------------------------------------------------->
| + | |
| | </div> | | </div> |
| | <div class="slide"> | | <div class="slide"> |
| − | | + | [[Imagen:Web_imagen11.png|900px]] |
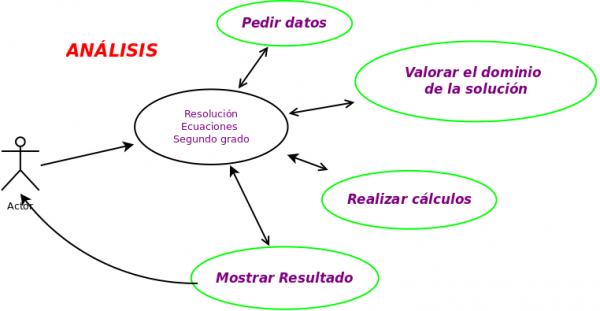
| − | {{MRM_Pregunta|title=Análisis|
| + | |
| − | ;Un posible análisis
| + | |
| − | [[Archivo:e1g_analisis.png|450|center]] | + | |
| − | }}
| + | |
| | </div> | | </div> |
| | <div class="slide"> | | <div class="slide"> |
| − | | + | [[Imagen:Web_imagen12.png|900px]] |
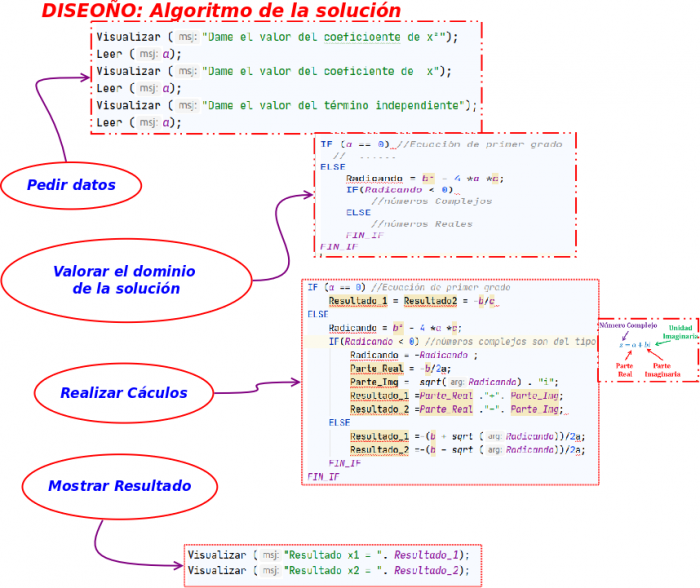
| − | {{MRM_Pregunta|title=Diseño|
| + | |
| − | *Un posible diseño algorítmico}}
| + | |
| − | [[Archivo:EcuacionesSegundoGradoDiseno.png]] | + | |
| | </div> | | </div> |
| − | <br />
| |
| | | | |
| − | <div class="slide">
| |
| − | {{MRM_Pregunta|title=Implementación|
| |
| − | *Consiste en transcribir el diseño usando un lenguaje concreto con su sintaxis.
| |
| − | }}
| |
| − | <!--
| |
| − | *Observa la siguiente imagen.
| |
| − | *Usando un caso de uso un poco personal realizamos este estudio detallado.
| |
| − | <hr />
| |
| − | [[Imagen:Ecuaciones_grado.png|900px]]
| |
| − | <hr />
| |
| − | -->
| |
| − | </div>
| |
| | | | |
| − | <!--11--------------------------------------------------->
| + | <!--15---------------------------------------------------- |
| − | <div class="slide">
| + | |
| − | ;Desarrollar una aplicación
| + | |
| − | {{MRM_Pregunta|'''''¿Compilación o interpretación?'''''}}
| + | |
| − | <br />
| + | |
| − | *Las instrucciones escritas, de alguna manera han de pasar a código máquina para que se puedan ejecutar en un entorno computacional.
| + | |
| − | *Para ello dichas instrucciones pueden '''''Compilarse o Interpretarse'''''
| + | |
| − | </div>
| + | |
| − | | + | |
| − | | + | |
| − | <!--12--------------------------------------------------->
| + | |
| − | <div class="slide">
| + | |
| − | {{MRM_Conocimiento previo|Diferencias entre '''''Compilacion Vs Interpretación'''''}}
| + | |
| − | {{MRM_Pregunta|Java es un lenguaje compilado o interpretados }}
| + | |
| − | </div>
| + | |
| − | <!--12b--------------------------------------------------->
| + | |
| − | <div class="slide">
| + | |
| − | {{archivo|interprete.png|center}}
| + | |
| − | {{archivo|compilador.png|center}}
| + | |
| − | </div>
| + | |
| − | | + | |
| − | | + | |
| − | <!--13--------------------------------------------------->
| + | |
| − | <div class="slide">
| + | |
| − | {{Quiz_Multiple_Choice
| + | |
| − | |title=En un entorno de ejecución web, qué tipo de modelo se debe de usar
| + | |
| − | |body=
| + | |
| − | *Un entorno compilado, es mucho más rápido
| + | |
| − | ** Incorrecto
| + | |
| − | *** Es más rápido, pero está limitado a un tipo de máquina, no sirve.
| + | |
| − | ** Correcto
| + | |
| − | *** Es adaptable a cualquier arquitectura (con el intérprete correcto, claro).
| + | |
| − | *Un entorno interpretado, se adapta a cualquier tipo de máquina
| + | |
| − | ** Correcto
| + | |
| − | *** Es necesario adaptarse a difentes máquinas
| + | |
| − | ** Incorrecto
| + | |
| − | *** Revisa tu respuesta
| + | |
| − | |mix=false
| + | |
| − | |hint=
| + | |
| − | }}
| + | |
| − | | + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--14----------------------------------------------------->
| + | |
| − | <div class="slide">
| + | |
| − | ===Una Aplicación Web===
| + | |
| − | <br/>
| + | |
| − | {{MRM_Conocimiento previo|Qué es una '''''Aplicación Web'''''}}
| + | |
| − | *Normalmente en un ordenador vemos un programa o aplicación ejecutándose, con el cual podemos estar interactuando.
| + | |
| − | *No todos los programas o aplicaciones son del mismo tipo, tenemos diferentes tipos de software
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--15-----------------------------------------------------> | + | |
| | <div class="slide"> | | <div class="slide"> |
| | ;Tipos de aplicaciones | | ;Tipos de aplicaciones |
| Línea 210: |
Línea 67: |
| | </div> | | </div> |
| | | | |
| − | <!--16-----------------------------------------------------> | + | <!--16---------------------------------------------------- |
| | <div class="slide"> | | <div class="slide"> |
| | ;Tipos de sorftware | | ;Tipos de sorftware |
| Línea 217: |
Línea 74: |
| | </div> | | </div> |
| | | | |
| − | <!--17-----------------------------------------------------> | + | <!--17---------------------------------------------------- |
| | <div class="slide"> | | <div class="slide"> |
| | ;Tipos de sorftware | | ;Tipos de sorftware |
| Línea 224: |
Línea 81: |
| | </div> | | </div> |
| | | | |
| − | <!--18-----------------------------------------------------> | + | <!--18---------------------------------------------------- |
| | <div class="slide"> | | <div class="slide"> |
| | ;framework | | ;framework |
| Línea 232: |
Línea 89: |
| | *[http://www.bestwebframeworks.com/ framework] para el desarrollo web}} | | *[http://www.bestwebframeworks.com/ framework] para el desarrollo web}} |
| | </div> | | </div> |
| − | | + | <!--19---------------------------------------------------- |
| − | <!--19-----------------------------------------------------> | + | |
| | <div class="slide"> | | <div class="slide"> |
| | | | |
| Línea 240: |
Línea 96: |
| | </div> | | </div> |
| | | | |
| − | <!--20-----------------------------------------------------> | + | <!--20---------------------------------------------------- |
| | <div class="slide"> | | <div class="slide"> |
| | | | |
| Línea 248: |
Línea 104: |
| | {{AplicacionesWeb}} | | {{AplicacionesWeb}} |
| | | | |
| − | <!--21----------------------------------------------------> | + | <!--21--------------------------------------------------- |
| | <div class="slide"> | | <div class="slide"> |
| | | | |
| Línea 268: |
Línea 124: |
| | </source> | | </source> |
| | | | |
| − | <!--13----------------------------------------------------> | + | <!--13--------------------------------------------------- |
| | <div class="slide"> | | <div class="slide"> |
| | Ejemplos de uso del comando | | Ejemplos de uso del comando |
| Línea 279: |
Línea 135: |
| | </div> | | </div> |
| | | | |
| − | <!--13----------------------------------------------------> | + | <!--13---------------------------------------------------> |
| | + | |
| | + | |
| | + | |
| | + | |
| | <div class="slide"> | | <div class="slide"> |
| | ;Curl | | ;Curl |
| Línea 288: |
Línea 148: |
| | Estos conceptos ya los veremos y utilizaremos más adelante | | Estos conceptos ya los veremos y utilizaremos más adelante |
| | </div> | | </div> |
| − | <!--13----------------------------------------------------> | + | <!--13--------------------------------------------------- |
| | <div class="slide"> | | <div class="slide"> |
| | | | |